js は、マウスの右クリック menu_javascript スキルで貼り付けイベントの実装コードをキャプチャします
たとえば、メニューの「貼り付け」をクリックした後のイベントをキャプチャする方法 
問題は解決しました!
jQuery で貼り付けイベントを使用する場合は、ここに注意する必要があります。貼り付けたテキストでは、setTimeout を使用して時間を制御する必要があります。
$("#input").bind ('paste ', function(e) {
var el = $(this);
setTimeout(function() {
var text = $(el).val();
alert( text);
}, 100);
});
これはバージョン 1.4 以降に追加されたもののようです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
マウスが一時的に機能しなくなった場合、キーボード ショートカットを使用して右クリック メニューを開くにはどうすればよいですか? 2 つの方法があります。1 つは Shift+F10 ショートカット キーを押して右クリック メニューを調整する方法です。 Windows と Ctrl の間のキーボード ショートカット。ディレクトリ キーも使用できます。以下の具体的なチュートリアルを見てみましょう。キーボード ショートカットを使用して右クリック メニューを開く 1 つ目の方法: 1. コンピューターのデスクトップでファイルが選択されていないときに、下の図のキーボードの赤丸でマークされたボタンを押します。右クリックメニュー。 2. デスクトップ上で右クリック メニューを開くことができます。項目を選択する必要がある場合は、マウスを使用して選択します。2 番目の方法 1. 実際には、「Shift+F10」ショートカット キーを使用して調整できます。右クリックメニュー2
![Word または PowerPoint で右クリックが機能しない [修正済み]](https://img.php.cn/upload/article/000/887/227/170901479016252.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Word または PowerPoint で右クリックが機能しない [修正済み]
Feb 27, 2024 pm 02:19 PM
Word または PowerPoint で右クリックが機能しない [修正済み]
Feb 27, 2024 pm 02:19 PM
一部の Office ユーザーから、Word および PowerPoint でマウスの右ボタンが正しく機能しないと報告されています。ドキュメント内の空のスペースまたは要素を右クリックしても、貼り付けオプション、フォント、背景の書式設定、画像の書式設定、新しい注釈の作成などのオプションを含むコンテキスト メニューは表示されません。一部のユーザーは、マウスの右ボタンを押すとコンテキスト メニューが 1 ~ 2 秒間表示され、オプションをクリックする前にすぐに消えてしまうという報告を行っています。 Microsoft Office で右クリックが機能しないのはなぜですか? Word や PowerPoint などの Office アプリケーションで右クリックが機能しない場合、通常はサードパーティのアドインが原因です。マウスが正しくない場合
 Win10の右クリックが管理者として実行されない
Jan 06, 2024 pm 10:29 PM
Win10の右クリックが管理者として実行されない
Jan 06, 2024 pm 10:29 PM
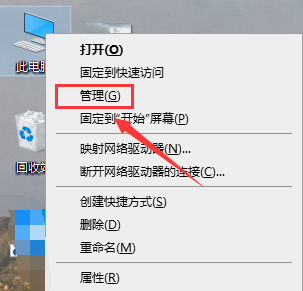
win10 システムを使用している多くの友人は、デスクトップを右クリックしても、管理者として実行するオプションがないことに気づきました。では、このオプションを復元するにはどうすればよいでしょうか?実際には、設定でアカウントを無効にして閉じるだけで済みます。具体的にはチュートリアルを見てみましょう。右クリックして管理者として実行して Win10 を復元する方法: 1. デスクトップ上のこのコンピューター (マイ コンピューターとも呼ばれます) を右クリックし、[管理] を選択します。 2. [コンピュータの管理] - [システム ツール] - [ローカル ユーザーとグループ] - [ユーザー] を展開し、右側で [管理者] を見つけて開きます。 3. 管理者のプロパティ インターフェイスで、[アカウントが無効になっています] のチェックを外し、[OK] をクリックします。 4. 設定が完了したら、「管理者」に移動します
 NVIDIA コントロール パネルの右クリック メニューが見つかりません
Jan 11, 2024 am 11:11 AM
NVIDIA コントロール パネルの右クリック メニューが見つかりません
Jan 11, 2024 am 11:11 AM
win10 システムを使用している多くの友人は、マウスの右ボタンをクリックして新しいコントロール パネルを開いたときに、nvidia コントロール パネルが表示されないことに気づきました。何が起こっていますか? 実際、それは大きな問題ではありません。設定を変更するだけです。今日デバイス管理設定 nvidia コントロール パネルに入る方法を説明します。以下の具体的なチュートリアルを見てみましょう。右クリックの nvidia コントロール パネルを復元する方法 1. 次の図に示すように、このコンピューターを右クリックして [プロパティ] を選択します。 2. 管理インターフェイスに入り、次の図に示すように [デバイス マネージャー] をクリックします。 3. デバイス マネージャーに入ります。 4. 以下の図に示すように、ディスプレイ アダプターを入力し、N カードを右クリックして、[デバイスの開始] を選択します。 5. 次に、[サービスとアプリケーション] に入り、[サービス] をクリックし、[nv] を見つけます。
 Win10で右クリックしてもファイルが圧縮されない場合はどうすればよいですか?
Jul 19, 2023 pm 01:01 PM
Win10で右クリックしてもファイルが圧縮されない場合はどうすればよいですか?
Jul 19, 2023 pm 01:01 PM
Win10で右クリックしてもファイルが圧縮されない場合はどうすればよいですか? win10 システムを使用すると、さまざまな小さな問題がよく発生しますが、win10 システムをダウンロードしてインストールした後、一部の友人は、win10 システムにはファイル圧縮機能がないため、ファイルを圧縮および解凍する機能がないことに気付きました。では、この問題を解決するにはどうすればよいでしょうか? 以下のエディターが、Win10 での右クリック時のファイル圧縮の問題を解決する方法に関するチュートリアルをまとめています。興味がある場合は、エディターに従って以下をお読みください。 Win10 の右クリックとファイル圧縮なしのソリューション チュートリアルで winrar プログラムを開くか、新しい空のパッケージを作成してそれを開き、ツールバーの [オプション] の下にある [設定] をクリックするか、直接ショートカット [Ctrl+S] を押して設定インターフェイスを開きます。 ; 次に、デフォルトの「全般」タブから最後の項目「総合」に切り替えます。
 win10の右クリックメニューバーをカスタマイズする方法
Jan 03, 2024 pm 04:59 PM
win10の右クリックメニューバーをカスタマイズする方法
Jan 03, 2024 pm 04:59 PM
右クリック メニューの内容が多すぎるか少なすぎるかに満足できない場合は、実際に変更することができます。レジストリ。 win10 で右クリック メニュー バーを設定する方法: 1. まず、「win+r」ショートカット キーを使用してファイル名を指定して実行を開きます。 2. 開いたら、「regedit」と入力し、Enter キーを押してレジストリを開きます。 3. 次に、上記の「HKEY_CURRENT_USER\Software\Microsoft\InternetExplorer\MenuExt」パスを入力します。 4. 左側の「MenuExt」フォルダの下に、右クリック メニュー バーのコンテンツがあります。 5. 不要な場合は、右クリックして「削除」できます。
 Win10で右クリックの「新規」が表示されなくなる
Jan 07, 2024 pm 03:57 PM
Win10で右クリックの「新規」が表示されなくなる
Jan 07, 2024 pm 03:57 PM
多くの友人は、デスクトップを右クリックしても、リストに [新規] が表示されないことに気づきました。何が起こっているのでしょうか? ウイルス対策ソフトウェアが一部のファイルを自動的にクリーンアップしている可能性があります。実際には、設定を入力するだけで済みます。値を調整して復元します。エディターで具体的なチュートリアルを見てみましょう。 Win10 を復元する最初の手順は、右クリックして新しいものを作成し、「win+R」でファイル名を指定して実行を開き、regedit と入力して「OK」をクリックし、レジストリ エディタを開きます。2 番目の手順は、開いたレジストリで HKEY_CLASSES_ROOT を展開します。エディター ウィンドウ。HKEY_CLASSES_ROOT で、展開された項目内のディレクトリを検索し、次に展開します: Directory\Background
 Win11でマウスの右ボタンがぐるぐる回り続ける問題の解決方法
Jun 29, 2023 pm 02:48 PM
Win11でマウスの右ボタンがぐるぐる回り続ける問題の解決方法
Jun 29, 2023 pm 02:48 PM
Win11でマウスの右ボタンがぐるぐる回り続ける問題を解決するにはどうすればよいですか?マウスの右ボタンは最も一般的に使用されるマウス操作の 1 つですが、最近、マウスの右ボタンをクリックしたまま回転し続け、右クリック メニューの表示が非常に遅いという状況に遭遇するユーザーがいます。詳細な操作方法を知らない友人も多いと思いますが、Win11 でマウスの右クリックがぐるぐる回ってしまう問題を解決する手順を以下のエディターにまとめましたので、興味のある方はエディターをフォローして以下をご覧ください。 Win11 のマウスの右ボタンがぐるぐる回り続ける問題を解決する手順: 1. まずキーボードの win+r を押してファイル名を指定して実行を開きます。 2. 次に「regedit」と入力し、Enter キーを押してレジストリを開きます。 3. 次に、コンピュータの HKEY_CLASSES_ROOTDirectorybackgrou を入力します。




