
JS プログラムを作成するプロセスでは、オブジェクトの型を決定する必要があることがよくあります。たとえば、関数を作成する場合は、さまざまなパラメーターの型を決定して、さまざまなコードを記述する必要があります。
まず、typeof 演算子を考えてみましょう:
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>得られる結果は次のとおりです:

上記の結果からわかるように、typeof 演算子はオブジェクトの型を表示するために使用できます。では、typeof 演算子のスコープ内の null と unknown の結果はどうなるでしょうか。 ?
/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)
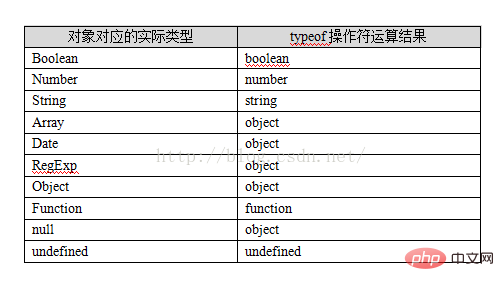
typeof 演算子は null に作用し、実際には "object" を表示します (これは非科学的のようです。私は "null" を表示すると思っていました) )、unknown に作用すると、「未定義」と表示されます (これは、必要な結果と一致します)。そのため、typeof 演算子を使用してオブジェクトの型を決定する場合は、オブジェクトが null になる可能性があるため、特に注意してください。上記は、これらのオブジェクトに対する typeof 演算の結果の一部のみを示しています。次の表は、Boolean、Number、String、Array、Date、RegExp、Object、Function、null、unknown に対する typeof 演算の結果を示しています (興味のある読者はこちら)。自分でテストできます):

上の表の結果から、Array、Date、および RegExp がすべて表示オブジェクトではないことがわかります。オブジェクトの種類を直接表示しますか?これは、js の別の演算子、instanceof 演算子につながります。この演算子は、オブジェクトが特定のタイプのオブジェクトであるかどうかを判断するために使用されます。まず見てみましょう:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

明らかに、オブジェクトのタイプはこのinstanceofを通じて決定できますが、これはそれ以外のものしか決定できません。他の型 (String 型を含む) については、基本型を決定できません。ただし、instanceof が常に正常に判断できるわけではありません。フレームの状況を考慮して、その型のオブジェクトが別のフレームから渡されたオブジェクトであるかどうかを判断するには、まず次の例を見てください。
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
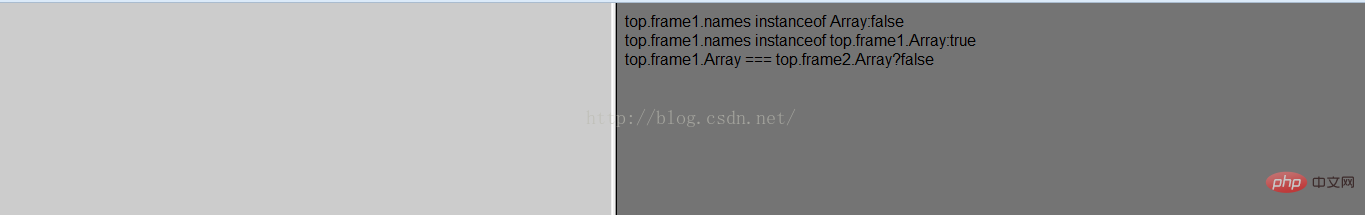
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
このとき、names オブジェクトは Frame1 フレームの Array に取り込まれて作成されます。比較のためのフレーム 2、明らかに、名前はフレーム 2 の配列のインスタンスではありません。フレーム 1 とフレーム 2 はまったく同じ配列ではないと考えられます。2 番目の実際の結果から、名前がフレームのインスタンスであることが明確にわかります。 3 番目の出力から、frame1 の配列と Frame2 の配列が異なることがわかります。では、上記のフレーム間比較に遭遇した場合はどうすればよいでしょうか?フレームに対応する配列を毎回比較することはできません。上記の問題を解決するには、次のコードを参照してください。
var toString = {}.toString; var now = new Date(); alert(toString.call(now))
{}.toString は Object オブジェクトの toString メソッドを取得することを意味し (このメソッドは Object オブジェクトの基本メソッドの 1 つです)、toString.call(now) は toString メソッドを呼び出すことを意味します。 Date オブジェクトの最もネイティブな toString() メソッド (このメソッドは Object のメソッドです) を呼び出すと、タイプ [object Date] の文字列を表示できます。それが配列の場合、単語 [object Array] が生成されます。つまり、上記を実行すると、[オブジェクトクラス]に似た単語が表示されるのですが、文字列を判断するだけでその型が分かるでしょうか?これから、次のツール クラスを作成できます。
tools.js
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })();tools は、オブジェクトのタイプを決定するための type、isArray、isFunction などのメソッドを提供します。実際に従って、必要に応じて、タイプを決定する独自のメソッドを追加できます。 type は、オブジェクトの実際の型を小文字で返す obj パラメータを受け入れます。たとえば、オブジェクトの型が Array であることを確認する必要がある場合、このメソッドはツール クラスに基づいて配列を返します。上記の例:
fram2.html
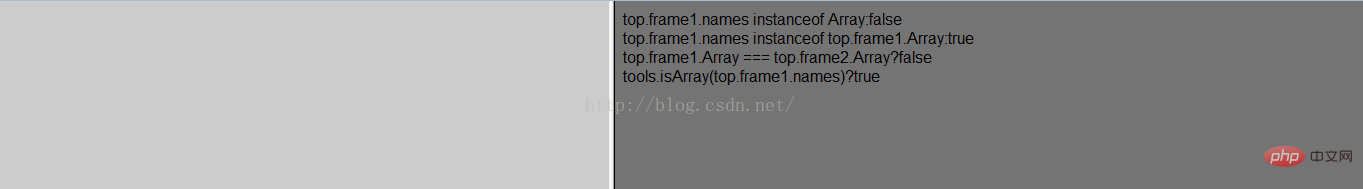
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html>
注: アラートなどの要素は IE では判断できません。


