JSのモーダルダイアログボックスとノンモーダルダイアログボックスの操作スキルまとめ_基礎知識
モーダルウィンドウの JavaScript スキルのまとめ (値の受け渡し、開く、更新)
1. ポップアップするページには、
2. ページをポップアップするボタンのイベント処理には、現在のモーダル ウィンドウを閉じるための Response.Write(new Function().ClosePage()) ステートメントが必要です。
3. ユーモアのあるキャッシュの理由により、モーダル ウィンドウでデータを変更すると、親ページのデータが更新されますが、ボタンをもう一度クリックすると、モーダル ウィンドウが再びポップアップします。実験後、HTML コードを手動で変更した後でも、ポップアップ モーダル ウィンドウをクリックすると同じページが表示されることがわかりました。したがって、このメカニズムは次のようにする必要があります。モーダル ウィンドウをポップアップすることでここをバイパスできます。aspx ページの後にランダムなパラメーターを追加します。この問題を回避するには、上記のモーダル ウィンドウ コードを次のように変更できます:
public string ModalWindow(string openAspxPage,int width,int height)
{
string js = string.Format("javascript:window.showModalDialog("{0}&rand=" new Random ().Next ().ToString() "",window,"status:false;dialogWidth:{1}px;dialogHeight:{2}px")",openAspxPage,width,height);
return js;
}
赤色の一部のパラメーターはカスタマイズされたパラメーターであることに注意してください。このパラメーターはプロジェクト全体で唯一の変更名である必要があり、意味がありません (最も安全な方法は、この変更に次のような名前を付けることです)。 lakjsdflawdfqwoifa 名)。
基本的に上記の条件を満たしていればページ作成時のモーダルウィンドウの操作は比較的簡単です。
//------------------------------------------ -------------------------------------------------- ----------------
モーダルウィンドウ - 時々とても便利だと感じるもの
B/S 構造プロジェクトである showModalDialog と showModelessDialog の使用について ポップアップするウィンドウwindow.open を使用すると、一部の広告ブロック ツールによってブロックされるため、問題を解決するには showModalDialog を使用するしかありません。ただし、showModalDialog の欠点は、ページ間の値の転送が面倒なことです (方法は 2 つあります)。値を転送します)。ただし、このインターセプト問題を解決する唯一の方法はこれを使用することです。コードはわずか 2 ストロークで記述されましたが、コードのデバッグ中に問題が発見されました。showModalDialog を使用してポップアップされるウィンドウの内容は、最初からページにアクセスしたときに表示される内容でした。これは、showModalDialog と showModelessDialog を使用して asp.net でポップアップ フォームを作成する場合に、問題が実際に読み取りページ キャッシュにあることを示しています。
Response.Cache.SetNoStore();
Response.AppendHeader("プラグマ", "キャッシュなし");
でキャッシュをクリアします。 showModalDialog メソッドをテストするには、asp、php、js、vbscript を使用します。キャッシュをクリアする必要はありません。showModalDialog については、以下の詳細な紹介を参照してください。
showModalDialog の使用体験。と showModelessDialog
1. showModalDialog と showModelessDialog の違いは何ですか?
ShowModalDialog: 開かれた後、入力フォーカスは常に維持されます。ダイアログ ボックスを閉じない限り、ユーザーはメイン ウィンドウに切り替えることはできません。アラートの操作効果と同様。
ShowModelessDialog: 開かれた後、ユーザーは入力フォーカスをランダムに切り替えることができます。メイン ウィンドウには影響しません (せいぜいしばらくブロックされます。:P)
2. showModalDialog と showModelessDialog のハイパーリンクが新しいウィンドウをポップアップしないようにするにはどうすればよいですか?
開いた Web ページに
3. showModalDialog と showModelessDialog のコンテンツを更新するにはどうすればよいですか?
showModalDialog および showModelessDialog では、F5 キーを押して更新することができず、メニューがポップアップ表示されません。これは JavaScript のみに依存します。以下は関連するコードです:
"reload " href="filename.htm" style="display:none">reload...
