JavaScript 適応幅ウォーターフォール フローの実装アイデア_JavaScript スキル

このようなレイアウトは 2011 年に Pinterest が設立されて以来、中国のインターネットですぐに Pinterest を模倣するブームが巻き起こりました。Huaban.com や Meilishuo など、滝の流れのレイアウトを使用する国内の Web サイトは数多くあります。 、など。実際、中国のインターネットでは、海外で人気のあるモデルを模倣すること(もちろん、模倣または盗作と呼ぶこともできます、笑!!)は常に良いアイデアとされてきました。
さて、本題に入りましょう。ここでは主にウォーターフォールフローの実装方法である絶対配置(css)・javascript・ajax・jsonを紹介します。簡単に言うと、スクロール読み込みを行わない場合、スクロールしてさらにコンテンツを読み込むときに Ajax と json が使用されます。
実装アイデアは次のとおりです:
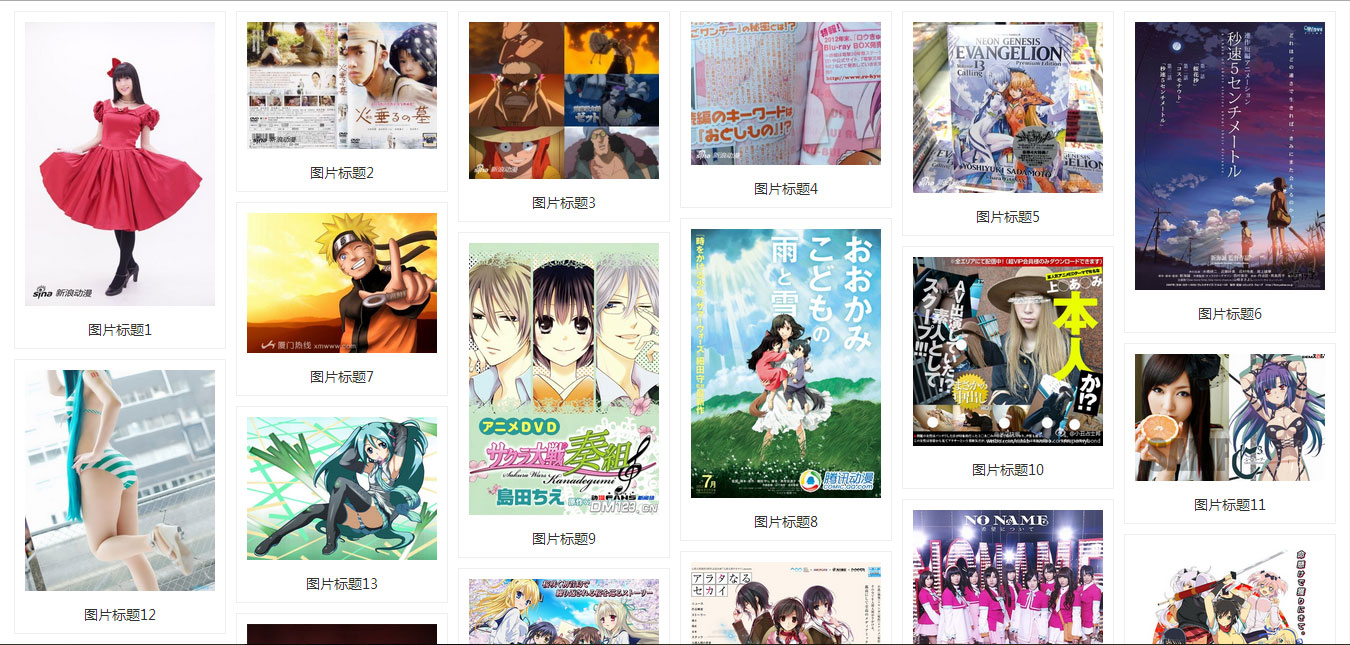
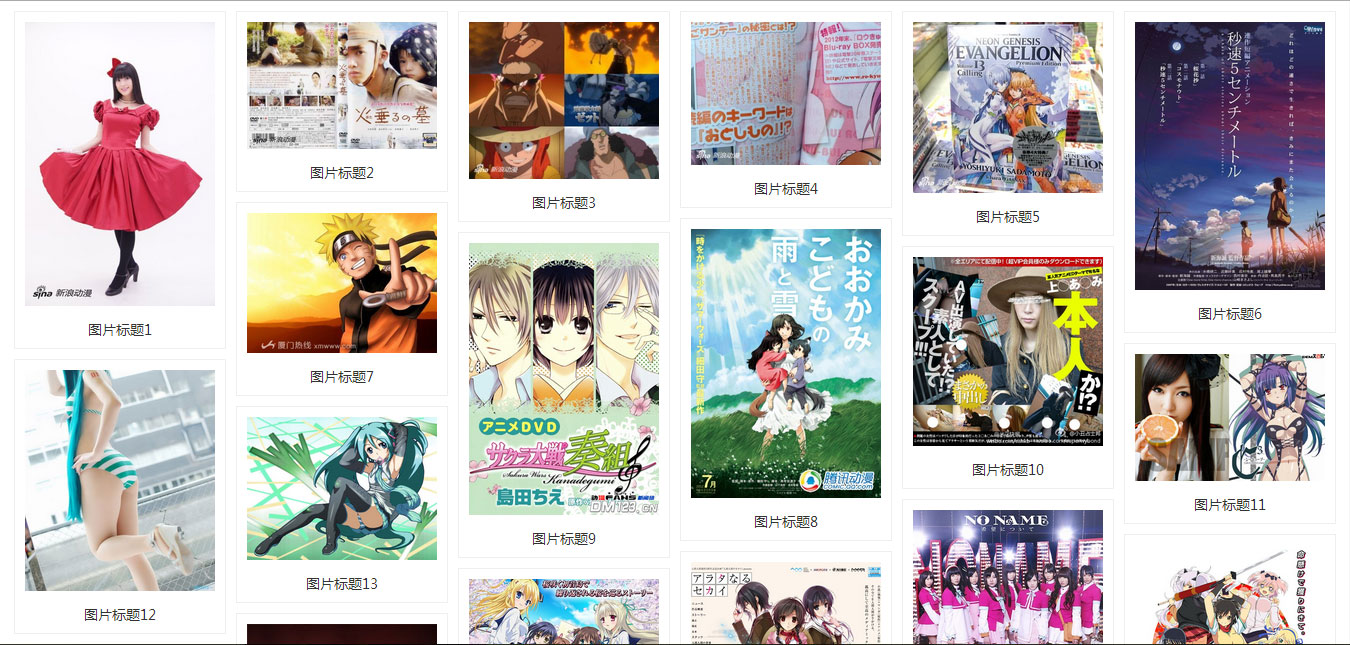
1. ページの幅と、ページ上にデータ ブロックを配置できる列数を計算します (上の図に示すように、列は 6 つあります)。
2. 各データ ブロックの高さの寸法を配列に記録します (すべての画像がロードされるまで待つ必要があります。そうしないと、画像の高さがわかりません)。
3. 最初の行の先頭位置は同じであるため、最初に絶対位置を使用してページの最初の行を埋め、次に配列を使用して各列の合計の高さを記録します。
4. 引き続き絶対配置を使用して、最も短い列の後に他のデータ ブロックを配置し、列の高さを更新します。
5. ブラウザのウィンドウサイズが変わった場合は、上記の手順1~4を再度実行して並べ替えます(ページ幅に応じて列数が変わるため、並べ替えが必要です)。
6. スクロールバーが一番下までスクロールすると、新しいデータが読み込まれ、最も短い列の位置に配置され、列の高さが更新されます。
アイデアはありますが、それをコードで実装する方法が重要です。もちろん、上記の 6 つの手順を読んで実装方法がすでにわかっている場合は、以下の内容を詳しく読む必要はありません。
まず、ページに基本的な HTML と CSS を記述します (便宜上、CSS は外部にリンクされません)。コードは次のとおりです:
 图片标题1
图片标题1 图片标题2
图片标题2 图片标题3
图片标题3 图片标题4
图片标题4 图片标题5
图片标题5 图片标题6
图片标题6 图片标题7
图片标题7 图片标题8
图片标题8 图片标题9
图片标题9 图片标题10
图片标题10 图片标题11
图片标题11 图片标题12
图片标题12 图片标题13
图片标题13 图片标题14
图片标题14 图片标题15
图片标题15 图片标题16
图片标题16 图片标题17
图片标题17 图片标题18
图片标题18 图片标题19
图片标题19 图片标题20
图片标题20

上記のコードは、最初に 20 個のデータ ブロックをロードすることがわかります。 CSS では不透明度が 0 として定義されていることに注意してください。その目的は、データ ブロックが放出される前に不透明度を 1 に設定して表示することです。ここではちょっとしたアップグレードのために css3 が使用されています。もう 1 つのポイントは、ページの下部に「loading」という ID を持つ DIV が表示されていることです。これは、データがロード中であることを示します。 JS を使用して上記のアイデアを実装してみましょう (6 つのステップ)。
1. ページの幅と、ページ上にデータ ブロックを配置できる列数を計算します。
コメントは非常に明確なので、この手順を説明しなくても簡単に理解できるはずです。
2. 各データ ブロックの高さの寸法を配列に記録します
