jquery は Ajax キーワード データ検索実装を作成します idea_jquery
Web 開発のプロセスでは、データを検索するためにフロント ページにキーワードを入力する必要があることがよくあります。この方法は、検索結果を別のページに表示するのに非常に便利です。高パフォーマンスの Web サイトを構築するのは最適ではありません。今日は、jQuery、MySQL、Ajax を使用して 簡単で魅力的な Ajax 検索を作成する方法について説明します。 jQueryを使って実践的なデータ送信モーダルポップアップフォームを作成する》jQueryプロジェクトの実際の応用に関するチュートリアル第2回目は、皆さんがプロジェクトを開発する際の実際の状況に応じて柔軟に使用できることを願っています。
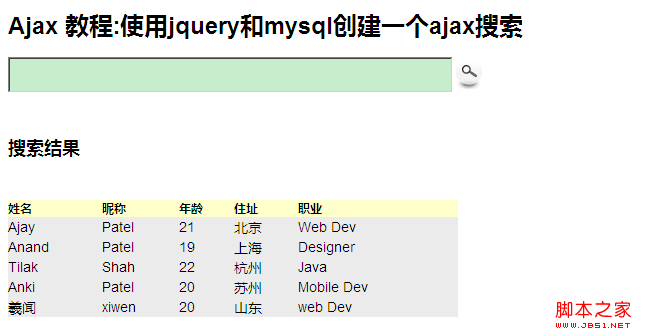
デフォルトですべての結果を表示するには、検索をクリックします

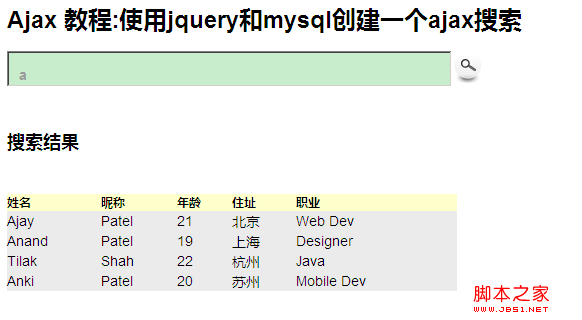
Aを入力すると表示される検索結果

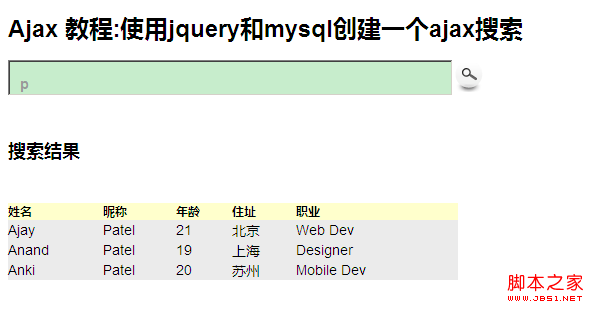
p を入力すると表示される検索結果

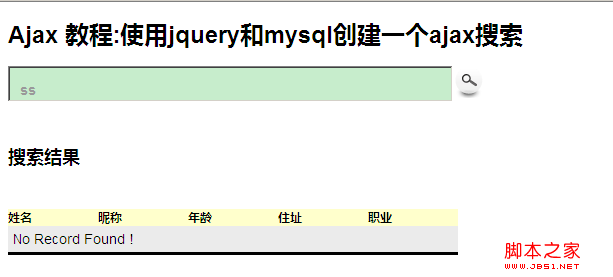
関連する検索語ページが見つかりません

デモ - データを検索するには、下の検索ボタンをクリックしてください
ファイル構造は主に複数のファイルを使用します。index.php ホームページ dbcon.php データベース接続ファイル search.php 検索処理ページ

