Ext.tip。 QuickTipManager.init ();
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [{
name: 'framework',
type: ' string'
}, {
name: 'rocks',
type: 'boolean'
}, {
name: 'volume',
type: 'number '
}, {
名前: 'topday',
タイプ: '日付'
}, {
名前: '変更',
タイプ: '数値'
}, {
名前: '日付',
タイプ: '日付'
}, {
名前: '価格',
タイプ: '数値'
}
],
data: {
'items': [{
"framework": "Ext JS 1",
"rocks": true,
"symbol": " goog"、
"日付": '2011/04/22'、
"変更": 0.8997、
"ボリューム": 3053782、
"トップデイ": '04/11/2010' 、
"価格": 1000.23
}、{
"フレームワーク": "Ext JS 2"、
"rocks": true、
"シンボル": "goog" 、
"日付": '2011/04/22'、
"変更": 0.8997、
"ボリューム": 3053782、
"トップデイ": '04/11/2010'、
"価格": 1000.23
}, {
"フレームワーク": "Ext JS 3",
"rocks": true,
"シンボル": "goog",
「日付」: '2011/04/22'、
「変更」: 0.8997、
「ボリューム」: 3053782、
「トップデイ」: '04/11/2010'、
"価格" : 1000.23
}]
},
プロキシ: {
タイプ: 'memory',
リーダー: {
タイプ: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
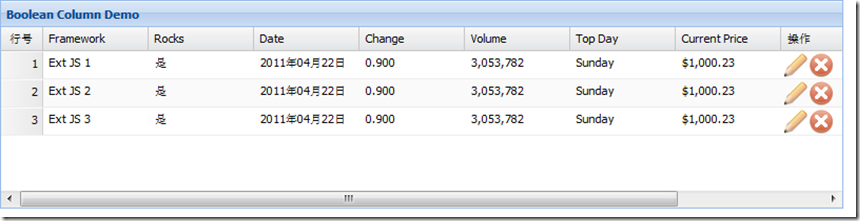
title: 'ブール列デモ',
ストア: Ext.data.StoreManager.lookup('sampleStore'),
列: [
Ext.create('Ext.grid.RowNumberer', { テキスト: '行番号'、幅: 40 }),
{
text: 'Framework',
dataIndex: 'framework',
width: 100
}, {
xtype: 'booleancolumn',
text : '岩',
trueText: 'はい',
falseText: 'いいえ',
dataIndex: '岩'
}, {
text: '日付',
dataIndex : 'date ',
xtype: 'datecolumn',
format: 'Y年m月d日'
}, {
text: 'Change',
dataIndex: 'change' ,
xtype: 'numbercolumn',
format: '0.000'
}, {
text: 'Volume',
dataIndex: 'volume',
xtype: 'numbercolumn' ,
format: '0,000'
}, {
text: 'Top Day',
dataIndex: 'topday',
xtype: 'datecolumn',
format: 'l '
}, {
テキスト: '現在の価格',
dataIndex: '価格',
レンダラー: Ext.util.Format.usMoney
}, {
ヘッダー: ' Operation',
xtype: 'actioncolumn', //アクション列
width: 100,
items: [{
icon: 'e.gif', //画像アドレスを編集
tooltip : 'Edit', //マウスオーバーによって表示されるテキストにこの関数を使用するには、Ext.tip.QuickTipManager.init();
handler: function (grid, rowIndex,colIndex) {
var rec = Grid.getStore ().getAt(rowIndex);
alert("編集 " rec.get('framework'));
}
}, {
icon: 'd.gif',
ツールチップ: '削除'、
ハンドラー: function (grid, rowIndex,
colIndex) {
var rec = Grid.getStore().getAt(rowIndex);
alert("Terminate) " rec.get('framework'));
}
}]
}, {
}
],
高さ: 200,
width: 800,
renderTo: Ext.getBody()
});
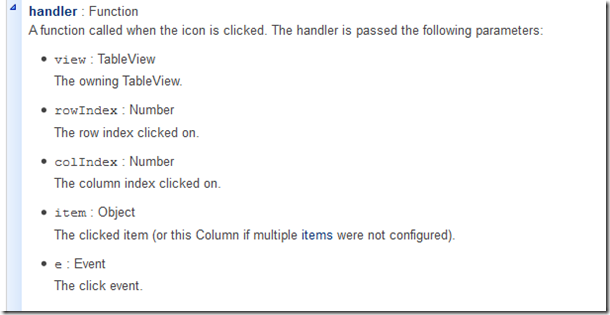
下の図は、操作 (編集、削除) ボタンをクリックしたときにトリガーされるコールバック関数の詳細です。

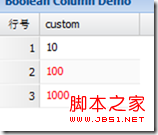
以下はカスタム レンダリング関数を示しています
効果:
Ext.tip.QuickTipManager.init() ;
関数customFunction(値, メタデータ) {
if (値 > 10) {
metadata.style = 'color:red';
}
戻り値; 🎜>
}
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [ {
name: 'custom',
タイプ: '数値'
}
],
データ: {
'項目': [{
"カスタム": 10
} , {
"カスタム": 100
}, {
"カスタム": 1000
}]
},
プロキシ : {
タイプ: 'memory',
リーダー: {
タイプ: 'json',
ルート: 'items'
}
}
}) ;
Ext.create('Ext.grid.Panel', {
タイトル: 'ブール列デモ',
ストア: Ext.data.StoreManager.lookup('sampleStore'),
列: [
Ext.create('Ext.grid.RowNumberer', { text: 'RowNumber', width: 40 }),
{
text: 'custom',
dataIndex : 'custom',
renderer:customFunction //レンダリングするカスタム関数を呼び出します
}
],
height: 200,
width: 800,
renderTo: Ext.getBody( )
});
選択モード: 選択
選択モードは 3 つのカテゴリに分類されます:
1、行選択 (デフォルト)
2. セルの選択
3. チェックボックスの選択 (チェックボックスグループ)
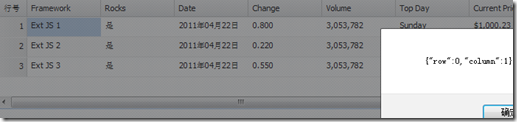
デモセル選択コード:

text: '選択されたセルを取得',
handler: function () {
var cell = Grid.getSelectionModel().getCurrentPosition() ; / /getSelectionModel() は現在の選択モードを取得し、getCurrentPosition() は現在選択されているセルを取得します。 >selType :'cellmodel' //選択モードをセル選択に設定します
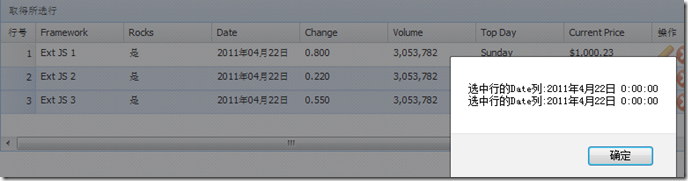
行選択
:
効果:
コードをコピー
 コードは次のとおりです:
コードは次のとおりです:
for (var i = 0; i
var row = rows[i];
var myDate = new Date(row .get('date'));
msg.push('選択した行の日付列:' myDate.toLocaleString()) //時刻形式を変換
}
(msg.join('n'));
}
}
],
selType: 'rowmodel', //選択モードは行選択です
simpleSelect: true , //単純な選択関数を有効にする
multiSelect: true, // 複数行選択を有効にする
enableKeyNav: true //キーボード ナビゲーションを有効にする
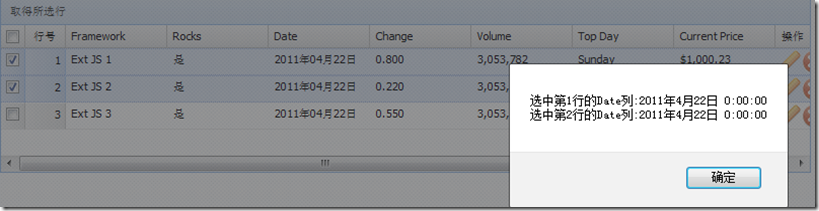
チェックボックスの選択
:
効果:
コードをコピー コードは次のとおりです:
tbar:[
var rows = Grid.getSelectionModel().getSelection(); //getSelection(); 現在選択されているレコード配列を取得します
var msg = [] For (var i = 0; i < rows.length; i ) {
var row = rows[i];
var myDate = new Date(row.get('date'));
var s = Grid.getstore (); // グリッドのデータソースを取得します
var number = s.indexof (row) 1; // 行番号は 0 から始まるため、行番号 1 を取得します
msg.push('行 'number' の日付列を選択します:' myDate.toLocaleString());
;
simpleSelect: true, //単純選択機能がオンになります
multiSelect: true, // 複数行選択を有効にします
enableKeyNav: true //キーボード ナビゲーションを有効にします
テーブル機能: 機能
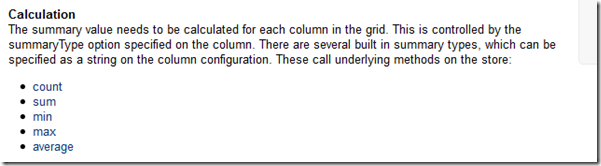
テーブルの概要 Ext.grid.feature.summary
集計値の計算は、指定された summaryType によって決定されます。
上の写真の5種類です。
この例は合計と平均を適用します

