JSの管理範囲に関する質問_基礎知識
キーワード: 識別子、実行コンテキスト、スコープ、スコープ チェーン、変数オブジェクト、アクティブ オブジェクトの理論的知識
JavaScript がスコープとスコープ チェーンをどのように管理するかを理解することが重要です。スコープ チェーン内で検出される変数オブジェクトの数が識別子の解決のパフォーマンスに直接影響するためです。識別子がスコープ チェーン内で深くなるほど、その識別子を見つけてアクセスするのに時間がかかります。スコープが適切に管理されていない場合、スクリプトの実行時間に悪影響を及ぼす可能性があります。
JavaScript コードを実行すると、JavaScript エンジンは 実行コンテキスト (実行コンテキスト) を作成します。実行コンテキスト (スコープ と呼ばれることもあります) は、コードが実行される環境を設定します。 JavaScript エンジンは、ページが読み込まれた後にグローバル実行コンテキストを作成し、その後、関数が実行されるたびに対応する実行コンテキストを作成し、最終的に実行コンテキストのスタックを構築します。現在アクティブな実行コンテキストがスタックの最上位にあります。 。
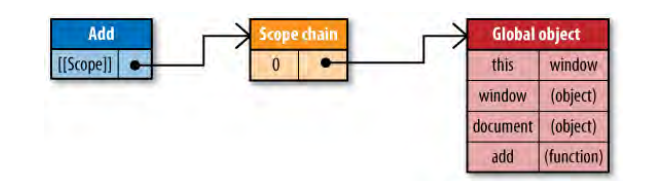
各実行コンテキストには、識別子を解析するための関連する スコープ チェーンがあります。スコープ チェーンには、実行コンテキスト スコープ内の識別子を定義する 1 つ以上の 変数オブジェクト が含まれます。グローバル実行コンテキストのスコープ チェーンには変数オブジェクトが 1 つだけあり、これにより JavaScript で使用できるすべてのグローバル変数と関数が定義されます。関数が作成される (実行されない) と、JavaScript エンジンは作成時の実行コンテキストのスコープ チェーンを関数の 内部プロパティ [[Scope]] に割り当てます。次に、関数が実行されると、JavaScript エンジンは アクティビティ オブジェクト (アクティブ オブジェクト) を作成し、初期化中にこれ、引数、名前付きパラメーター、および関数のすべてのローカル変数に値を割り当てます。アクティブなオブジェクトは実行コンテキストのスコープ チェーンの先頭に表示され、その後に関数の [[scope]] 属性内のオブジェクトが続きます。
コードを実行するとき、JavaScript エンジンは実行コンテキストのスコープ チェーンを検索することによって、変数名や関数名などの識別子を解決します。識別子を解決するプロセスはスコープの先頭から始まり、上から下の順序で進みます。
理論を検証してください関数 add(num1, num2) {
num1 num2 を返す;
}
このコードの実行が開始されると、add 関数にはグローバル変数オブジェクトのみを含む [[scope]] 属性が設定されます。以下に示すように:

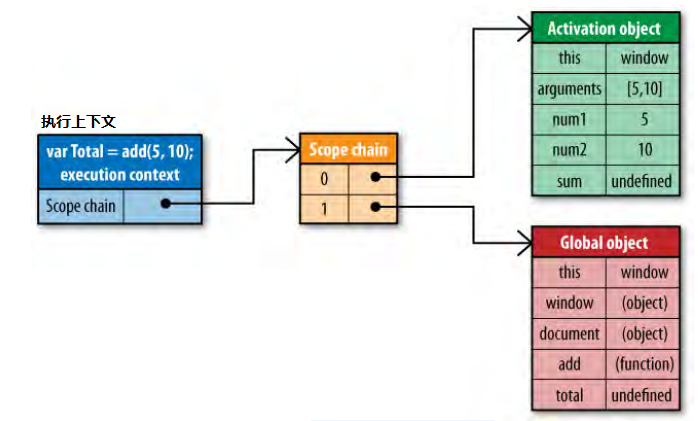
add 関数を実行すると、JavaScript エンジンは新しい実行コンテキストと、これ、引数、num1、および num2 を含むアクティブ オブジェクトを作成し、アクティブ オブジェクトをスコープ チェーンに追加します。 add() 関数内で実行する場合、JavaScript エンジンは関数内の num1 識別子と num2 識別子を解析する必要があります。 var total = add(5, 10);

解析プロセスは、スコープ チェーンの最初のオブジェクト、つまり関数のローカル変数を含むアクティブなオブジェクトから始まります。オブジェクト内に識別子が見つからない場合は、スコープ チェーン内の次のオブジェクトまで検索が続行されます。識別子が見つかると、検索は終了します。
効率的なデータアクセスローカル変数は、JavaScript で最も速く読み書きできる識別子です。
良い経験則: 関数内で複数回使用される非ローカル変数は、ローカル変数として保存する必要があります。
配列とオブジェクトの場合は、頻繁にアクセスされる値を常にローカル変数に格納します。
実際、HTMLCollection オブジェクト属性にアクセスするたびに、DOM ドキュメントが動的にクエリされます。
HTMLCollection オブジェクトのメンバーに繰り返しアクセスする必要がある場合、効率的な方法は、それらを配列にコピーすることです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




