データ構造分析より: for each...in を使用した方が for...in よりも高速です_基礎知識
Firefox の JS エンジンは、次のコードのような構文で for each をサポートしていると聞きました:
var arr = [10,20,30,40,50];
for each(var k in arr)
console.log(k );
は、arr 配列の内容を直接走査できます。
FireFox のみがこの機能をサポートしているため、ほとんどすべての JS コードはこの機能を使用しません。
ただし、ActionScript は本質的に for each 構文をサポートしており、配列、ベクトル、辞書に関係なく、列挙可能なオブジェクトである限り、for in および for each in を使用できます。
以前は、「each」という単語を入力するのが面倒だったので、いつも使い慣れた for in を使って横断していました。
でも、今日よく考えてデータ構造の観点から分析してみると、JSでもASでも、for inとfor each inでは根本的に効率が違うような気がします。
理由は簡単です。配列は本当の意味での配列ではありません。
配列の本当の意味は何ですか?もちろん、これは従来の言語で type[] で定義されたデータ型であり、すべての要素が継続的に保存されます。
「配列」は配列という意味もありますが、JS に詳しい人は、これが実際には非線形の擬似配列であり、添え字は任意の数であることを知っています。 arr[1000000] と記述すると、実際には 100 万要素を収容するためのスペースが適用されませんが、1000000 が対応するハッシュ値に変換され、小さな記憶スペースに相当するため、メモリが大幅に節約されます。
たとえば、次の配列があります:
var arr = [ ];
arr[10] = 1000;
arr[20] = 2000;
arr[30] = 5000;
arr[40] = 8000;
arr[200] = 9000;
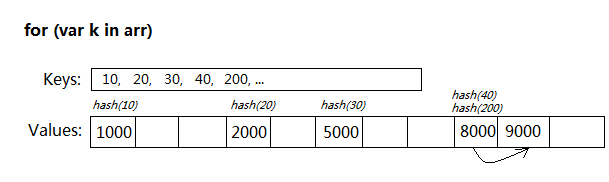
for...in を使用して配列を走査するのは、非常に面倒なプロセスです。

トラバーサル中に arr[k] がアクセスされるたびに、Hash(k) 計算が実行され、ハッシュ テーブルの容量に従ってモジュロが取得され、その結果が最終的に競合リンク リストで見つかります。
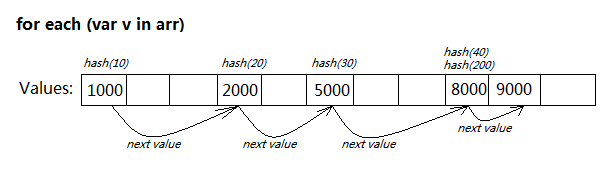
for each...in 構文がサポートされている場合、その内部データ構造により、はるかに高速になることが決定されます。

配列はキーのリストを格納し、各値をリンクされたリストとして関連付けます。値が追加または削除されるたびに、そのリンク関係が更新されます。
for each...in をトラバースする場合、ハッシュ計算を行わずに、最初のノードから逆方向に反復するだけで済みます。
もちろん、AS3 の Vector などの線形配列の場合、両者に大きな違いはありません。同様に、HTML5 のバイナリ配列 ArrayBuffer にも同じことが当てはまります。ただし、理論的な観点から見ると、たとえ arr が連続線形配列であっても、各 in の方が依然として高速です:
for...in をトラバースする場合、arr[k] にアクセスするたびに添え字の範囲外チェックを実行する必要があります。一方、各 in について、反復変数は以下に基づいて最下層から直接フィードバックされます。内部リンク リストを使用して、範囲外チェックのプロセスを節約します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7637
7637
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




