
jquery が ajax リンケージ ボックスを実装する方法 (2)_jquery
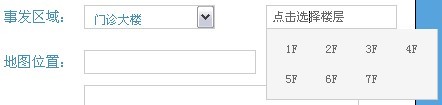
リンケージ ボックスの別の形式、右側のリンケージ ボックスは jquery で生成されています 
これは前の記事の js メソッドを真似て修正されています
まずはページ コードを見てください:
コードをコピーします コードは次のとおりです。
ページによって呼び出される JS:
コードをコピー
コードは次のとおりです: script type="text/javascript"> $(document).ready(function(){
$("#sfqySelect").building({ nodata:"none",
required:true,
buildingUrl:'$ {rc.contextPath}/repair/loadBuildings',
floorUrl:'${rc.contextPath}/repair/loadFloors',
clickCallback:function(value,text ,other){
moveGis(other) ;
}
});
対応する jquery.building .js ファイルは次のとおりです:
コードをコピーします
required:true,
buildingUrl:'$ {rc.contextPath}/repair/loadBuildings',
floorUrl:'${rc.contextPath}/repair/loadFloors',
clickCallback:function(value,text ,other){
moveGis(other) ;
}
});
対応する jquery.building .js ファイルは次のとおりです:
コードをコピーします
コードは次のとおりです:
/*
Ajax 3 レベル連携
日付: 2013-2-26
設定パラメーターの説明
-----
buildingUrl: ドロップダウン データの構築取得 URL、josn が返す
buildingValue: デフォルトの建物ドロップダウン値
floorUrl: フロア データ取得 URL、josn が返す
floorValue: デフォルトのフロア値
nodata: データなし
required: 必須オプション
clickCallback :クリック時のコールバック関数
---------------------------- */
(function( $){
$.fn.building=function(settings){
if($(this).size()// デフォルト値
設定=$.extend({
buildingUrl:"js/city.min.js",
floorUrl:"js/city.min.js",
buildingValue:null,
floorValue:null,
nodata:null、
required:true、
clickCallback:function(){}
},settings);
var box_obj=this;
varbuilding_obj=box_obj.find( ".building ");
var Floor_obj=box_obj.find(".choose_floor");
var FloorHidden_obj=box_obj.find(".choose_floor_hidden"); FloorNum") ;
var select_prehtml=(settings.required) ? "" : "";
var prepareSelectHtml=function(jsonArray){
var temp_html=select_prehtml;
$.each(jsonArray,function(index,row){
temp_html ="
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
最新の問題
関連トピック
詳細>

















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



