JavaScript Cookie クロスドメイン アクセス広告プロモーション_JavaScript スキル
実際のアプリケーションでは、上記の方法を使用して、天気予報コンポーネントのクロスドメイン使用を実装できます。もう 1 つの一般的な方法は、特定の電子商取引企業からの広告を表示することです。この広告は、ユーザーが訪問した製品または協会をスクロールします。あなたの商品にお勧めしたい。
たとえば、Web ページ A には 2 種類の広告が表示されます:
Dongdong の広告に表示されているいくつかの項目は Didi が訪問し、関連する項目が推奨されています

ある商品の広告も基本的には同じように提示されます。

Dongmoubao の製品にアクセスすると、情報が Cookie に保存され、プレゼンテーションは Cookie 内の製品情報に基づいて行われます。
ここで問題が発生します。
A Web ページが置かれているサイトと Dongbao のサイトは、2 つの独立したドメイン名である必要があります。A Web ページ上の Dongbao の Cookie にアクセスすると、ソースが異なるため、Cookie を取得できません。
Web ページ A 自体に製品情報を表示することは不可能であり、不適切です。
当然のことながら、製品情報はクロスドメインで表示される必要があります。解決する必要がある問題は次のとおりです。
1. クロスドメイン サービスによって生成されたスクリプトから Cookie を取得することはできません。
なぜですか? 、クロスドメイン サービスによって生成されたスクリプトは、最終的に Web ページ A で実行されます。クロスドメイン サービスによって生成されたスクリプトでアクセスされる Cookie は、Web ページ A が配置されているサイトの Cookie のみにすることができますが、これは間違っています
2. クロスドメイン サービスのバックグラウンドで Cookie を取得できます
答えは「はい」です。ブラウザが特定のドメイン名/アドレスにリクエストを行う限り、対応する Cookie が送信されます。
それでは、簡単なデモを実装してみましょう
デモアーキテクチャ:node.js+express
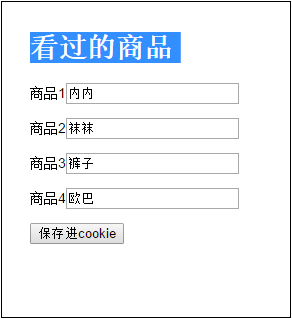
1. クロスドメインサービスでは、商品情報を入力し、訪問した内容をシミュレートし、入力後にクッキーに保存するためのページを提供する電子商取引企業として理解できます。
ページ

このコードは、入力と有効期限を Cookie に保存するものです。もちろん、最初にコーディングするだけです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
2. クロスドメイン サービスでは、サーバー側でスクリプトを生成するコードを記述します。スクリプトを生成するときに、ブラウザーによってもたらされた Cookie 内のデータをデコードしてスクリプトに組み込みます。
ここでは、Cookie はリクエスト オブジェクトを通じて取得されます。この方法は他のプラットフォームでは異なる場合がありますが、原理は同じであり、ブラウザーによって取得されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
3. ローカル Web サイトの Web ページでクロスドメイン サービスにスクリプト リクエストを作成します。
このうち、クロスドメインサービス上で提供されるスクリプトのアドレスはscriptタグを通じて参照されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
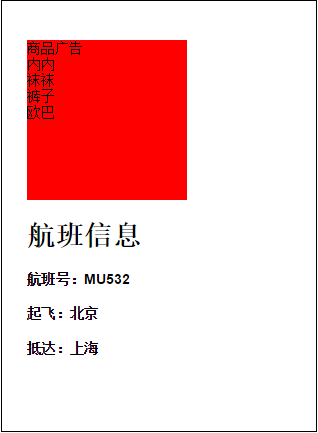
ページを実行すると、下の図に示すように、訪問した製品情報が一覧表示され、小さな広告のように見えます。

これで完了です。
これは、JavaScript Cookie のクロスドメイン アクセスと広告プロモーションに関するすべての関連知識です。皆様のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7727
7727
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




