_javascript スキルを追加、削除、検索するための 2 つのリストボックス実装オプション
追加、削除、検索のための 2 つのリストボックス実装オプション
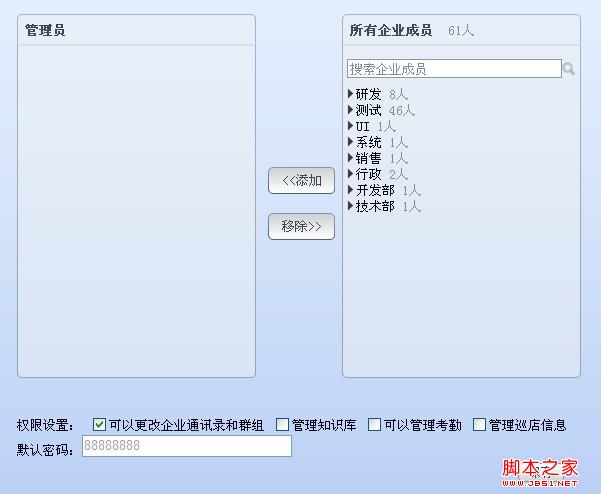
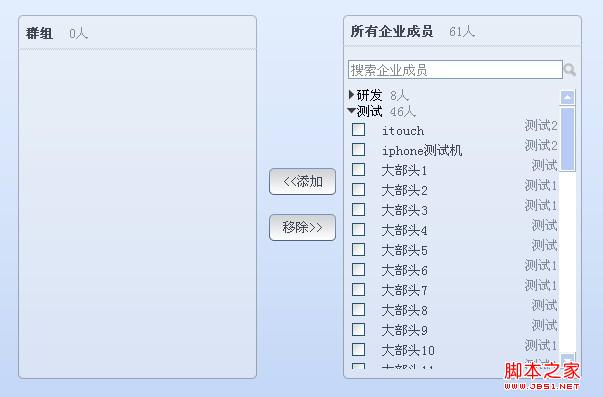
メインの JS コードを投稿します。一部のリソースはアップロードしません。以下はレンダリングです。




group.js
function addMember()
{
//右側で選択した項目が左側に追加されます
var add=$("#newAddMembersId").val(); >var del=$("#deleteMembersId").val();
var ext=$("#existedMemberId").val();
var newAddId="";新しく追加された userId
var addedUsers=$("#enterpriseMember input:checkbox[checked]");
for(var i=0;i
var checkbox =$ (addedUsers[i]);
var uid=checkbox.next().val();
if(add.indexOf(uid)>=0 || (ext.indexOf(uid)> ;= 0 && del.indexOf(uid){
続行;
}
if(!(ext.indexOf(uid)>=0 && del.indexOf( uid) >=0))
{
if(add.indexOf(uid){
if(add.length==0)
add =uid;
else
add ="," uid;
}
}
// 左側のリストにデータを追加します
checkbox.removeAttr("checked"); =checkbox .parent().parent().parent();
$("#groupMember").append(userDiv.clone());
del=del.replace(uid ","," ") ;
del=del.replace(uid,"");
$("#deleteMembersId").val(del);
}
$(" #newAddMembersId ").val(add);
}
function RemoveMember()
{
//左側のメンバーを削除
var add=$(" #newAddMembersId ").val();
var del=$("#deleteMembersId").val();
var newRemoveId="";
var selectedUsers=$("#groupMember input: checkbox[checked]");
for(var i=0;i
var checkbox=$(removedUsers[i]);
var uid =checkbox .next().val();
if(del.indexOf(uid)>=0)
{
続行;
if(del.indexOf(uid) )
{
if(del.length==0)
del =uid;
else
del =",
}
/ /left サイドリストからデータを削除します
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent(); 🎜> //$("#enterpriseMember").append(userDiv);
add=add.replace(uid ",", "");
add=add.replace(uid, "");
$("#newAddMembersId").val(add);
}
$("#deleteMembersId").val(del); /メンバーを名前別、部門別に検索
function searchMember()
{
var searchTxt=$.trim($("#searchTxt").val()); memberLIsts= $(".dmlist");
//最後の結果を削除します
var lastReusts=$(".tempResult");
for(var i=0;i
$(lastReusts[i]).remove();
}
//空の検索のすべてのリストを表示
if(searchTxt=="" || searchTxt== "エンタープライズ メンバーの検索")
{
//すべての非表示の ml を表示
for(var i=0;i
$(memberLIsts[i] ).css("display","");
}
return ;
}
//すべてのメンバーリストを非表示、すべてのリストを非表示
for(var i=0;i< memberLIsts .length;i )
{
$(memberLIsts[i]).css("display","none");
}
//検索 -------- - ----
var enterpriseMemberDiv=$("#enterpriseMember");
//名前で検索し、class:tempResult
var names=$(".sname");
for ( var i=0;i
var name=$(names[i]).text();
if(name.indexOf(searchTxt)>= 0 )
{
var result=$(names[i]).parent().parent().parent().clone();
result.addClass("tempResult"); result.css("display","");
enterpriseMemberDiv.append(result);
}
}
// 部門名で検索
var 部門名=$( " .sDepartment");
for(var i=0;i
var name=$(DepartmentNames[i]).text();
if ( name.indexOf(searchTxt)>=0)
{
var result=$(DepartmentNames[i]).parent().parent().parent().clone();
result . addClass("tempResult");
result.css("display","");
}
}
function clearTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="エンタープライズ メンバーの検索")
$ ( "#searchTxt").val("");
}
関数 setsearchTxt()
{
var txt=$.trim($("#searchTxt").val ( ));
if(txt=="")
$("#searchTxt").val("会社のメンバーを検索");
}
// フォルダーを展開します
functionfolderToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath;画像/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval== closeimg) )
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg); >var listDiv=$(arrowDiv).parent().next().next().next();
listDiv.toggleClass("memberlist");
}
// クリック折りたたむ名前
functionfolderNameToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement; closeimg =basePath "/images/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src"); ( srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next();
listDiv.toggleClass("memberlist");
関数folderNumToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath "/images/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().parent().next().next();
listDiv.toggleClass("メンバーリスト");
}
function setCss(event,onoff)
{
var theclass=$.trim(onoff);
var offclass="addmemberBtnoff";
var onclass="addmemberBtnon";
var イベント=event||window.event;
var thisbtn=event.target||event.srcElement;
$(thisbtn).removeClass(onclass);
$(thisbtn).removeClass(offclass);
if(theclass=="on")
{
$(thisbtn).addClass(onclass);
}
else
{
$(thisbtn).addClass(offclass);
}
}
test.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="/pages/common/Taglibs.jsp"%>
<%@ include file="/pages/common/Header.jsp"%>
群组
${gNumber}人
" name="userId" />
所有企业成员
${eNumber}人

" name="userId" />

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
1. まず、相手を永久にブロックして削除して永久に追加しないのは間違いで、ブロックして削除した後に相手を追加したい場合は、相手の同意だけが必要です。 2. ユーザーが誰かをブロックすると、相手はユーザーにメッセージを送信したり、ユーザーの友達サークルを表示したり、ユーザーと通話したりすることができなくなります。 3. ブロックとは、ユーザーの WeChat 連絡先リストから相手を削除することを意味するものではありません。 4. ユーザーが相手をブロックした後、ユーザーの WeChat 連絡先リストから相手を削除した場合、削除後に回復する方法はありません。 5. ユーザーが相手を再度友達として追加したい場合は、相手が同意してユーザーを再度追加する必要があります。
 Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
人気のソーシャル電子商取引プラットフォームとして、Xiaohongshu は日常生活やショッピング体験を共有するために多くのユーザーを魅了してきました。場合によっては、私たちが誤って不適切なコンテンツを公開してしまうことがありますが、個人的なイメージをより良く維持したり、プラットフォームの規制に準拠したりするために、適時に削除する必要があります。 1.Xiaohongshu リリースを削除するにはどうすればよいですか? 1. Xiaohonshu アカウントにログインし、個人のホームページに入ります。 2. 個人ホームページの下部で、「My Creations」オプションを見つけてクリックして入力します。 3. 「My Creations」ページでは、メモやビデオなどを含む、公開されているすべてのコンテンツを確認できます。 4. 削除する必要があるコンテンツを見つけて、右側の「...」ボタンをクリックします。 5. ポップアップ メニューで、[削除] オプションを選択します。 6. 削除を確認すると、個人ホームページおよび公開ページからコンテンツが削除されます。
 Mijia にテレビを追加する方法
Mar 25, 2024 pm 05:00 PM
Mijia にテレビを追加する方法
Mar 25, 2024 pm 05:00 PM
多くのユーザーは、現代生活において Xiaomi スマート ホーム相互接続の電子エコシステムをますます支持しています。Mijia APP に接続した後、携帯電話で接続されたデバイスを簡単に制御できます。しかし、多くのユーザーはまだ Mijia を追加する方法を知りません。このチュートリアル ガイドでは、困っているすべての人を助けるために、具体的な接続方法と手順を説明します。 1. Mijia APPをダウンロードした後、Xiaomi アカウントを作成またはログインします。 2. 追加方法: 新しいデバイスの電源を入れた後、携帯電話をデバイスに近づけて Xiaomi TV の電源を入れます。通常の状況では、接続プロンプトがポップアップ表示されます。「OK」を選択してデバイスの接続プロセスに入ります。プロンプトが表示されない場合は、スマート ホーム APP に入った後、左下の 1 番目のボタンをクリックしてデバイスを手動で追加することもできます。
 hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
最近、多くのネチズンが編集者に「hiberfil.sys ファイルとは何ですか?」と尋ねました。 hiberfil.sys は C ドライブのスペースを多く消費し、削除される可能性がありますか?エディターは、hiberfil.sys ファイルを削除できることを通知します。以下で詳細を見てみましょう。 hiberfil.sys は Windows システムの隠しファイルであり、システム休止状態ファイルでもあります。通常、C ドライブのルート ディレクトリに保存され、そのサイズはシステムに搭載されているメモリのサイズと同等です。このファイルはコンピュータが休止状態になっているときに使用され、リカバリ中に以前の状態にすばやく復元できるように、現在のシステムのメモリ データが含まれています。そのサイズはメモリ容量と等しいため、より多くのハードドライブスペースを占有する可能性があります。冬休み
 小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書は人気のあるソーシャル電子商取引プラットフォームであり、ユーザー間のインタラクティブなコメントはプラットフォーム上でのコミュニケーション手段として不可欠です。場合によっては、自分のコメントが他の人によって削除されていることがわかり、混乱することがあります。 1. 小紅書で他の人が削除したコメントを取得するにはどうすればよいですか?コメントが削除されたことに気付いた場合は、まずプラットフォーム上で関連する投稿や製品を直接検索して、コメントがまだ見つかるかどうかを確認してください。コメントが削除された後も表示される場合は、元の投稿の所有者によって削除された可能性があります。この時点で、元の投稿の所有者に連絡して、コメントを削除した理由を尋ね、コメントの復元をリクエストしてみてください。コメントが完全に削除され、元の投稿で見つからない場合、プラットフォーム上でコメントが復元される可能性は比較的低いです。他の方法を試すこともできます
 TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
1. Douyin アプリを開き、インターフェイスの下部にある [メッセージ] をクリックし、削除する必要があるチャット会話エントリをクリックします。 2. 任意のチャット記録を長押しし、[複数選択]をクリックし、削除したいチャット記録にチェックを入れます。 3. 右下隅の [削除] ボタンをクリックし、ポップアップ ウィンドウで [削除の確認] を選択して、これらのレコードを完全に削除します。
 WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat のファイル転送アシスタントはすべてのユーザーが利用でき、何かを記録するためのメモとして使用するユーザーもいます。では、WeChat ファイル転送アシスタントを完全に削除するにはどうすればよいでしょうか?以下で詳しくご紹介していきます。 WeChat ファイル転送アシスタントを完全に削除するには? 答え: [WeChat]-[ファイル転送アシスタントを長押し]-[このチャットを削除]。具体的な手順: 1. まず WeChat ソフトウェアを開き、ホームページに入った後、[ファイル転送アシスタント] を見つけて長押しします; 2. その後、ポップアップが未読としてマークされ、チャットを上部に固定して、次のことを行いますチャットを表示しない、チャットを削除する場合は、ここで[このチャットを削除]をクリックします。




