


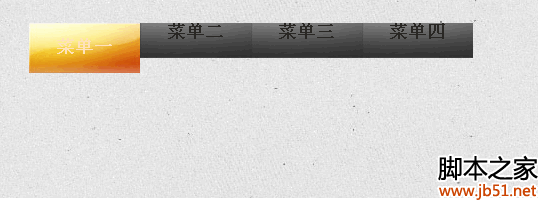
具体的な実装プロセスを共有しましょう。
HTML タグの構造:
コードは次のとおりです:
font-size: 18px;
list-style-type:none;
}
最初に表示されたスタイル:
コードをコピーします
コードは次のとおりです:
ホバー後に表示されるスパンのスタイル:
コードをコピー
コードは次のとおりです:
色: #FFE2BB ;
}
スプライト テクノロジーを使用して、配置、スタイルを設定し、さまざまな状態にまたがります:
コードをコピー
コードは次のとおりです:
/*링크가 활성일 때 스타일*/
.animation_menu li.current a {
/*일반 회색 강조 배경*/
background-position: 0 0;
}
/*노란색 배경 강조 표시*/
.animation_menu li.current a 범위 {
background-position: 0 -51px;
}
Css 작업은 여기까지 하고 javascript를 살펴보겠습니다.
마지막으로 JavaScript
메뉴의 그라데이션 효과는 주로 불투명도 조절을 통해 구현됩니다. 아래 코드를 참조하세요.
// 호버 이벤트 바인딩
$(".animation_menu li aspan").hover(
//이벤트에 마우스를 올리세요
function () {
// 불투명도를 0에서 0까지 동적으로 변경합니다. 1,
$(this).stop().animate({
opacity: 1
}, " Slow"); },
//마우스 아웃 이벤트
function () {
// 마우스가 멀어지면 동적이 0으로 변경되므로 a의 원래 스타일을 참조하세요.
//클릭 이벤트 바인딩, 현재 연결 클릭, 현재 클래스를 li에 추가, 동시에 다른 li의 현재 클래스 제거
$(".animation_menu li a").click(function ( ) {
$(".animation_menu li a").each(함수(색인, 항목) {
$(item).parent().removeClass("current");
});
$(this ).parent().addClass("현재");
이것이 전부입니다. 이 jQuery 탐색 메뉴가 여러분에게 영감을 줄 수 있기를 바랍니다.