コードをコピー
コードは次のとおりです:
Ext.define('TestResult', {
extend: 'Ext.data.Model',
fields: ['student', {
name: 'mark',
type: 'int'
}]
});
var Grid = Ext.create('Ext.grid.Panel', {
幅: 200,
高さ: 140,
renderTo:
特徴: [{
ftype: 'summary'
}],
store: {
model: 'TestResult', data: [{
Student: 'Student 1',
マーク: 84
}, {
生徒: '生徒 2'、
マーク: 72
}, {
生徒: '生徒 3',
マーク: 96
}, {
生徒: '生徒 4'、
マーク: 68
}]
},
columns: [{
dataIndex: 'student',
text: '名前',
summaryType: 'count', //実行汇总の列名
summaryRenderer: function (value) {
Grid.getStore()
return Ext.String.format('{0}学生{1}'、値、値 !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text : 'マーク',
summaryType: '平均'
}]
})
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average',
、
summaryRenderer: function (value) {
{0}', value);
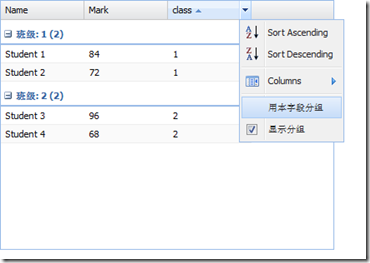
テーブルのグループ化: Ext.grid.feature.Grouping
コード:
extend: 'Ext.data.Model',
fields: ['student', 'class', {
name: 'mark',
type: 'int'
}]
});
var Grid = Ext.create('Ext.grid.Panel', {
幅: 400,
高さ: 300,
renderTo: document .body,
features: [
Ext.create('Ext.grid.feature.Grouping',
{
groupByText: 'このフィールドでグループ化',
showGroupsText: '表示グループ',
groupHeaderTpl: 'クラス: {name} ({rows.length})', //グループ表示用のテンプレート
startCollapsed: true //最初のグループが折りたたまれているかどうかを設定します
} )
],
store: {
model: 'TestResult',
groupField: 'class',
data: [{
student: 'Student 1',
クラス: '1',
マーク: 84
}, {
学生: '学生 2',
クラス: '1',
マーク: 72
} , {
学生: '学生 3',
クラス: '2',
マーク: 96
}, {
学生: '学生 4',
クラス: '2 ',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count ', / /概要の列名
summaryRenderer: function (value) {
grid.getStore()
return Ext.String.format('{0}student{1}', value, value ! == 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'mark',
summaryType: 'average'
} ,
{ dataIndex: 'class',
text: 'class'
}]
})
// 別の列の下にある [このフィールドでグループ化] をクリックすると、テーブルがグループ化ルールをすぐに変更してください。
テーブルのグループ概要: Ext.grid.feature.Groupsummary
コードで必要なのは、上記の  Grouping を Groupingsummary
Grouping を Groupingsummary
に変更することだけです。
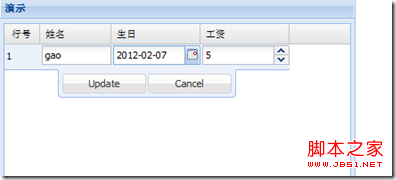
 フォームプラグイン: プラグイン
フォームプラグイン: プラグイン
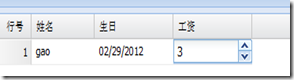
セル編集 Ext.grid.plugin.CellEditing

 コード:
コード:
コードをコピー
コードは次のとおりです:var datas = [ ['gao ', Date(1922, 02, 03), 2000]];
Ext.create('Ext.grid.Panel', {
title: 'デモ',
frame : true、
renderTo: Ext.getBody()、
width: 400、
height: 300、
store: {
fields: ['名前'、'誕生' 、'給与 ']、
データ: データ、
プロキシ: {
タイプ: 'メモリ'、
データ: データ、
リーダー: '配列'
}、
autoLoad: true
},
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
]、
selType: 'cellmodel'、
columns: [Ext.create('Ext.grid.RowNumberer'、{ text: 'RowNumber'、width: 40 })、
{
header : ' name'、
width: 80、
dataIndex: 'name'、
editor: {//フィールド定義
xtype: 'textfield'、
allowBlank: false、
}
}
,
{
header: 'birthday',
width: 100,
dataIndex: 'birth',
xtype: 'datecolumn',
editor: {//定義フィールド
xtype: 'datefield',
format: 'Y-m-d',
allowBlank: false
}
}
,
{
header: 'salary',
width: 100,
dataIndex: 'salary', xtype: 'numbercolumn',
editor: {//フィールドの定義
xtype: 'numberfield ',
format: '$0,000',
allowBlank: false
}
}
]
})
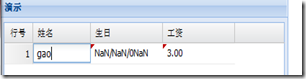
テーブル行エディター Ext.grid.plugin.RowEditing

コードに必要なのは次のことだけです。 CellEditing を RowEditing に変更します
CellEditing を RowEditing に変更します
変更されたデータを取得するために、ajax はサーバーにリクエストして応答します。
grid.on('edit', onEdit, this) //編集イベントを追加してデータを取得します
)) //get() パラメータはフィールド名です。 . 🎜>
コードをコピーします
コードは次のとおりです:
})
}
}






 コードは次のとおりです:
コードは次のとおりです: 



 Grouping を Groupingsummary
Grouping を Groupingsummary フォームプラグイン: プラグイン
フォームプラグイン: プラグイン
 コード:
コード:

 CellEditing を RowEditing に変更します
CellEditing を RowEditing に変更します