最初のステップは、ajax_search データベースを作成し、次に ajax_search テーブルを作成することです
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`姓` varchar(50) NOT NULL、
`年齢` int(11) NOT NULL、
`出身地` varchar(50) NOT NULL、
`職業` varchar(50) NOT NULL ,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML:index.php--プログラムメインページ
< title>Ajax チュートリアル: jquery の使用 mysql
Ajax チュートリアル: jquery と mysql を使用して Ajax 検索を作成する
DB Connect:dbcon.php--データベース接続ファイル
//データベース接続関数
$link = mysql_connect('localhost', 'root', 'あなたのパスワード')
mysql_select_db('ajax_demo',$link); ); //データベース接続を選択します
?>
検索結果ページのsearch.phpコードは次のとおりです
function checkValues($value)
{
// この関数を使用して、 SQL インジェクションとクロスサイト スクリプティングを防ぐために、これらの値をすべて確認してください。
//文字列の先頭と末尾にあるスペースまたはその他の文字を削除します。
$value =rim($value)
// Stripslashes
if (get_magic_quotes_gpc()) {
//addslashes() 関数によって追加されたバックスラッシュを削除します。この関数は、データベースまたは HTML フォームから取得したデータをクリーンアップするために使用されます。
$value =tripslashes($value);
}
//すべての <, > 文字を変換します
$value = strtr($value,array_flip(get_html_translation_table(HTML_ENTITIES))); 🎜>
// HTML タグを削除します
$value =strip_tags($value);
// value
$value = mysql_real_escape_string($value); ;
}
include("dbcon.php");//データベース接続ファイルをロードします
$rec = checkValues($_REQUEST['val']);
//テーブルの内容を取得します
if($rec)
{
$sql = "select * from ajax_search where FirstName like '%$rec%' or LastName like '%$rec%' or Age like '%$rec% 'または出身地 like '%$rec%'";
}
else
{
$sql = "select * from ajax_search";
}
$rsd = mysql_query ($sql);//このステートメントをクエリします
$total = mysql_num_rows($rsd);//結果セット内の行数を返します
?>--出力結果をループします- ->
echo "
検索結果
";echo "
| ニックネーム | ;th>年齢住所 | |||
|---|---|---|---|---|
| " . td>"; echo " | " . $row['LastName'] . " | ";" . $row[ 'Age'] . " | ";" . " エコー " | "ジョブ'] . " | ";
checkValues 関数は文字列をフィルターします SQL インジェクションを防ぐにはクロスサイト スクリプティング攻撃では、
mysql_query
(
$sql
) がステートメントのクエリに使用され、
mysql_fetch_assoc()
が出力結果のループに使用されます。プロジェクトで必要な場合は、このコードを直接使用できます

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7409
7409
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 DeepSeek PDFを変換する方法
Feb 19, 2025 pm 05:24 PM
DeepSeek PDFを変換する方法
Feb 19, 2025 pm 05:24 PM
DeepSeekはファイルを直接PDFに変換できません。ファイルの種類に応じて、異なる方法を使用できます。一般的なドキュメント(Word、Excel、PowerPoint):Microsoft Office、Libreoffice、その他のソフトウェアを使用してPDFとしてエクスポートします。画像:画像ビューアまたは画像処理ソフトウェアを使用してPDFとして保存します。 Webページ:ブラウザの「Print into PDF」関数を使用するか、PDFツールに専用のWebページを使用します。 UNCOMMONフォーマット:適切なコンバーターを見つけて、PDFに変換します。適切なツールを選択し、実際の状況に基づいて計画を作成することが重要です。
 React Query でデータをフィルタリングして検索するにはどうすればよいですか?
Sep 27, 2023 pm 05:05 PM
React Query でデータをフィルタリングして検索するにはどうすればよいですか?
Sep 27, 2023 pm 05:05 PM
ReactQuery でデータのフィルタリングと検索を行うにはどうすればよいですか?データ管理に ReactQuery を使用する過程で、データのフィルタリングと検索が必要になることがよくあります。これらの機能は、特定の条件下でデータをより簡単に検索して表示するのに役立ちます。この記事では、ReactQuery でのフィルタリング機能と検索機能の使用方法を紹介し、具体的なコード例を示します。 ReactQuery は、React アプリケーションでデータをクエリするためのツールです
 PHP を使用してフォームでデータの検索とフィルタリングを処理する方法
Aug 12, 2023 pm 04:00 PM
PHP を使用してフォームでデータの検索とフィルタリングを処理する方法
Aug 12, 2023 pm 04:00 PM
PHP を使用してフォームでのデータ検索とフィルタリングを処理する方法 概要: ユーザーがフォームを通じてデータを送信するとき、望ましい結果を得るためにこのデータを検索し、フィルタリングする必要があります。 PHP では、いくつかのテクニックを使用してこれらの機能を実現できます。この記事では、PHP を使用してフォームでのデータ検索とフィルタリングを処理する方法を紹介し、対応するコード例を示します。はじめに: フォームは通常、テキスト、数値、日付などのユーザー入力データを収集するために使用されます。ユーザーがフォームを送信したら、次のことを行う必要があります。
 DeepSeekのデータを検索する方法
Feb 19, 2025 pm 03:42 PM
DeepSeekのデータを検索する方法
Feb 19, 2025 pm 03:42 PM
Deepseek(Hangzhou deepquosuo人工知能Basic Technology Research Co.、Ltd。)は、非常に視聴されているAIインテリジェント検索ツールです。この記事では、DeepSeekをデータ検索に効率的に使用する方法について説明します。 DeepSeekデータ検索手順:DeepSeekプラットフォームへのアクセス:DeepSeekプラットフォームに正常にログインしていることを確認してください。配置検索バー:Webバージョンでは、検索バーは通常、ページの上部または中央にあります。検索バーは通常、下部ナビゲーションバーまたはホームページにあります。キーワードを入力:検索バーに検索キーワードを入力します。たとえば、「人工知能開発動向」を検索する場合は、「人工知能開発動向」を入力します。検索範囲を設定します(ある場合):
 MySQLとCoffeeScriptで開発する:データ検索機能の実装方法
Jul 29, 2023 pm 09:27 PM
MySQLとCoffeeScriptで開発する:データ検索機能の実装方法
Jul 29, 2023 pm 09:27 PM
MySQL と CoffeeScript を使用した開発: データ検索機能の実装方法 はじめに: Web アプリケーションでは、データ検索機能は非常に一般的かつ重要です。電子商取引 Web サイトであれ、ソーシャル メディア プラットフォームであれ、ユーザーは必要な情報を迅速かつ正確に見つけられることを望んでいます。この記事では、MySQL と CoffeeScript を使用して簡単なデータ検索機能を実装する方法を紹介し、対応するコード例を添付します。 1. 準備: 開始する前に、まずインストールされていることを確認する必要があります。
 Laravelを使ってデータ検索・レコメンド機能を実装する方法
Nov 02, 2023 am 10:12 AM
Laravelを使ってデータ検索・レコメンド機能を実装する方法
Nov 02, 2023 am 10:12 AM
Laravel を使用してデータ検索および推奨機能を実装する方法の概要: 最新のアプリケーションでは、データ検索および推奨機能は非常に重要です。データ検索は、ユーザーが大量のデータの中から必要な情報をすばやく見つけるのに役立ちます。また、データ推奨では、ユーザーの興味や好みに基づいて関連データを推奨できます。この記事では、Laravel フレームワークを使用してこれら 2 つの関数を実装する方法について説明し、対応するコード例を示します。データ検索機能の実装: まず、次のような検索フィールドを含むデータベース テーブルを作成する必要があります。
 Deepseekとは何ですか?
Mar 12, 2025 pm 01:54 PM
Deepseekとは何ですか?
Mar 12, 2025 pm 01:54 PM
DeepSeekの意味はコンテキストに依存し、単一の答えを与えることはできません。次のようになります。1。ディープラーニングテクノロジーを使用してデータを検索または分析するツール。 DeepSeekを正確に解釈するには、より多くのコンテキスト情報が必要です。
 PHP開発スキル: データ検索とフィルタリング機能の実装方法
Sep 20, 2023 pm 02:52 PM
PHP開発スキル: データ検索とフィルタリング機能の実装方法
Sep 20, 2023 pm 02:52 PM
PHP 開発スキル: データの検索とフィルタリング機能を実装する方法 Web アプリケーションでは、データの検索とフィルタリングは最も一般的で重要な機能の 1 つです。データを検索およびフィルタリングすることにより、ユーザー エクスペリエンスが向上し、ユーザーが必要な情報をより速く見つけられるようになります。この記事では、PHP を使用してデータ検索およびフィルター機能を実装する方法と、具体的なコード例を紹介します。データ検索機能 データ検索機能とは、ユーザーが入力したキーワードに基づいてデータベースにクエリを実行し、一致する結果を返すことを指します。以下は簡単なデータ検索関数の実装です。