データ ブロックには画像が含まれており、画像のサイズが指定されていないため、画像の高さを取得するには画像がロードされるまで待つ必要があります。 window.onload 中に flow メソッドを呼び出すことができます。コードは次のようになります:
コードをコピーします
var liLen = li.length;
var lenArr = [];
for (var i = 0; i
}
}
//画像のロード後に実行
window.onload = function () {flow(10, 10)};
3. 最初にページの最初の行を埋めます。最初の行の高さが同じである場合は、配列を使用して各列の合計の高さを記録します。
コードをコピー
このステップでは、ブラウザに移動して効果を再度確認できます。滝の流れ全体のプロトタイプが完成しました:
5. ブラウザウィンドウのサイズが変更された場合は、上記の手順 1 ~ 4 を再度実行して並べ替えます
ウィンドウ サイズを変更する場合も、フロー メソッドを再度実行するだけで非常に便利です。
コードをコピーします
コードは次のとおりです:
このステップには多くのコードが含まれます。簡単にまとめると、scroll()、_addItem()、_request()、_appendhtml() などのメソッドがさらに存在します。
主にscroll()を見てください。ここで、_addItem() と _requeat() はscroll() によって呼び出され、_appendhtml() は _addItem() によって呼び出されます。
このステップのプロセス全体は次のとおりです。ページがデータの最も短い列の一番下までスクロールすると、新しいデータをロードするために Ajax リクエストが発行され、データ内のすべての画像がロードされた後に追加されます。項目の高さを配列 lenArr に書き込み、新しく追加されたデータ項目を、各項目が最も短い列の後ろに配置されるという規則に従って適切な位置に配置および配置されます。読み込み中の画像が下の位置に移動します。
上記のアイデア全体を要約すると、言及する価値のある箇所が 4 つあります :
1. ブラウザ ウィンドウをズームするとき、onresize が頻繁にトリガーされます。パフォーマンスの低下を軽減するには、並べ替えを実行する前にズームが完了するまで待つ必要があります。これを処理するには、setTimeout を使用します。 。
2. ページが一番下までスクロールして新しいデータが読み込まれたら、新しいデータを配置するだけです。
3. 上記のアイデアでは、新しいデータをロードするときに、画像がロードされるまで待つ必要がありますが、実際のプロジェクトでは、サーバーが高さの値を与えるのが最適です。
4. スクロールによって新しいデータの読み込みがトリガーされる場合、イベントの複数のトリガーを回避します。上記のアイデアは、onscroll イベントを空に設定し、読み込みが完了した後にイベントを復元することです。
完全なコードを最後に添付します:
flow.html
 图片标题1
图片标题1 图片标题2
图片标题2 图片标题3
图片标题3 图片标题4
图片标题4 图片标题5
图片标题5 图片标题6
图片标题6 图片标题7
图片标题7 图片标题8
图片标题8 图片标题9
图片标题9 图片标题10
图片标题10 图片标题11
图片标题11 图片标题12
图片标题12 图片标题13
图片标题13 图片标题14
图片标题14 图片标题15
图片标题15 图片标题16
图片标题16 图片标题17
图片标题17 图片标题18
图片标题18 图片标题19
图片标题19 图片标题20
图片标题20

GetList.php
header("Content-Type:application/json;charset=utf-8");
echo('{"d": [
{ "img": "http://www.mitxiong.com/NewsImages/2012121821504156.jpg", "title": "Picture 1"},
{"img": "http://www.mitxiong.com /NewsImages/2012112718241731.jpg", "title": "Picture 2"},
{"img": "http://www.mitxiong.com/NewsImages/2012111806582944.jpg", "title": "Picture 3"},
{"img": "http://www.mitxiong.com/NewsImages/2012110907231232.jpg", "title": "Picture 4"},
{"img": "http ://www.mitxiong.com/NewsImages/2012110406319529.jpg", "title": "Picture 5"},
{"img": "http://www.mitxiong.com/NewsImages/2012101808066955.jpg ", "title": "Picture 6"},
{"img": "http://www.mitxiong.com/NewsImages/2012101307276582.jpg", "title": "Picture 7"},
{"img": "http://www.mitxiong.com/NewsImages/2012082223432719.jpg", "title": "Picture 8"},
{"img": "http://www.mitxiong .com/NewsImages/2012082121509065.jpg", "title": "Picture 9"},
{"img": "http://www.mitxiong.com/NewsImages/2012081922387254.jpg", "title": "Picture 10"},
{"img": "http://www.mitxiong.com/NewsImages/2012081700252403.jpg", "title": "Picture 11"},
{"img": "http://www.mitxiong.com/NewsImages/2012081407597304.jpg", "title": "Picture 12"},
{"img": "http://www.mitxiong.com/NewsImages/2012081218248259 .jpg", "title": "Picture 13"},
{"img": "http://www.mitxiong.com/NewsImages/2012080621278799.jpg", "title": "Picture 14"},
{"img": "http://www.mitxiong.com/NewsImages/2012072907484455.jpg", "title": "Picture 15"},
{"img": "http://www .mitxiong.com/NewsImages/2012072521564314.jpg", "title": "Picture 16"},
{"img": "http://www.mitxiong.com/NewsImages/2012072507238259.jpg", "title ": "Picture 17"},
{"img": "http://www.mitxiong.com/NewsImages/2012072409035684.jpg", "title": "Picture 18"},
{"img ": "http://www.mitxiong.com/NewsImages/2012072219405236.jpg", "title": "Picture 19"},
{"img": "http://www.mitxiong.com/NewsImages /2012071218416980.jpg", "title": "Picture 20"}
]}');
?>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。






