JavaScriptでタブ切り替え効果を実装(自作ネイティブjs)_javascriptスキル
現在のページには、ポップアップ レイヤー効果、シームレスなスクロール効果、タブ切り替え効果など、さまざまなページ効果がたくさんあります。今日は、ネイティブ JavaScript を使用して自分で作成したタブ切り替えエフェクトを共有します。私のスキルが限られているため、問題がある場合はご指摘ください。
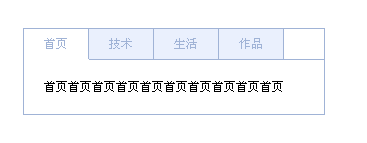
レンダリングは次のとおりです: 
html コード:
;meta charset=" UTF-8">
ホームページ
テクノロジー
生活
作品
ホームページホームページホームページホームページホームページホームページホームページ
テクノロジー テクノロジー テクノロジー テクノロジー テクノロジー テクノロジー テクノロジー
ライフ ライフ ライフ ライフ ライフ ライフ ライフ ライフ
< ;p class="tabs-content Hide">worksworksworkworks
" id="tabs2">
11111
22222
/a>
11111111111111111111111111111111
-コンテンツ非表示>222222222222222222222222222222222223333333333333333333333333333333333333
ここで、base.css は、
私の CSS フレームワーク、base.css
を指します。
JavaScript コード
:
コードをコピー
コードは次のとおりです:
}else if(trigger == 'mouseover'){
tabsBtn[i].onmouseover = function(){
clearClass(); on';
showContent(this.index);
}
}
}
function showContent(n){
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsContent[i].className = 'hide';
tabsContent[n].className = 'tabs-content'; clearClass() {
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].className = '';
}
}
}
注:
1. ホームページ、技術、生活、作品などのタイトルは h2 タグ内にあります。
2. on という名前のクラスを使用して現在のタイトルを表示します。selected などの別のクラスに変更する場合は、tabs.js の対応する内容を変更する必要があります。
3. タイトルに該当する内容は p タグ内にあります。 p タグ内にそれ以上の p タグを含めることはできません。
追伸: これらは、暇なときに学んだ JavaScript の知識に基づいて、何気なく書いたエフェクトです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 修正: Google Chrome の ERR_ADDRESS_UNREACHABLE エラー
May 15, 2023 pm 06:22 PM
修正: Google Chrome の ERR_ADDRESS_UNREACHABLE エラー
May 15, 2023 pm 06:22 PM
複数の Windows ユーザーが、システム上の Google Chrome ブラウザで一部の Web サイトにアクセスしようとすると、Web ページにアクセスできないと苦情を述べています。また、エラー コード ERR_ADDRESS_UNREACHABLE とともに「サイトにアクセスできません」というメッセージがブラウザーに表示されます。この問題の背後には多くの潜在的な理由が考えられます。Web サイト サーバーの問題、プロキシ サーバー設定、不安定なインターネット接続などが原因である可能性があります。同様の問題が発生した場合でも、パニックに陥る必要はありません。この記事の問題を深く分析した結果、多くの解決策が得られました。続行する前に、次の回避策を試してください。 ユーザーが他のデバイスからサイトにアクセスしようとしていて、問題がないことを確認してください。
 修正: Windows 11でValorantを実行するとVAN 1067エラーが発生する
May 22, 2023 pm 02:41 PM
修正: Windows 11でValorantを実行するとVAN 1067エラーが発生する
May 22, 2023 pm 02:41 PM
このオペレーティング システムは以前のバージョンよりもはるかに優れており、AutoHDR や DirectStorage などのゲーマー向けの機能を備えていますが、Valorant プレイヤーはゲームを起動するのに多少の問題がありました。これはゲーマーが以前に直面した最初の問題ではなく、Windows 11 で Valorant が開かないという別の問題もゲーマーを悩ませていますが、それを修正する方法については説明しました。現在、Windows 11 に切り替えた Valorant プレイヤーは、セキュア ブートと TPM2.0 サービスが原因で、実行中にゲーム メニューに終了オプションしか表示されない問題に直面しているようです。多くのユーザーが VAN1067 エラーを受け取りますが、心配する必要はありません。
 DirectX 関数 GetDeviceRemovedReason がエラーで失敗する
May 17, 2023 pm 03:38 PM
DirectX 関数 GetDeviceRemovedReason がエラーで失敗する
May 17, 2023 pm 03:38 PM
私たちがプレイするほぼすべてのハイエンド ゲームは、効率的に実行するために DirectX に依存しています。ただし、一部のユーザーは、DirectX 関数 GetDeviceRemovedReasonfailedwith に続いてエラー理由が表示されると報告しました。上記の理由は平均的なユーザーにとって自明ではないため、根本原因と最も効果的な解決策を特定するには、ある程度の調査が必要です。作業を簡単にするために、このチュートリアルをこの問題専用にしました。次のセクションでは、潜在的な原因を特定し、DirectX 関数 GetDeviceRemovedReasonfailedwitherror を排除するためのトラブルシューティング手順を説明します。何が原因か
 iPhoneの文字色を変更する方法
May 13, 2023 pm 01:01 PM
iPhoneの文字色を変更する方法
May 13, 2023 pm 01:01 PM
色は物事を視覚的に処理するのに役立ちます。そのため、文書、電子メール、ロック画面、その他の要素でさまざまな色を使用すると、見た目が良くなります。フォント スタイルと同様に、異なるフォントの色を選択することは、携帯電話上のテキストが単調に見えることを避ける良い方法です。 Pages アプリでフォントの色を変更する方法 iPhone でドキュメントのテキストの色を変更することも、iOS で Pages アプリを開いて変更することもできます。 Pages 内で、開きたいドキュメントをクリックします。ドキュメントが画面ビューで開いている場合は、右上隅にある [編集] ボタンをクリックします。選択したドキュメントが編集モードに入ります。この文書内のテキストのフォントの色を変更するには、目的のテキストをクリックして強調表示します。ハイライト
 Word文書に透かしを追加/削除する方法
May 24, 2023 pm 12:52 PM
Word文書に透かしを追加/削除する方法
May 24, 2023 pm 12:52 PM
基本的に、透かしは、文書のページまたは一部に背景として追加される、明るい灰色のフレーズまたは画像です。文書内の内容の視認性を妨げないように、明るい影が付くように配置されます。通常、会社のロゴ、ブランド名、または「Draft」や「Confidential」などの語句が透かしとして含まれる文書を表示する必要があります。文書内で透かしを使用すると、自分のコンテンツや、他人に自分のものであると主張されたくないその他のアイテムを保護するのに役立ちます。したがって、ウォーターマークを使用して、文書コンテンツのコピー/偽造を防ぐことができます。文書を保護するために透かしを追加することを検討していますか、それとも目的を終えた既存の透かしを削除することを検討していますか?この記事では、Word 文書に透かしを追加および削除する方法について説明しました。 Word で透かしを追加する方法 1. をクリックします。
 Xiaomi Mi 14Ultraで4gと5gを切り替えるにはどうすればよいですか?
Feb 23, 2024 am 11:49 AM
Xiaomi Mi 14Ultraで4gと5gを切り替えるにはどうすればよいですか?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultraは、今年最も人気のあるXiaomiモデルの1つです.Xiaomi 14Ultraは、プロセッサとさまざまな構成をアップグレードするだけでなく、多くの新しい機能アプリケーションをユーザーにもたらします.これは、Xiaomi 14Ultra携帯電話の販売からもわかります.人気がありますが、まだ知られていない一般的に使用される機能がいくつかあります。では、Xiaomi 14Ultraはどのようにして4gと5gを切り替えるのでしょうか?以下に具体的な内容をご紹介していきます! Xiaomi 14Ultraで4gと5gを切り替えるにはどうすればよいですか? 1. 電話機の設定メニューを開きます。 2. 設定メニューで「ネットワーク」および「モバイル ネットワーク」オプションを見つけて選択します。 3. モバイル ネットワーク設定に、[優先ネットワーク タイプ] オプションが表示されます。 4. このオプションをクリックまたは選択すると、次の内容が表示されます。
 まもなく、Microsoft Edge で垂直タブを右側に配置できるようになります
May 09, 2023 pm 05:46 PM
まもなく、Microsoft Edge で垂直タブを右側に配置できるようになります
May 09, 2023 pm 05:46 PM
<ul><li><strong>クリックして入力:</strong>ChatGPT ツール プラグイン ナビゲーション</li></ul><headerclass="entry-header"></ header> ;<p>スタートアップボを除く
 win11 home版からprofessional版へ切り替える操作チュートリアル_win11 home版からprofessional版へ切り替える操作チュートリアル
Mar 20, 2024 pm 01:58 PM
win11 home版からprofessional版へ切り替える操作チュートリアル_win11 home版からprofessional版へ切り替える操作チュートリアル
Mar 20, 2024 pm 01:58 PM
Win11 Home Edition を Win11 Professional Edition に変換するにはどうすればよいですか? Win11 システムは Home Edition、Professional Edition、Enterprise Edition などに分かれており、ほとんどの Win11 ノートブックには Win11 Home Edition システムがプリインストールされています。今日は、エディターが win11 ホーム バージョンからプロフェッショナル バージョンに切り替える手順を示します! 1. まず、win11 デスクトップとプロパティでこのコンピューターを右クリックします。 2. 「プロダクト キーの変更」または「Windows のアップグレード」をクリックします。 3. 入力後、「プロダクト キーの変更」をクリックします。 4. アクティベーション キー 8G7XN-V7YWC-W8RPC-V73KB-YWRDB を入力し、[次へ] を選択します。 5.その後、成功を促すメッセージが表示されるので、win11 home バージョンを win11 professional バージョンにアップグレードできます。






