Javascript ブレークポイントのデバッグ体験の共有_JavaScript スキル
1. ブレークポイントデバッグとは何ですか?難しいですか?
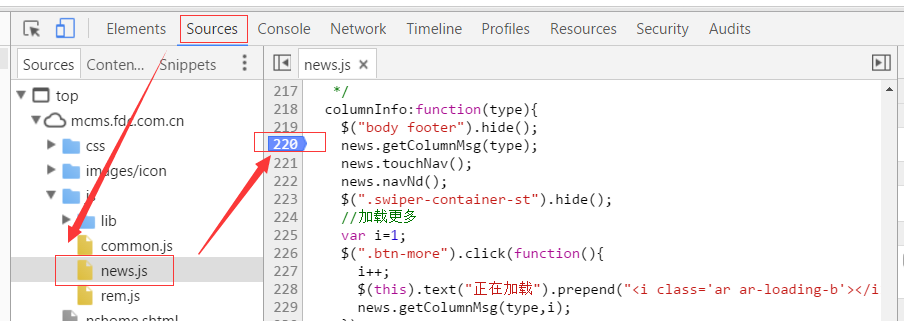
ブレークポイントのデバッグは、実際にはそれほど複雑ではありません。アウトバウンド呼び出しがないことを簡単に理解すると、ブラウザを開いてソースを開き、js ファイルを見つけて行番号をクリックするだけです。操作はとても簡単そうに見えますが、実はどこでポイントを区切ればよいのか悩む人も多いのでは? (最初に、Chrome ブラウザのブレークポイントを例として、ブレークポイントのスクリーンショットを見てみましょう)

手順を覚えていますか?
Chromeブラウザでページを開く → f12を押して開発者ツールを開く → ソースを開く → デバッグしたいjsコードファイルを開く → 行番号をクリックすればOK!マーク、はは~~
2. ブレークポイントを適切に設定するにはどうすればよいですか?
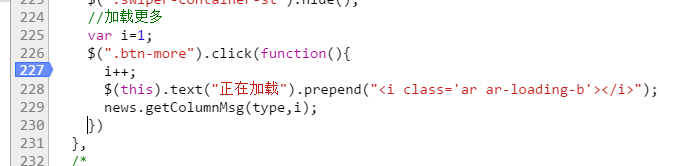
ブレークポイントの操作は非常に簡単です。重要な問題は、コード内の問題を見つけるためにブレークポイントを設定する方法です。理解を促進するために、引き続き例を示します。これは上の図です。

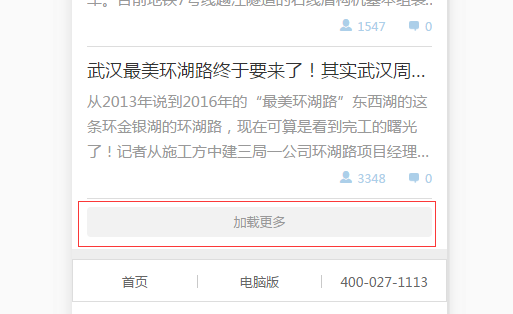
上の図に示すように、さらにロードする機能を実装しているとします。ただし、クリックしてもデータがロードされないという問題が発生しました。時間? (最初の反応がわかるように、別の行に答えを書いてください)
最初に思ったのは、クリックは成功したでしょうか?クリック イベント内のメソッドは実行されますか?さて、この質問の答えを知りたい場合は、すぐにブレークポイントを設定してみましょう。ブレークポイントはどこですか?まずは自分で考えてみてください。
上の画像に従ってください:

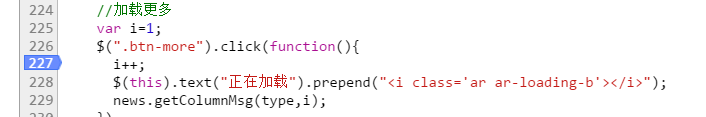
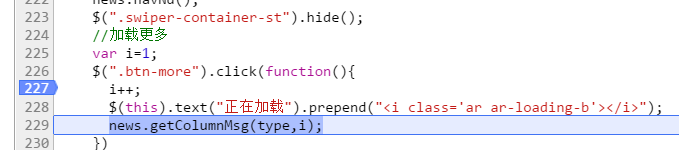
考えてみたことがありますか?そうです。クリックが成功したかどうかを知りたいので、もちろん、コード内のクリック イベントにブレークポイントを追加しますが、選択部分ではなくクリック メソッド内の関数が実行されるため、226 行目にはブレークポイントを追加しないでください。ライン 226 上のデバイス。ブレークポイントが設定されました。次に何をしますか?自分で考えてみてください~
上の画像の続き:

その後、もちろん戻って「さらに読み込む」ボタンをクリックします。なぜでしょうか?額。 。 。もしよろしければ、この絵文字  の使用を許可してください。 [さらに読み込む] ボタンをクリックせずにクリック イベントをトリガーするにはどうすればよいですか?クリックイベントをトリガーせずにクリックイベント内の関数を実行するにはどうすればよいですか?轟音。 。でも、皆さんはそんなレベルの低い質問はしないと思いますよ~これ以上ナンセンスですよ~
の使用を許可してください。 [さらに読み込む] ボタンをクリックせずにクリック イベントをトリガーするにはどうすればよいですか?クリックイベントをトリガーせずにクリックイベント内の関数を実行するにはどうすればよいですか?轟音。 。でも、皆さんはそんなレベルの低い質問はしないと思いますよ~これ以上ナンセンスですよ~
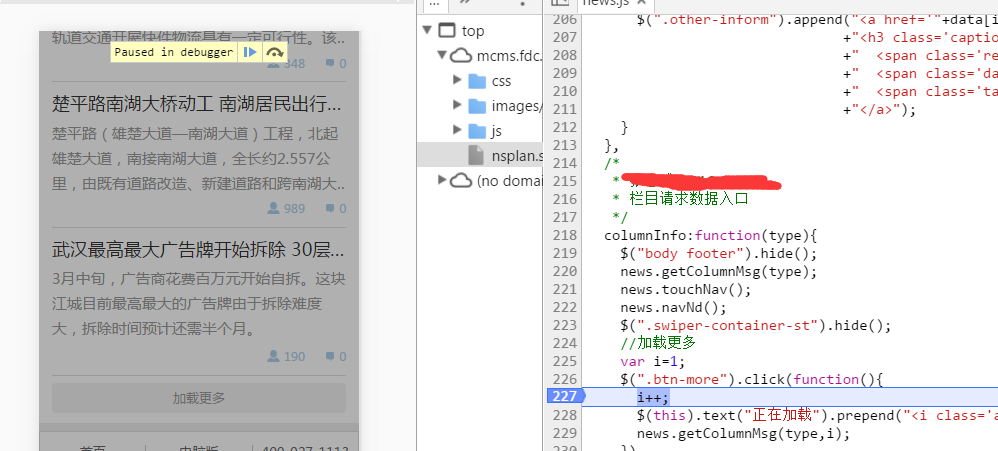
トピックの続きですが、上の図は [さらに読み込む] ボタンをクリックした後の様子です。左側のページが半透明のレイヤーで覆われており、上部に英語の文字列と 2 つのボタンがあることがわかります。ページの右側 サイド コードの 227 行目に背景色が追加されます。この場合、これらのボタンの英語の意味や機能に関係なく、この図からどのような情報が得られるでしょうか。考え続けてください~
上記の状況が発生した場合は、クリック イベント内の関数が呼び出され、クリック イベントが有効になったことを示していることに注意してください。そして、この問題の最初の「犯罪容疑者」は排除されました。
追記:
上記の状況が発生しない場合はどうすればよいですか?ということは、クリックイベントが反映されなかったということでしょうか?では、クリック イベントが有効にならない原因は何でしょうか?みんなも考えてますよ~
クリック イベントが有効にならないのには、複数のセレクター エラー、構文エラー、選択された要素が後で生成されるなど、さまざまな理由が考えられます。どうやって解決すればいいでしょうか?
セレクターエラー、コンソール部分の内容を引き続き表示できます。対処方法がわかると思います
文法に誤りがありましたら、よく確認してください。文法に詳しくない場合は、Baidu で比較してください。
選択された要素は後で生成されます。最も簡単な処理は、.on() メソッドを使用して処理することです。詳細については、Baidu を参照してください。
それでは、次に「犯罪容疑者」の身元はどこにロックされるのでしょうか?
イベントの内部に注目します。クリックイベントがトリガーされるので、次の問題はその内部関数の問題です。理由を聞きたい場合は?豆腐を一丁ください。 。 。
たとえば、私はあなたにペンを渡して、紙に単語を書いてみましたが、その単語が出てこないことに気づきました。私が書いたと言いましたが、紙にはまだ傷が残っています。ペンのインクがなくなったり、ペン先が壊れたりする可能性はありますか?この例はクリック読み込みに似ています。書き込みの動作はクリック操作であり、内部関数はインクまたはペン先です。わかりますか~
次に、3 つの文を含むクリック イベントの内容を分析します。最初の文は変数 i を自動的に増加させ、2 番目の文はボタンに i ラベルを追加し、3 番目の文はボタンを呼び出します。リクエストデータメソッド。
就透過這三句話的本身作用,我們可以將較大一部分嫌疑放在第三句話,一小部分放在第一句和第二句話上,有人可能會疑惑,第二句話怎麼會有嫌疑呢?他的作用只不過是添加一個標籤,對於數據完全沒有影響啊,確實,這句話對於數據沒有影響,但是出於嚴謹考慮,它仍然有可能出錯,例如它要是少了一個分號呢?或者句子內部某個符號錯誤呢?往往就是這種小問題浪費我們很多時間。
好,為了進一步鎖定」犯罪嫌疑人“,給大家介紹一個工具,也是上圖出現兩個圖標之一,見下圖:

這個小圖示的功能叫」逐語句執行「或叫」逐步執行「,這是我個人理解的一個叫法,意思就是,每點擊它一次,js語句就會往後執行一句,它還有一個快捷鍵,F10。下圖示範一下它被點擊以後的效果:

我點擊了兩次這個按鈕(或使用F10快捷鍵),js程式碼從227行執行到了229行,所以我管它叫」逐語句執行「或」逐步執行「。這個功能非常的實用,大部分的除錯都會使用到它。
太晚了,明天繼續寫,好戲還在後頭~
——————————————————————分割線————————————————————
OK,接著寫!
上面介紹到我點擊了兩次「逐語句執行」按鈕,程式碼從227行運行到229行,大家覺得這意味著啥?是不是說明從文法上來說,前兩句是沒有問題的,那麼是不是也同時意味著前兩句就排除嫌疑了呢?我看不然。
大家都知道,載入更多就是一個下一頁的功能,而其中最核心的一個就是傳給後台的頁碼數值,每當我點擊加載更多按鈕一次,頁碼的數值就要加1,所以如果下一頁的資料沒出來,是不是有可能是因為頁碼數值也就是[i變數](下面統一稱呼i)有問題?那麼如何排查頁碼是否有問題呢?大家先自己思考思考。
下面教大家兩種看頁碼數值i]實際輸出值的方法,上圖:
第一種:

操作步驟如下:
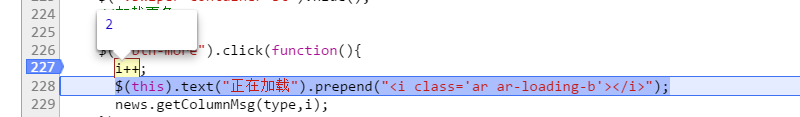
1.仍然是在227行打上斷點→ 2. 點選載入更多按鈕→ 3. 點選一次「逐語句執行「按鈕,js程式碼執行到228行→ 4.用滑鼠選取i++(什麼叫選中大家裡不理解?
第二種:

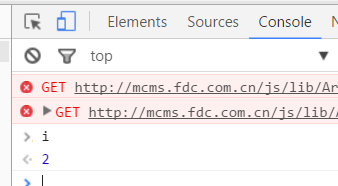
這個方法其實和第一種差不多,只不過是在控制台輸出i的值,大家只需要按照第一種方法執行到第三步→ 4. 打開和sources同一級欄目的console → 5.在console下方的輸入欄輸入i → 6. 按enter回車鍵即可。
上面的第二種方法裡,提到了console這個東西,我們可以稱呼它為控制台或其他什麼都可以,這不重要~console的功能很強大,在調試的過程中,我們往往需要知道某些變數的值到底輸出了什麼,或者我們使用選擇器[$”.div”)這種]是否選中了我們想要的元素等,都可以在控制台打印出來。當然直接用第一種方法也可以。
為大家示範一下在console裡印出我們想要選取的元素。上圖~

在控制台中輸入$(this),即可得到選擇的元素,沒錯,正是我們所點擊的物件-載入更多按鈕元素。
在這裡給大家說說我對console這個控制台的理解:這個東東就是一個js解析器,是瀏覽器本身用來解析運行js的傢伙,只不過瀏覽器透過console讓我們開發者在調試過程中,可以控制js的運作以及輸出。透過上面的兩種方法,大家可能覺得使用起來很簡單,但我要給大家提醒一下,或者說是一些新手比較容易遇到的困惑。
困惑一:在沒有打斷點的情況下,在console輸入i,結果console報錯了。
這應該是新手很常見的問題,為什麼不打斷點我就沒有辦法在控制台直接輸出變數的值呢?個人理解這時候i只是一個局部變量,如果不打上斷點,瀏覽器會把所有的js全部解析完成,console並不能訪問到局部變量,只能訪問到全局變量,所以這時候console會報錯i未定義,但是當js打上斷點時,console解析到了局部變數i所在的函數內,這時候i是能夠被存取的。
困惑二:為什麼我直接在console裡輸入$(“.xxx”)能印出東西呢?
很簡單,console本身就是一個js解析器,$(“.xxx”)就是一個js語句,所以自然console能夠解析這個語句然後輸出結果。
介紹完「逐語句執行」按鈕和console控制台的用法,最後再介紹一個按鈕,上圖:

這個按鈕我稱呼它為「逐過程執行」按鈕,和「逐語句執行」按鈕不同,「逐過程執行」按鈕常用在一個方法呼叫多個js檔案時,涉及到的js程式碼比較長,則會使用到這個按鈕。
上圖:

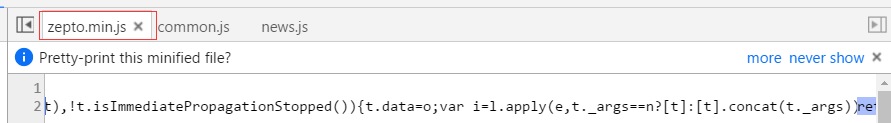
假設上圖我只在227行打了個斷點,然後一直點擊逐語句執行」按鈕到229行,這時候如果再點擊一次「逐語句執行」按鈕呢?則會進入下圖的js裡:

這些都是zepto庫檔案的內容,沒啥好看的,裡面運行很複雜,我們不可能一直使用「逐語句執行」按鈕,這樣你會發現你按了大半天還在庫文件裡面繞。 。 。這時候咋辦?那就該「逐過程執行」按鈕上場了。
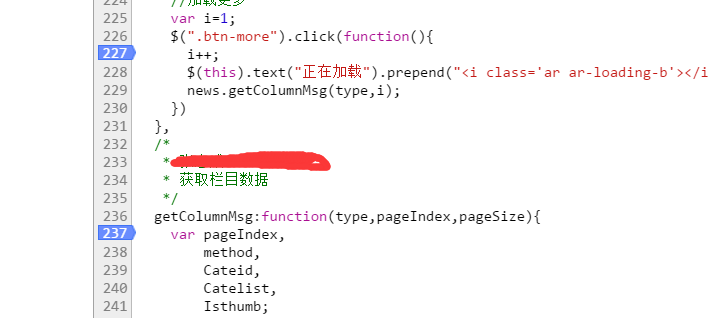
上圖:

我除了在227行打了一個斷點,同時還在237行打了一個斷點,當我們運行到229行時,直接單擊“逐過程執行”按鈕,你會發現,js直接跳過了庫文件,運行到了237行,大家可以自己使用體驗。
最後總結:
本文主要介紹了「逐語句執行」按鈕、「逐過程執行」按鈕、console控制台這三個工具,以及調試bug時的一些思路。工具的用法我就不再贅述了,大家知道用法就行,具體怎麼去更合理的使用,還需要大家透過大量的實踐去總結提升~
我其實在本文主要想講的是調試bug的一個思路,但是由於選的例子涉及東西太多。 。 。我怕全部寫下來內容太長,大家也沒興趣看,所以我就簡單的選了一部分跟大家講解,不知道大家有沒有收穫。別看我調試三句話寫了一堆的東西,如果真的在實際專案中你也像我這樣去做,估計你調試一個Bug的時間會比寫一個腳本的時間還長很多。 。 。在實際情況下,我們應該養成拿到問題的第一時間,自行在腦海中排查問題,找到最有可能出現問題的點,如果沒辦法迅速的排查出最重要的點,那麼你可以使用最麻煩但是很可靠的方法,利用「逐語句執行」按鈕將整個和問題相關的js依次去執行一遍,在執行的過程中,自己也跟著理清思路,同時注意下每個變數的值以及選擇器選中的元素是否正確,一般來說,這樣做一遍下來,bug都解決的差不多了。
所以個人認為,我們調試bug的思路應該是這樣的:首先,js是否成功的執行進來;其次,js是否存在邏輯問題,變數問題,參數問題等等;最後,如果上述都沒有問題,請仔細查看各種符號。 。 。
OK~斷點就講到這裡~有不明白的同學可以在下面留言~還有如果大家有什麼不懂的知識點或者對前端比較困惑的地方,也可以在下面留言,有空的時候我也會繼續針對大家的留言寫一些文件的哦~

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




