
Baidu Map JSAPI を使用して h7n9 鳥インフルエンザ分布図実装コードを生成する_javascript スキル
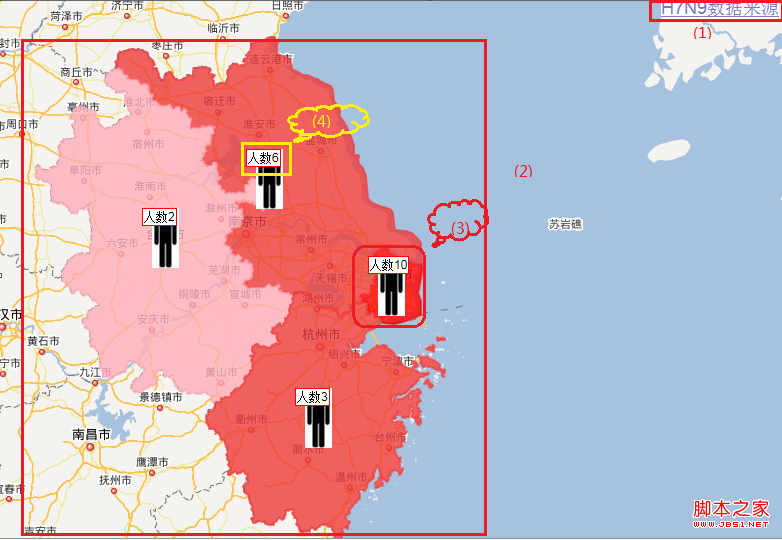
下の図は、Baidu Maps JSAPI を使用して生成された H7N9 感染分布マップの例です。データは新華網 (No. 4.8) から取得しています。スクリーンショットは次のとおりです。
使用される関数のリストは次のとおりです。
1. 自動著作権制御関数、つまり (1) 対応するデータ ソース部分を定義します。コードは次のとおりです。
コード コードは次のとおりです。
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT});
map.addControl(cr); //著作権管理を追加します
var bs = map.getBounds();
cr.addCopyright({id: 1, content: "H7N9 データ ソース",bounds: bs});
2. 行政境界関数を取得します。つまり、(2) 4 つの省と市の境界に対応します。コードは次のとおりです:
コードをコピーします。 コードは次のとおりです:
var bdary = new BMap.Boundary();//管理境界サービス
var length=data.length; 🎜>for (var index=0;index
(function(index) { //クロージャの使用法
bdary.get(data[index].city, function(rs) { //管理エリアを取得します
var count = rs.boundaries.length; //管理エリアにはいくつのポリゴンがありますか? i = 0; i < count; i ){
ply = new BMap.Polygon(rs.boundaries[i], {ストロークウェイト : 2, ストロークカラー: データ[インデックス].カラー,フィルカラー: データ[インデックス]. color,fillOpacity:0.8 }); //ポリゴンカバーを作成します
if (!bounds)//管理エリアの最初のコンポーネントを取得します
})(index);
3. マーカー ポイントとラベル (3,4) を追加して、人の写真と感染者数を表すラベルを表示します:
コードをコピー
コードは次のとおりです:
var myIcon = new BMap.Icon("infection.png", new BMap.Size(27,60 ));
var marker1 = new BMap.Marker(center,{icon:myIcon}) // マーカー
map.addOverlay(marker1); people" data[index].infect,{offset:new BMap.Size(-10,0)});//表示ラベル marker1.setLabel(label); 完全コードは次のとおりです:
コードをコピーします
コードは次のとおりです:

