Node.js_node.js に基づいてフロントエンドとバックエンドの分離を実装する
基本的な紹介
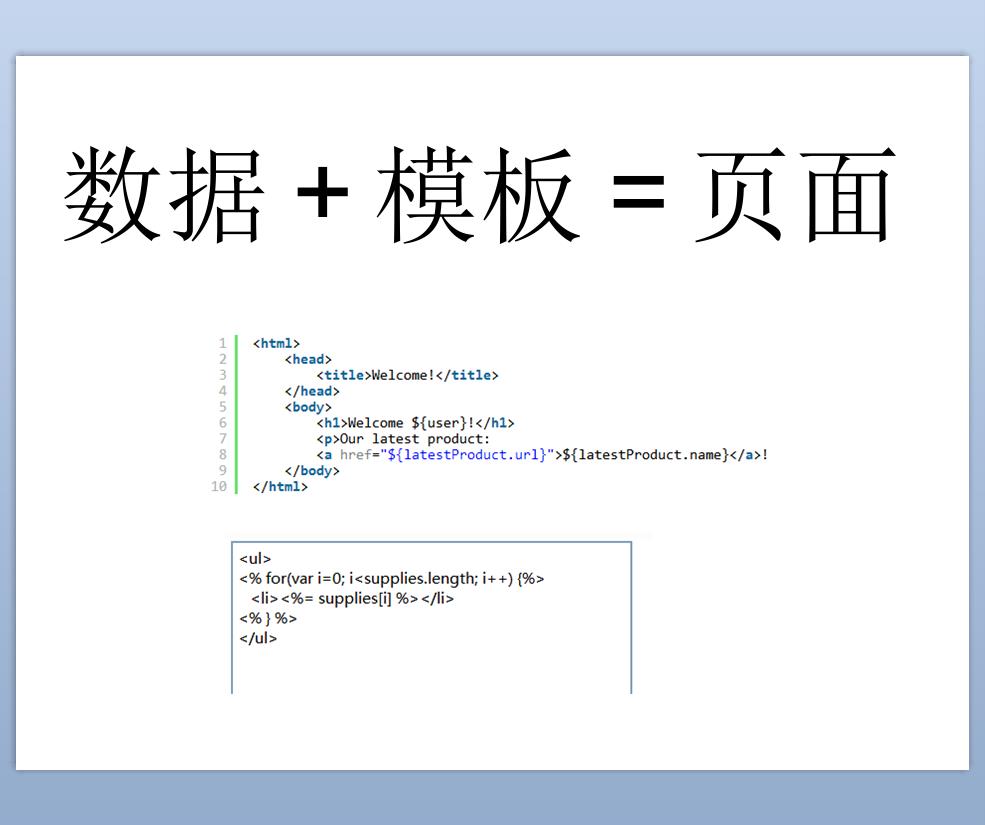
まず、重要な概念である「テンプレート」から始めましょう。 Web上のテンプレートとは、大まかに言うとデータを入力してファイルを生成できるページのことです。 厳密に言えば、特定の形式のファイルと、ページをコンパイルして生成するために提供されたデータを使用するテンプレート エンジンである必要があります。テンプレートは大きくフロントエンドテンプレート(ejsなど)とバックエンドテンプレート(freemarkerなど)に分けられ、それぞれブラウザ側とサーバー側でコンパイルされます。
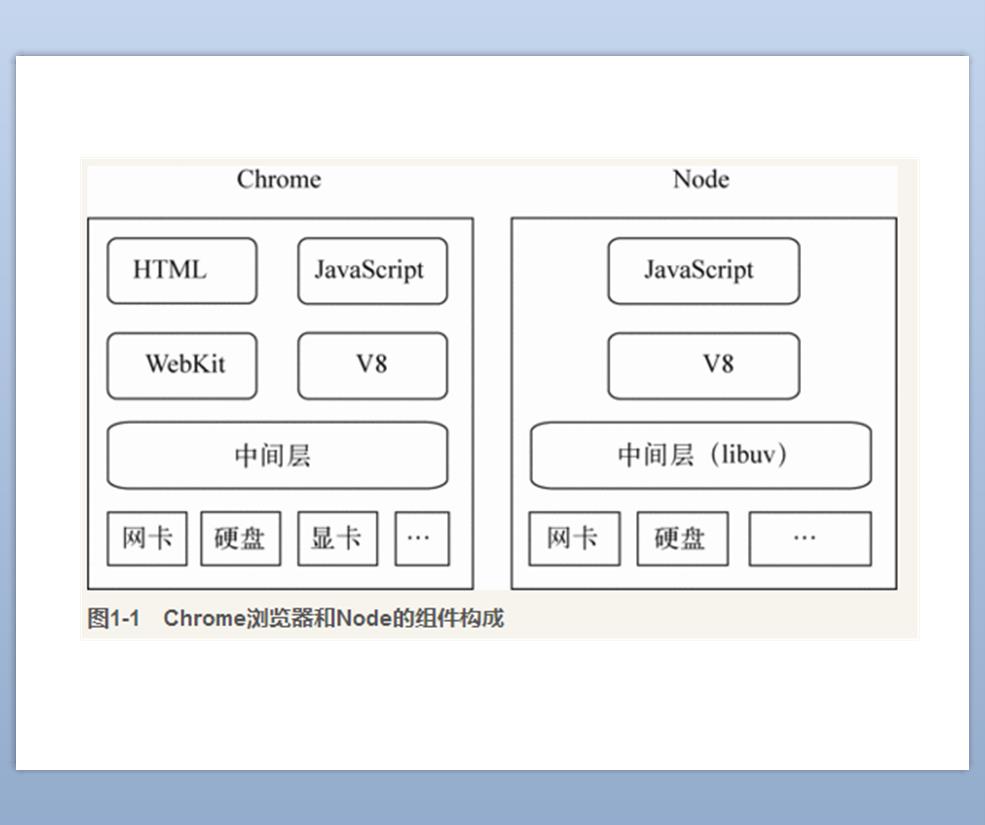
現場にいた学生の中には、node.js についてあまり知らない人もいたため、ここで、node.js についての追加知識をいくつか説明します。公式 Web サイトに記載されている定義は、イベント駆動型、非同期などです。ここでは、Pu Lingshu から画像を借りて、node.js の構造を説明します。 Java を知っている人であれば、jvm の js バージョンとして理解できます。 通常、ブラウザにはレンダラと JS スクリプト エンジンが含まれています。例として Chrome ブラウザでは Webkit カーネル レンダラと V8 スクリプト エンジンが使用されますが、node.js では v8 エンジンが使用されます。全体として、node.js には DOM と BOM がないことを除けば、ブラウザーの F12 デバッグ ツールと同じように、js 実行環境です。
この図は、node.js の隆盛をある程度促進し、技術サポートを提供してきた優れたパッケージ マネージャーである npm、cnode コミュニティ、github など、node.js に関するいくつかの情報を説明しています。
通常、テクノロジーの先端を担うのは大企業です。たとえば、Google の Angular や Facebook の React は現在非常に人気があります。ここでは例として大企業 3 社のみを示します。言うまでもなく、タオバオのミッドウェイアーキテクチャである国産node.jsのパイオニアであるプーリンはタオバオから来ています。 Qunar は、「QTX」と呼ぶべき技術フレームワークも開発しました。 360 Yueying が率いる 75 チームは、ES6/ES7 をベースとした Web サーバー フレームワーク (thinkjs) を考案しました。しかし、私には ES6 とプラグインを学ぶ時間がなかったので、それについて非常に楽観的でした。 in は十分に豊富ではなかったので、より成熟した Express を選択しました。
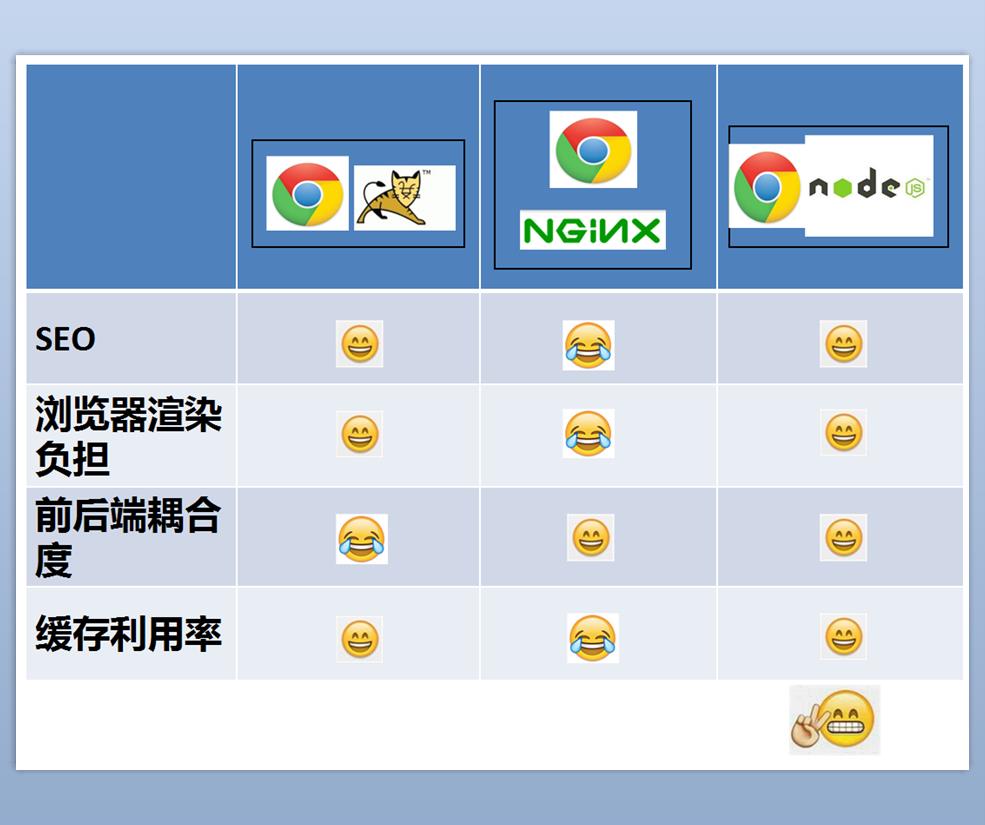
本題に戻りますが、この表は、私が出会った 3 つのフロントエンドとバックエンドの分離開発手法をリストしたものです。 1 つ目は、Java などのバックエンド言語テンプレートの最も一般的な使用です。これは SEO に適しており、ブラウザのレンダリングの負担が軽減されます。最大の問題は、テンプレート ファイルの結合度が高すぎることです。フロントエンドのスタッフはデータを見ることができず、バックエンドのスタッフはページを理解できず、テンプレート ファイルはホットポテトのようなものです。 2 つ目は、プロジェクトのモバイル側の現在の実装計画です。これは、angular のようなフレームワーク (angular の命令はフロントエンド テンプレートとみなすことができます) と nginx のようなリバース プロキシ サーバーを使用して、フロント エンドとバック エンドを完全に分離し、 ajax を介してデータを操作します。このソリューションには、前のソリューションとはまったく逆の利点と欠点があります。フロントエンド テンプレートのパフォーマンスは、特にモバイル側、特にローエンド モバイル デバイスで常に問題になります。 最後の方法は、node.js を新しいプロジェクトのフロントエンド サーバーとして使用することです。これにより、フロントエンドの役割がブラウザからテンプレート層に分割され、上記の問題がすべて解決されます。分析については後で説明します。
もちろん、フルスタック開発は小規模プロジェクトにも非常に適しています。従来の jsp/php 開発の場合、フルスタック開発の通信コストは低く、開発者は機能モジュール全体をより簡単に理解できるため、製品設計をより適切に復元できます。特に、最近の js 言語に基づくフルスタック開発の出現により、meteor および MEAN テクノロジーにより、フロントエンドとバックエンドの開発を 1 つの言語で直接実行できるようになり、Mongodb と組み合わせることで、データをブラウザからデータベースに直接使用できるようになります。 SQLを記述する必要がなく、開発コストが大幅に削減されます。
這次搭建node.js伺服器用到的一些插件。 鼎鼎大名的express不用多介紹了,輕量級web伺服器框架。 用handlebars模板引擎也屬巧合,因為express4預設就是它,handlebars不愧是「弱邏輯」的模板引擎,主張的是減少模板邏輯,盡量只用變數和分頁,基於它的設計理念,我只擴充了兩個helper。具體文章:https://yalishizhude.github.io/2016/01/22/handlebars/superagent的使用還是因為express4,因為它的測試程式碼用的是supertest,supertest是基於superagent,所以用了superagent來轉送和發起請求。 superagent還是太弱了,長連線都無法建立,還是推薦request插件。 restfuleAPI就沒什麼好介紹了,前端伺服器與瀏覽器,前端伺服器與後端伺服器都是用的這套規範,基本上就是url指向資源,增刪改查又具體的請求方法表示,狀態碼表示結果等~ gulp打包工具,webpack研究了很久,發現每增加一個頁面都要修改配置文件,這個太蛋疼,遂放棄。
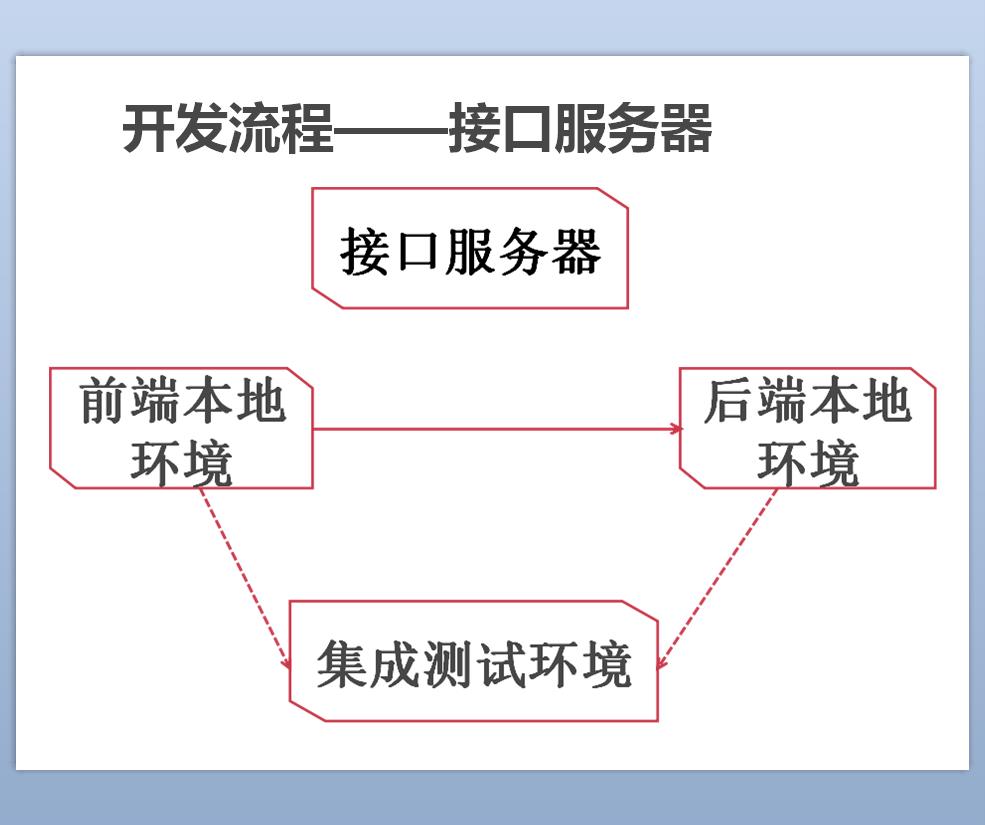
開發流程
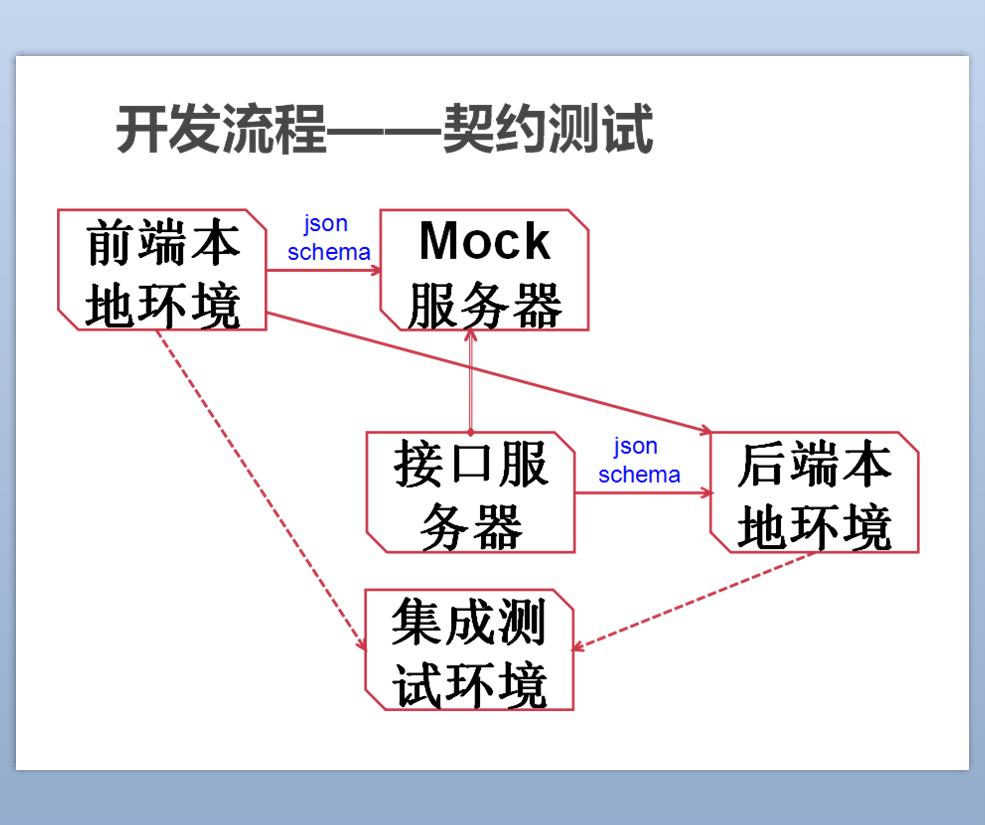
如果這次分享主要是講怎樣將node.js做為前端伺服器來實現前後端分離的話那也沒什麼好講的,看看淘寶UED的文章就好了。前後端分離其實最大的問題是帶來溝通成本的上升,具體來說就是介面的定義與調試。在上圖的傳統開發流程中,介面的定義會放在介面伺服器中,然後前後端各自根據介面文件造假資料進行本機偵錯,之後進行聯調。這個環節就是前後端開始撕逼的時候了,這個參數不對,那個回傳值不對,總之很浪費時間。接下來看這個問題在我們專案中是怎麼解決的~
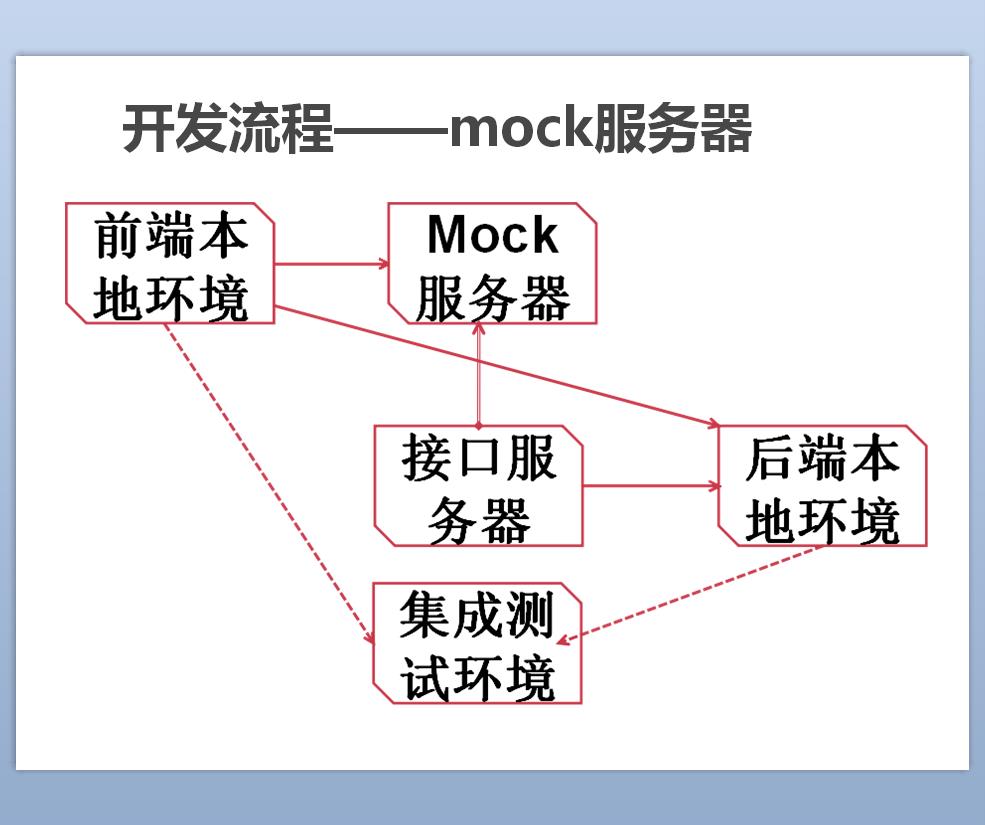
前後端因為介面撕逼的問題一直存在,作為保守主義的我相信迭代開發,所以第一步做的只是增加了一個mock伺服器。這個伺服器的神奇之處就是根據介面文件自動產生假數據,實作了介面即API,前端同學再也不用把數據寫死進行測試了。沒辦法,誰叫我是前端開發,首先想到自己人,嘿嘿~當然這個只在某種程度上有利於前端開發,後端的接口和文檔不一致聯調時也會出現問題。怎麼辦?
偶然在破浪大神的部落格上看到老馬的一篇專門講前後端分離的文章,其中一個重要的概念就是契約測試也叫雙邊測試吧。核心概念就是為了解決遠端聯調的問題。對前後端的參數都進行校驗,要求大家依照介面文件進行開發。受其啟發,加入json-schema規則,實現了http請求的參數校驗,誰不按規矩來誰改。
這個redmine是我們最早的介面文件管理器,除了記錄和檢視功能再無其他作用。
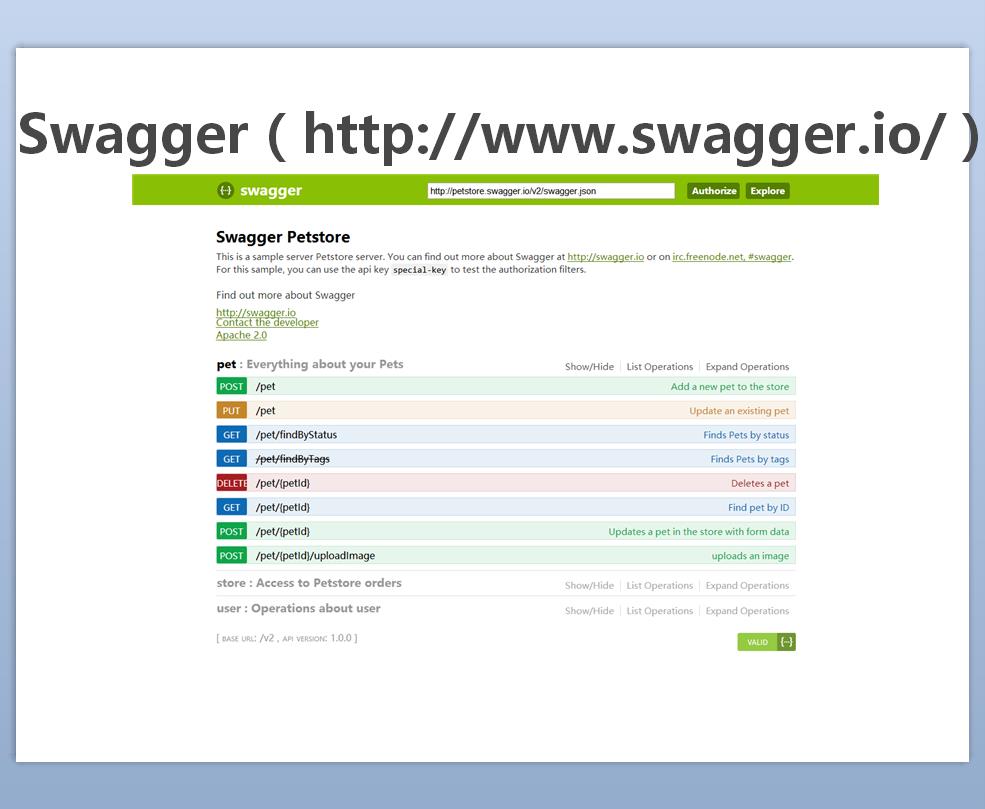
swagger號稱世界最流行的介面文件伺服器,介面美觀,外掛程式也比較多,可以針對後端語言直接產生測試程式碼。不過部署的時候始終沒玩懂,而且yaml格式不如json習慣,放棄了它。
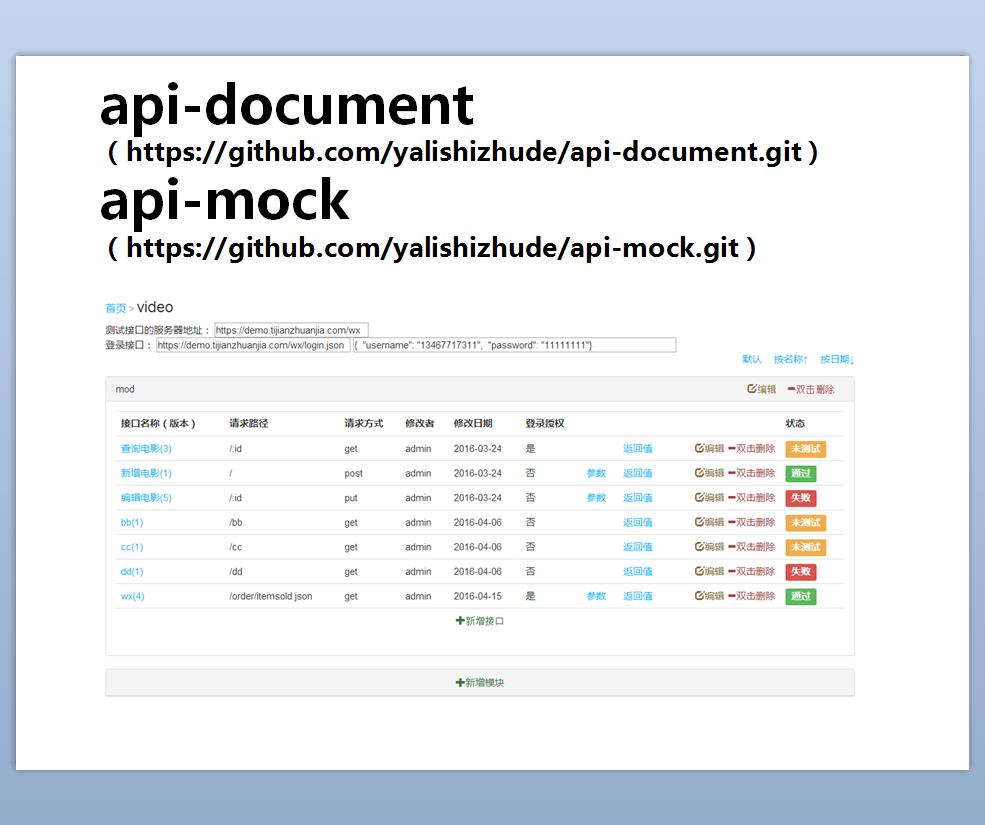
這就是現在我們專案上用的文檔伺服器和mock伺服器,基於MEAN技術實現的伺服器,基本功能:
利用mockjs插件,可以動態產生隨機資料基於json-schema對介面參數實行校驗和介面測試,並保存測試狀態和介面回應時間。簡單的json編輯器帶有登陸校驗功能,可登陸後進行接口調試mock伺服器按照api伺服器來回應請求,接口更新時自動更新
一些問題
node.js是前端工程師的翅膀,而插上翅膀是變成天使還是變成惡魔?這個要看能不能解決的使用它時帶來的問題了。
首先前端的工作量毫無疑問地會增加,但溝通成本會降低。 node.js單執行緒的伺服器穩定性確實不夠好,不過程式碼的健全性和完善的日誌可以有效的規避。回調。這個問題解決方法就太多了,node.js的q/async模組以及ES6/ES7。 node.js調試。雖然我一直排斥IDE,但我不得不承認webstorm在調試上確實很方便。我用的node-inspector也還湊合,介面類似chrome開發者工具,看起來挺熟悉的。
如果對於後端程式設計師,更應該擁簇node.js了。介面整合的工作交給了前端伺服器進行處理,同時和前端耦合度大大降低,工作量和工作效率都減少了。
心得體會有兩點
node.js的使用雖然有一定的學習成本,但對於前端開發人員還是很友善的。而且前端使用node.js的話,無論是技術含量或工作量都會有所提升,從而提升了崗位的重要性。當前端開發人員能創造更多價值的時候才有資格要求更高的薪水~工作中建議少提建議多給可行性方案,同時進行技術預研而不是寫個簡單的helloworld。
總結
可能有人說你介紹的這套東西這麼複雜,用起來太麻煩了,不如面對面溝通。 對於這樣的質疑我只能用騰訊高級UI工程師餘果在《web全端工程師的自我修養》中講到的一個例子。有一次他電面一家小公司的前端負責人問他怎麼管理代碼時,對方說直接用ftp上傳,同時抱怨手下人老是更新錯代碼,又問他為什麼不用svn或git,他說還不如手動更新方便。 這個故事的道理就是我面對質疑的回答~

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理するにはどうすればよいですか?
Aug 10, 2023 pm 01:01 PM
Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理するにはどうすればよいですか?
Aug 10, 2023 pm 01:01 PM
Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理するにはどうすればよいですか?フロントエンドとバックエンドの分離アーキテクチャの普及により、フロントエンドが AJAX リクエストを通じてフォーム データをバックエンドに送信するのが一般的な方法になりました。この記事では、Java を使用して、フロントエンドとバックエンドを分離してフォーム データの対話を処理する方法を学びます。 SpringBoot をバックエンド フレームワークとして使用し、簡単な例を通じてプロセス全体を示します。まず、SpringBoot プロジェクトを作成し、関連する依存関係を追加する必要があります。 pで
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。