filename.htm を Web ページの名前に置き換えて、それを Web ページに挿入します。これは、
注: アクセス時に自動的に更新したい場合は、モーダル ウィンドウが開いたときに、開いているページにレコード変数を設定し、変数が 1 に設定され、上記の方法を使用してモーダルを更新できます。
4. showModalDialog (または showModelessDialog) で開いたウィンドウを JavaScript を使用して閉じる方法。
5. showModalDialog と showModelessDialog のデータ転送スキル。
例:
次に、showModalDialog (または showModelessDialog) で変数 var_name を読み取るか、設定する必要があります。
一般的な配信方法:
window.showModalDialog("filename.htm",var_name)
// var_name 変数を渡します
showModalDialog (または showModelessDialog) で読み取りおよび設定する場合:
alter(window.dialogArguments) // var_name 変数を読み取ります
window.dialogArguments="oyiboy" // var_name 変数を設定します
この方法は問題ありませんが、var_name を操作しているときに 2 番目の変数 var_id も操作したい場合はどうすればよいでしょうか?操作できなくなります。これがこの配信方法の制限です。
cess forward forwardure-ure 🎜> showModalDialog(またはshowModelessDialog)の読み取りと設定時:
alert(window.dialogArguments.var_name) // var_name 変数
window.dialogArguments.var_name ="oyiboy" //var_name変数を設定します
同時にvar_id変数も操作できます
alert(window.dialogArguments.var_id)//var_id変数を読み込みます
Window.dialogArguments.var_id ="001"//var_id 変数を設定します
フォームオブジェクト内の要素など、ウィンドウ内の任意のオブジェクトを操作します。
window.dialogArguments.form1.index1.value="これは、index1 要素の値を設定しています"
ポップアップ ウィンドウの戻り値: window.returnValue = ...;
6. showModelessDialog は相互運用します。
次のコードの主な機能は、showModelessDialog 内で別の showModelessDialog の位置を移動することです。
メインファイルの js コードの一部。
var s1=showModelessDialog('control.htm',window,"dialogTop:1px;dialogLeft:1px") //コントロール ウィンドウを開きます
var s2=showModelessDialog('about:blank',window,"dialogTop : 200px;dialogLeft:300px") // 制御されたウィンドウを開きます
.htm コードの制御部分。
コードをコピー

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 マルチモーダル 3D オブジェクト検出を強化するための正確な特徴位置合わせ: GraphAlign のアプリケーション
Oct 27, 2023 am 11:17 AM
マルチモーダル 3D オブジェクト検出を強化するための正確な特徴位置合わせ: GraphAlign のアプリケーション
Oct 27, 2023 am 11:17 AM
原題: GraphAlign: EnhancingAccurateFeatureAlignment by Graphmatching for Multi-Modal3DObjectDetection 書き換えが必要な内容は: 論文リンク: https://arxiv.org/pdf/2310.08261.pdf 著者の所属: 北京交通大学、河北科学技術大学、清華大学大学論文のアイデア: LiDAR とカメラは、運転中の 3D 物体検出のための自動補完センサーです。ただし、点群と画像の間の不自然な相互作用を研究することは困難であり、鍵となるのは、異種モダリティの特徴位置合わせをどのように実行するかにあります。現在、多くのメソッドは単に投影するだけです。
 Windows 10 のデスクトップ ダイアログ ボックスを切り替えるショートカット キーとは何ですか? Windows 10 のデスクトップ ダイアログ ボックスを切り替えるショートカット キーの一覧
Jul 12, 2023 pm 10:29 PM
Windows 10 のデスクトップ ダイアログ ボックスを切り替えるショートカット キーとは何ですか? Windows 10 のデスクトップ ダイアログ ボックスを切り替えるショートカット キーの一覧
Jul 12, 2023 pm 10:29 PM
Windows 10 ユーザーは、コンピューターを使用するときに複数のダイアログ ボックスを開く状況によく遭遇します。マウスでクリックするのは非常に面倒です。では、Windows 10 でデスクトップ ダイアログ ボックスを切り替えるためのショートカット キーは何ですか?ウィンドウを切り替えるには、Alt+Tab を押すだけです。分割画面を設定した後に別のデスクトップに切り替えたい場合は、Win+Ctrl+キーボードの左右を押すだけで素早く切り替えることができ、非常に便利です。 Windows 10 でデスクトップ ダイアログ ボックスを切り替えるためのショートカット キーのリスト: 1. ウィンドウの切り替え: [Alt] + [Tab] 2. タスク ビュー: [Win] + [Tab]、キーボードを放してもページは消えません。 。 3. 新しい仮想デスクトップを作成します: [Win] + [C]
 win10インストールソフトで表示されるダイアログボックスを閉じる方法
Dec 31, 2023 am 11:47 AM
win10インストールソフトで表示されるダイアログボックスを閉じる方法
Dec 31, 2023 am 11:47 AM
win10システムを使用しているユーザーは、ソフトウェアをインストールするときにダイアログボックスが表示され、非常に面倒ですが、実際には、このダイアログボックスは閉じることができます。おそらくほとんどのユーザーは操作できないと思いますので、一緒に見るためのチュートリアルを用意しました。 win10インストールソフトで表示されるダイアログボックスを閉じる方法。 win10 インストール ソフトウェアでポップアップするダイアログ ボックスを閉じる方法: 1. まず、ショートカット キー「win+r」を押してファイル名を指定して実行を開き、「control」と入力して Enter を押します。 2. 次に、その中の「セキュリティとメンテナンス」を選択します。 3. 次に、左側の「ユーザーアカウント制御設定の変更」をクリックします。 4. 次に、小さな青い四角形を押したままにして、「通知しない」位置まで引き下げて、「OK」をクリックします。
 SFTを大幅に超えて、O1/DeepSeek-R1の背後にある秘密は、マルチモーダルの大規模モデルでも使用できます
Mar 12, 2025 pm 01:03 PM
SFTを大幅に超えて、O1/DeepSeek-R1の背後にある秘密は、マルチモーダルの大規模モデルでも使用できます
Mar 12, 2025 pm 01:03 PM
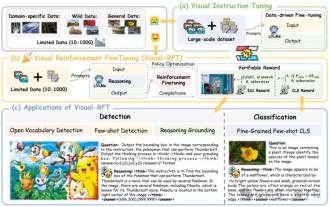
上海ジョトン大学、上海アイラブ、および香港中国大学の研究者は、Visual Language Big Model(LVLM)のパフォーマンスを大幅に改善するために少量のデータのみを必要とする視覚RFT(視覚エンハンスメントファインチューニング)オープンソースプロジェクトを開始しました。 Visual-RFTは、DeepSeek-R1のルールベースの強化学習アプローチとOpenAIの強化微調整(RFT)パラダイムを巧みに組み合わせて、このアプローチをテキストフィールドから視野に拡張しました。視覚的サブカテゴリ化やオブジェクト検出などのタスクの対応するルール報酬を設計することにより、Visual-RFTは、テキスト、数学的推論、その他のフィールドに限定されているDeepSeek-R1メソッドの制限を克服し、LVLMトレーニングの新しい方法を提供します。 Vis
 Vue でダイアログ ボックスとモーダル ボックスを実装するにはどうすればよいですか?
Jun 25, 2023 am 09:26 AM
Vue でダイアログ ボックスとモーダル ボックスを実装するにはどうすればよいですか?
Jun 25, 2023 am 09:26 AM
Vue でダイアログ ボックスとモーダル ボックスを実装するにはどうすればよいですか?フロントエンド テクノロジーの継続的な開発と更新に伴い、フロントエンド ページの開発はますます複雑かつ多様になってきています。ダイアログ ボックスとモーダル ボックスは、フロントエンド ページによく表示される要素であり、より柔軟で多様なインタラクティブな効果を実現するのに役立ちます。 Vue ではダイアログ ボックスやモーダル ボックスを実装する方法が数多くありますが、この記事ではいくつかの一般的な実装方法を紹介します。 1. Vue 独自のコンポーネントを使用する Vue.js には、transition や tra などのいくつかの組み込みコンポーネントが用意されています。
 Microsoft Edge ではブラウザ上で有害なダウンロードが簡単に許可されてしまいますか?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge ではブラウザ上で有害なダウンロードが簡単に許可されてしまいますか?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge には、有害なダウンロードを許可するブラウザに関して厳格なポリシーがありますが、この点に関しては若干の変更があるようです。 「珍しい」ファイル、またはブラウザが有害とみなしたものをダウンロードすると、ダウンロードを保持したい場合は追加のダイアログ ボックスが表示されます。 X のインサイダー @Leopeva64 (fkaTwitter) が共有したように、このダイアログはブラウザーの Dev バージョンと Canary バージョンでは表示されなくなります。通常、ファイルをダウンロードするかどうかをユーザーに確認し、ファイルのダウンロードに関連するリスクについて簡単に説明します。三点メニューで [保持] をクリックすると、ファイルが自動的にダウンロードされます。以下の安定版と他のバージョンの違いを確認してください: 「珍しい」ファイルのダウンロードまたは Edge の認識
 Java エラー: JavaFX ダイアログ エラー、処理方法と回避方法
Jun 24, 2023 pm 03:08 PM
Java エラー: JavaFX ダイアログ エラー、処理方法と回避方法
Jun 24, 2023 pm 03:08 PM
Java は広く使用されているプログラミング言語として、開発者によって広く採用され、適用されています。ただし、Java に熟練したプログラマでも、さまざまな問題やエラーに遭遇する可能性があります。よくある問題の 1 つは、JavaFX ダイアログ ボックスのエラーです。 JavaFX ダイアログ ボックスは、メッセージ、確認、入力オプションなどをユーザーに提供するために使用できる非常に一般的な UI コンポーネントであり、それによってプログラムとユーザーの間の対話を確立します。このようなダイアログ ボックス エラーにより、プログラムが適切に実行されなくなり、不必要なトラブルや時間の無駄が発生する可能性があります。それで、
 2時間の映画を4秒で観よう!アリババ、ユニバーサルマルチモーダル大型モデルmPLUG-Owl3を発売
Aug 20, 2024 am 10:32 AM
2時間の映画を4秒で観よう!アリババ、ユニバーサルマルチモーダル大型モデルmPLUG-Owl3を発売
Aug 20, 2024 am 10:32 AM
2 時間の映画を 4 秒で見た後、アリババ チームの新しい成果が正式に発表されました。それは、複数の写真や長いビデオを理解するために特別に使用される汎用マルチモーダル大型モデル mPLUG-Owl3 の発売です。具体的には、LLaVA-Next-Interleave をベンチマークとして使用することで、mPLUG-Owl3 はモデルの FirstTokenLatency を 6 倍削減し、1 台の A100 でモデル化できる画像の数は 8 倍の 400 画像に達し、実際の測定時間は4秒で、2時間の映画を見ることができました。つまり、モデルの推論効率が大幅に向上しました。しかもモデルの精度を犠牲にすることなく。 mPLUG-Owl3 は、単一イメージ、マルチイメージ、ビデオ分野など、マルチモーダル大規模モデルを含むさまざまなシナリオでも使用されます。




