JavaScriptの関数とクロージャの話_基礎知識
闭包这东西,说难也难,说不难也不难,下面我就以自己的理解来说一下闭包
一、闭包的解释说明
对于函数式语言来说,函数可以保存内部的数据状态。对于像C#这种编译型命令式语言来说,由于代码总是在代码段中执行,而代码段是只读的,因此函数中的数据只能是静态数据。函数内部的局部变量存放在栈上,在函数执行结束以后,所占用的栈被释放,因此局部变量是不能保存的。
Javascript采用词法作用域,函数的执行依赖于变量作用域,这个作用域是在定义函数时确定的。因此Javascript中函数对象不仅保存代码逻辑,还必须引用当前的作用域链。Javascript中函数内部的局部变量可以被修改,而且当再次进入到函数内部的时候,上次被修改的状态仍然持续。这是因为因为局部变量并不保存在栈上,而是通过一个对象来保存。
决定使用哪个变量是由作用域链决定的,每次生成函数实例时,都会为之创建一个对象用来保存局部变量,并且把这个用于保存局部变量的对象加入作用域链中。不同函数对象可以通过作用域链关联起来。Javascript中所有函数都是闭包,我们不能避免“产生”闭包。
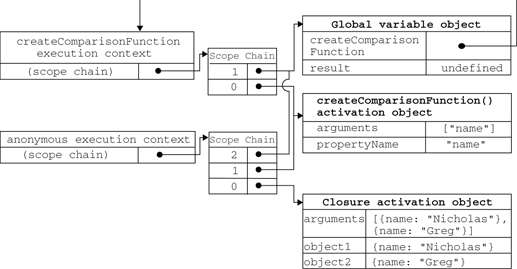
引用一张《Javascript高级程序设计》中的图来说明,虽然这张图并不完全说明所有情况。图中的activation object就是用于保存变量的对象。

简而言之,在Javascript中:
闭包:函数实例保存着在执行时所需要的变量的引用,而不会复制保存当时变量的值。(在Object C的实现中,我们可以选择保存当时的值或者是引用)
作用域链:解析变量时查找变量所在的方式,以var作为终止符号,如果链上一直没有var,则一直追溯到全局对象为止。
C#中的闭包特性是由编译器把局部变量转换成引用类型的对象成员实现的。
二、闭包的使用
下面通过一些具体例子来说明如何利用闭包这一特性:
1.闭包是在定义的时候产生的
function Foo(){ function A(){} function B(){} function C(){}}
我们每次执行Foo()的时候,都有有A,B,C这三个函数实例(闭包)产生,当Foo执行完毕,生成的实例没有其他引用,因此会被当成垃圾随之销毁(不一定是马上销毁)。
我们来证实一下作用域链是在函数定义时确定的,所以这里显示的应该是'local scope'
var scope = "global scope"; function checkscope() { var scope = "local scope"; function f() { return scope; } return f;}checkscope()()
同样道理:
(function(){ function A(){} function B(){} function C(){}}())
上面的表达式执行完后也会有A,B,C这三个函数实例(闭包)产生,因为这是一个立即执行的匿名函数,这三个闭包只能产生一次。生成的闭包没有其他引用,因此会被当成垃圾随之销毁(不一定是马上销毁)。
我们之所以这么写,目地有两个
1.避免污染全局对象
2.避免多次产生相同的函数实例
对比下面两个例子,闭包是如何保存作用域链的:
function A(){} //比较省内存的写法,创建对象速度快,开销小 (function(prototype){ var name = "a"; function sayName () { alert(name); } function ChangeName() { name += "_changed" } prototype.sayName = sayName;//引用通过执行匿名函数产生的闭包,闭包只会产生一次 prototype.changeName = ChangeName; }(A.prototype)) var a1 = new A(); var a2 = new A();
a1.sayName(); a1.changeName(); a2.sayName();
--------------------------------------------------------------------------------
function B(){ //プロトタイプ チェーンは比較的短く、メソッドはすぐに見つかりますが、new がコンストラクターを呼び出すたびに、2 つの関数インスタンスと 1 つの変数が生成され、より多くのメモリが消費されます。 var name = "b"; functionsayName() {alert(name); } function changeName() { name = "_changed" } this.sayName =sayName;//関数 B が呼び出されるたびに、新しいクロージャが追加されます。 close of this.changeName = changeName; }//関数呼び出しの前に new キーワードがある場合、関数はコンストラクターとして使用されます。 //基本的に、コンストラクターとして呼び出すことと通常の関数として呼び出すことに違いはありません。 B() が直接呼び出された場合、このオブジェクトはグローバル オブジェクトにバインドされ、新しく生成されたクロージャが古いクロージャを置き換えて、グローバル オブジェクトのchangeNameプロパティとsayNameプロパティに割り当てられるため、古いクロージャが処理されます。ガベージコレクションとして。 //コンストラクターとして使用される場合、new キーワードは新しいオブジェクト (this はこの新しいオブジェクトを指します) を生成し、この新しいオブジェクトのsayName プロパティとchangeName プロパティを初期化するため、生成された各クロージャは参照のために保持されます。 var b1 = 新しい b1.sayName(); b1.sayName();
3. リーク問題: コンパイル言語では、関数本体は常にファイルのコード セグメント内にあり、実行時に実行可能としてマークされたメモリ領域にロードされます。実際、関数自体にライフサイクルがあるとは考えていません。ほとんどの場合、ポインターやオブジェクトなどの「参照型データ構造」にはライフサイクルやリークの問題があると考えられます。
JavaScript におけるメモリ リークの本質は、ローカル変数を保持する関数を定義するときに生成されたオブジェクトが、参照が存在するためにガベージとして扱われずに収集されることです。
2. DOM 内の IE6 のメモリ リークなど、一部のオブジェクトは決して破棄できません。または、破棄されたときに Javascript エンジンに通知できないため、一部の JavaScript クロージャーは破棄できません。このような状況は通常、JavaScript ホスト オブジェクトと Javascript のネイティブ オブジェクト間の通信ミスが原因で発生します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7650
7650
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ では、クロージャは外部変数にアクセスできるラムダ式です。クロージャを作成するには、ラムダ式の外部変数をキャプチャします。クロージャには、再利用性、情報の隠蔽、評価の遅延などの利点があります。これらは、イベント ハンドラーなど、外部変数が破棄されてもクロージャが外部変数にアクセスできる現実の状況で役立ちます。
 C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ ラムダ式は、関数スコープ変数を保存し、関数からアクセスできるようにするクロージャーをサポートしています。構文は [キャプチャリスト](パラメータ)->戻り値の型{関数本体} です。 Capture-list は、キャプチャする変数を定義します。[=] を使用してすべてのローカル変数を値によってキャプチャするか、[&] を使用してすべてのローカル変数を参照によってキャプチャするか、[variable1, variable2,...] を使用して特定の変数をキャプチャできます。ラムダ式はキャプチャされた変数にのみアクセスできますが、元の値を変更することはできません。
 C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
クロージャは、外部関数のスコープ内の変数にアクセスできる入れ子関数です。その利点には、データのカプセル化、状態の保持、および柔軟性が含まれます。デメリットとしては、メモリ消費量、パフォーマンスへの影響、デバッグの複雑さなどが挙げられます。さらに、クロージャは匿名関数を作成し、それをコールバックまたは引数として他の関数に渡すことができます。
 クロージャによって引き起こされるメモリリークの問題を解決する
Feb 18, 2024 pm 03:20 PM
クロージャによって引き起こされるメモリリークの問題を解決する
Feb 18, 2024 pm 03:20 PM
タイトル: クロージャによって引き起こされるメモリ リークと解決策 はじめに: クロージャは JavaScript における非常に一般的な概念であり、内部関数が外部関数の変数にアクセスできるようにします。ただし、クロージャを誤って使用すると、メモリ リークが発生する可能性があります。この記事では、クロージャによって引き起こされるメモリ リークの問題を調査し、解決策と具体的なコード例を提供します。 1. クロージャによるメモリリーク クロージャの特徴は、内部関数が外部関数の変数にアクセスできることです。つまり、クロージャ内で参照される変数はガベージコレクションされません。不適切に使用すると、
 関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Go のパフォーマンスに与える影響は次のとおりです。 関数ポインタ: 直接呼び出しよりわずかに遅くなりますが、可読性と再利用性が向上します。クロージャ: 一般に遅いですが、データと動作をカプセル化します。実際のケース: 関数ポインターは並べ替えアルゴリズムを最適化でき、クロージャーはイベント ハンドラーを作成できますが、パフォーマンスの低下をもたらします。
 テストにおける golang 関数クロージャの役割
Apr 24, 2024 am 08:54 AM
テストにおける golang 関数クロージャの役割
Apr 24, 2024 am 08:54 AM
Go 言語の関数クロージャは単体テストで重要な役割を果たします。 値のキャプチャ: クロージャは外側のスコープ内の変数にアクセスできるため、テスト パラメータをキャプチャしてネストされた関数で再利用できます。テスト コードの簡素化: クロージャは値をキャプチャすることで、ループごとにパラメーターを繰り返し設定する必要性を排除し、テスト コードを簡素化します。可読性の向上: クロージャを使用してテスト ロジックを整理し、テスト コードをより明確で読みやすくします。
 PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
はい、コードの単純さと読みやすさは、連鎖呼び出しとクロージャーによって最適化できます。連鎖呼び出しは、関数呼び出しを流暢なインターフェイスにリンクします。クロージャは再利用可能なコード ブロックを作成し、関数の外の変数にアクセスします。
 Java ではクロージャはどのように実装されますか?
May 03, 2024 pm 12:48 PM
Java ではクロージャはどのように実装されますか?
May 03, 2024 pm 12:48 PM
Java のクロージャを使用すると、外部関数が終了した場合でも、内部関数が外部スコープの変数にアクセスできるようになります。匿名の内部クラスを通じて実装されると、内部クラスは外部クラスへの参照を保持し、外部変数をアクティブに保ちます。クロージャによりコードの柔軟性が向上しますが、匿名の内部クラスによる外部変数への参照により、それらの変数が存続するため、メモリ リークのリスクに注意する必要があります。




