JavaScript 配列 deduplication_javascript スキルの 3 つのメソッドのパフォーマンス テストと比較
昨日参加したフロントエンドのインタビューで、配列の重複排除に関する質問があり、最初に思いついたのは、キーの値をオブジェクトに格納する方法です。コードは次のとおりです。
方法 1: (単純なキー値の保存)
Array.prototype.distinct1 = function() {
var i=0 ,tmp={},that=this.slice(0)
this.length=0
for(;i< ;that.length;i ){
if(!(that[i] in tmp)){
this[this.length]=that[i];
tmp[that[i]]= true;
}
}
return this
} ;
上記のメソッドは複雑ではなく、考え方は単純ですが、さまざまなタイプについては同じ文字列に変換できる場合は、1 と "1" のように終了します。したがって、従来の方法が再度使用されます。二重ループ、コードは次のとおりです
方法 2: (二重ループ)
Array.prototype.distinct2 = function () {
var i=0,flag,that=this.slice(0);
for(;i
flag=true;
for(var j=0;j
}
if(flag)this[this.length]=tmp;
}
これを返します;
上記メソッドは目的の結果を取得しましたが、2 層のループ効率は比較的低くなります。最初のメソッドから始めて、文字列を追加して配列項目の型を保存します。新しい型がある場合は接続します。検索時に保存された型を見つけた場合は、その文字列を空に置き換えます。
方法 3 : (キーの値と型を保存する)
this.length=0; i
t2=typeof one;
this[this.length]= one; ]=t2;
}else if(tmp[one].indexOf(t2)==-1){
this[this.length]=one;
tmp [one] =t2; >}
}
return this;
};
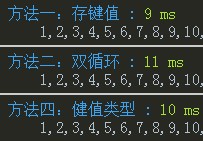
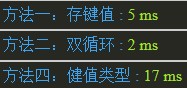
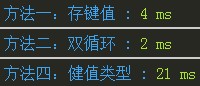
異なるデータに対するさまざまなアルゴリズム間の効率の差を区別するには、まず、極端な例で確認します。配列の1から80まで全てが異なっていて1000回ループした状況では、まあIE6は弱いですね
。
IE9:
Chrome:  Firefox:
Firefox: IE6:
IE6: 上記のデータを元に、80 項目すべてを 1000 回繰り返した場合は次のようになります。 IE6-8 と他のブラウザの二重ループのパフォーマンスは良好ですが、IE6-8 の二重ループは約 10 ~ 20 倍遅く、悲しいことがわかりました。 Web サイトが IE9 以降のみをサポートしている場合は、安心して二重ループ方式を使用できます。それ以外の場合は、データの状況に応じて方式 1 または方式 3 を使用する必要があります (図の方式 4)。画像を変更するには遅すぎることがわかりました。元の 3 番目の方法は Array の IndexOf を使用することでしたが、速度が遅く互換性がないためリリースされませんでした)
上記のデータを元に、80 項目すべてを 1000 回繰り返した場合は次のようになります。 IE6-8 と他のブラウザの二重ループのパフォーマンスは良好ですが、IE6-8 の二重ループは約 10 ~ 20 倍遅く、悲しいことがわかりました。 Web サイトが IE9 以降のみをサポートしている場合は、安心して二重ループ方式を使用できます。それ以外の場合は、データの状況に応じて方式 1 または方式 3 を使用する必要があります (図の方式 4)。画像を変更するには遅すぎることがわかりました。元の 3 番目の方法は Array の IndexOf を使用することでしたが、速度が遅く互換性がないためリリースされませんでした)

Chrome:
Firefox: IE6: 


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7404
7404
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除する方法は次のとおりです。配列を走査し、要素がすでに存在し、現在の位置が最初に出現しない場合は、要素を削除します。たとえば、データベース クエリの結果に重複レコードがある場合、このメソッドを使用してそれらを削除し、重複レコードのない結果を取得できます。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP で配列をディープ コピーする方法には、json_decode と json_encode を使用した JSON エンコードとデコードが含まれます。 array_map と clone を使用して、キーと値のディープ コピーを作成します。シリアル化と逆シリアル化には、serialize と unserialize を使用します。
 PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP で配列のディープ コピーを実行するためのベスト プラクティスは、 json_decode(json_encode($arr)) を使用して配列を JSON 文字列に変換し、それから配列に戻すことです。 unserialize(serialize($arr)) を使用して配列を文字列にシリアル化し、それを新しい配列に逆シリアル化します。 RecursiveIteratorIterator を使用して、多次元配列を再帰的に走査します。
 PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
多次元配列のソートは、単一列のソートとネストされたソートに分類できます。単一列のソートでは、array_multisort() 関数を使用して列ごとにソートできますが、ネストされたソートでは、配列を走査してソートするための再帰関数が必要です。具体的な例としては、製品名による並べ替えや、売上数量や価格による化合物の並べ替えなどがあります。
 データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
PHP の array_group_by 関数は、キーまたはクロージャ関数に基づいて配列内の要素をグループ化し、キーがグループ名、値がグループに属する要素の配列である連想配列を返すことができます。
 PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズムは、元の配列を小さなブロックに分割して並列処理する並列ソリューションを提供し、メイン プロセスは重複排除するブロックの結果をマージします。アルゴリズムのステップ: 元の配列を均等に割り当てられた小さなブロックに分割します。重複排除のために各ブロックを並行して処理します。ブロックの結果をマージし、再度重複排除します。
 重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
PHP の array_group() 関数を使用すると、指定したキーで配列をグループ化し、重複する要素を見つけることができます。この関数は次の手順で動作します。 key_callback を使用してグループ化キーを指定します。必要に応じて、value_callback を使用してグループ化値を決定します。グループ化された要素をカウントし、重複を特定します。したがって、array_group() 関数は、重複する要素を見つけて処理するのに非常に役立ちます。




