
JavaScript のデバッグは、Web 開発において最もイライラする作業です。したがって、ここではデバッグに役立ついくつかの優れたツールを間違いなく探しています。ここでは、厳選したブラウザベースの JS オンライン デバッグ ツールを 10 個紹介します。気に入っていただければ幸いです。オンライン デバッグ ツール
1. PastebinPastebin は、IRC、IM、またはメッセージ ボードでの会話を通じてコード スニペットを共有および変更するのに役立つ共同デバッグ ツールです
2.JSON Formatter および ValidatorJSON フォーマット ツールは、JSON の入力とデバッグを支援するために使用されます。 JSON データ形式には改行がないことが多いため、非常に読みにくい場合があります。このツールは、この問題の解決に役立ちます 
3.JS Bin – 協調的な JavaScript デバッグこのツールは jsfiddle に似ており、誰もが共有したり、オンラインで共有 コンテキストに注意を払うことなく、JS および CSS コード スニペットを共同でデバッグします。 JS と HTML を編集およびテストできます。 
ブラウザベースのデバッグ ツール
4. Blackbird JavaScript デバッグ ヘルパーalert() は、最も一般的に使用されるデバッグ方法です。 Blackbird は、誰もが JS 情報を記録、表示、フィルタリングできるようにするためのスタイル付きコンソールを提供します。これにより、開発者はプログラムの処理中にアラートによって中断されることがなくなり、分析がよりスムーズになります 
5.JavaScript シェルJS および DOM コマンド ライン インターフェイス
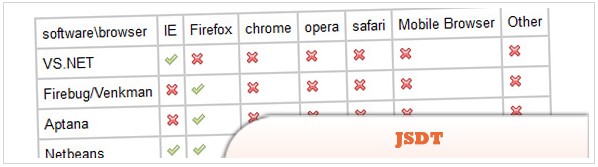
6.JSDT – JavaScript Debug ToolkitJSDT は、IE、FF、Safari、Chrome、Opera などで使用できるツールです。 Mobile IE で JavaScript をデバッグするために使用されるツール。 AJAX をサポートするすべてのブラウザで使用できます
7.CJS – Companion.JS JavaScript DebuggerIE 上の Javascript 用のデバッガー。 JS エラーを詳細にレポートし、Firebug のようなコンソール API 機能を備えています
8.DebugBar – Web Developers のための IE 拡張機能これは前の記事で紹介されました DOM ツリーを表示し、タグ属性と CSS 属性を変更するのに役立つツール。JS メソッドの表示とデバッグに非常に便利です。 
9. Opera Dragonfly Opera ブラウザー クロス。デバイスとそのプラットフォームのデバッグ環境、CSS と DOM の検査と編集、関連エラーの表示が可能 
10.Venkman JavaScript DebuggerVenkman は Mozilla の JS のコード名ですデバッガ。主に Mozilla ベースのブラウザに強力な JS デバッグ環境を提供します