
目を引く丸い角のタイトル ボックスをデザインに追加したいですか?心配しないでください。PHP エディター Xiaoxin が詳細でわかりやすいチュートリアルを用意しています。このチュートリアルでは、Photoshop を使用して美しい丸みを帯びた長方形のフレームを作成する方法を段階的に説明し、デザインの美しさを簡単に向上させることができます。目を引く丸いタイトル ボックスを作成するための詳細な手順とヒントについては、以下を読み続けてください。
1.まず、PSソフトウェアツールを開きます。

2. 次に、プロジェクトを作成する必要があります。

3. [角丸長方形ツール]をクリックします。

4. キャンバス上でマウスをドラッグして、幅を自分で制御する必要があります。

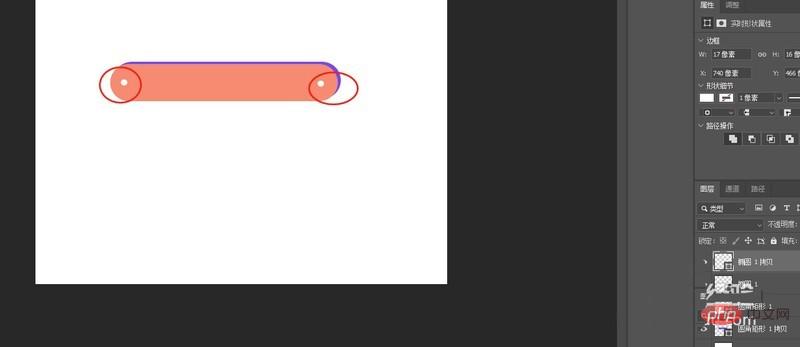
5. ここで角の丸いボックスをコピーし、色と位置を変更すると、実際に見栄えの良いタイトル ボックスになります。

6. または、小さな円を 2 つ追加し、色で塗りつぶします。

7. ストロークを追加して見栄えを良くする方法を学びます。

以上がPhotoshop で丸いタイトル ボックスをデザインする方法_Photoshop で丸い長方形のボックスを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。