グラフィックス カード アクセラレーションを使用すると、ラップトップを簡単にヒーターに変えることができます。 _JavaScript スキル
最近大変な事が多くて、久しぶりに気まぐれなことを書きに来ました。しかし、今朝とても興味深いことを思いついたので、30分かけて簡単に考えて、共有するものを書きました。
天気が寒いとき、または手足が冷たいとき~この暖かいノートは手を乾かすのに最適なツールになります:)
唯一の欠点は、暑くないときは常にファンが回り続けることです。本当は暖かくしたいのですが、それができません。
解決策も非常に簡単です。3D ゲームをそこに掛けて特殊効果をオンにすると、熱くなくても機能しません。ただし、これは多くのシステム リソースを消費するため、単純に「ヒーター」を自分で作成することをお勧めします。
コンピューターで最も注目されているハードウェアは、CPU とグラフィックス カードです。ファンが激しく回転していなくても、これら 2 つのハードウェアをノンストップで動作させましょう~
当初は vc を使用して、CPU と GPU を消費する単純な小さなプログラムを作成する予定でしたが、私のような js ファンとして、あらゆる問題を考えます。Web 上でも実装できますか?結果はもちろんプラス!
最近のブラウザは GPU ハードウェア アクセラレーションをサポートしています。js を使用して実装してみてはいかがでしょうか。わずか数行のコードで実行できます。
コードは非常に単純で、画像をレンダリングし続けるだけです。いくつかの合理化を行った後、画像を削除し、空白のキャンバスに直接置き換えました。とにかく、私たちの目的は見た目を美しくすることではなく、ハードウェアを動作させて熱を発生させることだけです。
試してみたい場合は、ここをクリックしてください: http://www.etherdream.com/FunnyScript/GPUHeater.html (ie9 を使用するのが最適です)

加熱.. .
< ;canvas id ="p2" width="512" height="512" style="position:absolute; left:-999px; top:-999px">
<script><br>var ctx = document.getElementById('p').getContext('2d');<br>var src = document.getElementById('p2'); <div class="cnblogs_code"> <p>setInterval(function() {<br> for(var i=0; i ctx.drawImage(src, 0, 0);<br>}, 16);<br> </script>
わかりました、十分に単純なコードですが、動作します。ファンがうなり声を上げ始めました。 。
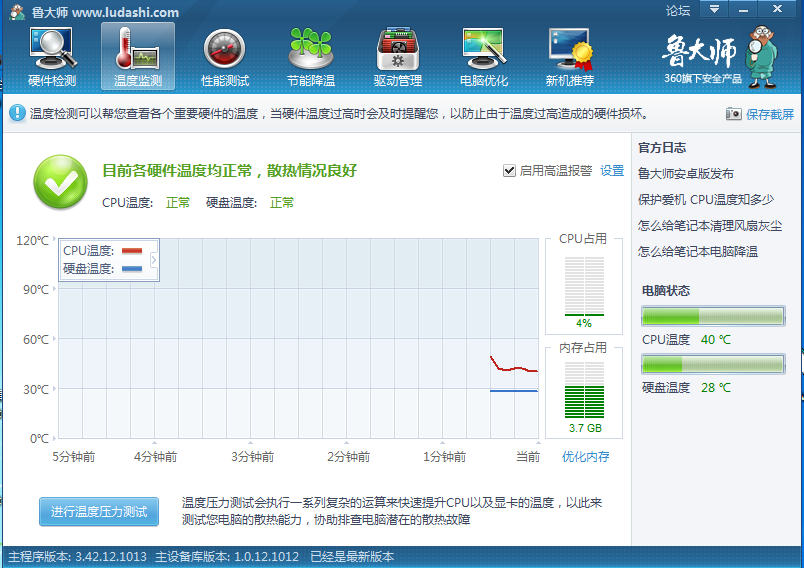
IE9 では、期待どおりに動作します。CPU 使用率は 1% 未満で、ページは最小化されていてもレンダリングされ続けます。発生する熱の具体的な量は、Lu マスターによって決定されます。

最初は40度しかなかったのですが、すぐに気温が上がり始めました。これは統合グラフィックス カードであり、ラップトップのハードウェアは比較的近くにあるため、温度は CPU で計算されます。 。 。

もちろん、Worker を使用して複数のスレッドを作成し、集中的な操作を実行して CPU リソースを完全に消費することもできます~
ただし、「ウォーミング」中は、他のプログラムの実行に影響を与えるため、ここで CPU が無駄になることはありません。
今のところはここまでです。上記のコードは IE9 でのみ最適に実行されます。
現時点では、HTML5 とワーカー スレッドをサポートしていないブラウザがまだ多くあります。この「オンライン ヒーター」の互換性を高めるために、今度時間があれば、stage3D を使用して GPU を高速化し、フラッシュ バージョンを作成します。非同期シェーダーの CPU 消費率は 100%。 。 。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




