表セルのインターレース色付けの実装アイデアとコード_JavaScript スキル
細胞
【タイトル】【原文】表セルのインターレース着色
【要約】空間を時間と周期に交換して色を決定します。
【環境】jQuery
【作成者】wintys (wintys@gmail.com) http://wintys.cnblogs.com
【内容】:
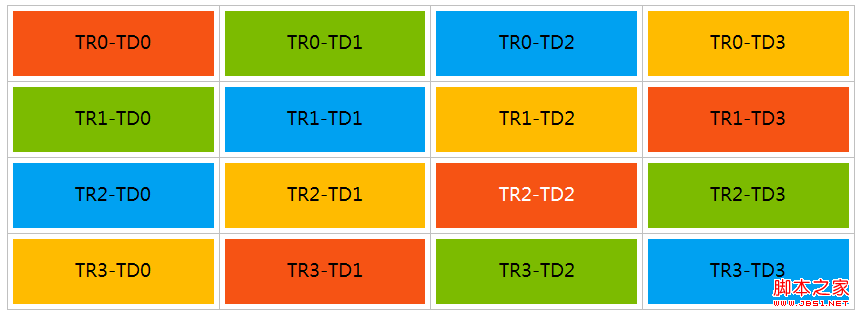
1. 効果
2. 問題の説明
以下の表のセルにインターレース色を実行します。表内の HTML タグと内容が決定されました。
コードをコピー コードは次のとおりです:


