JS_javascript スキルでキューとスタックを実装する方法
この記事の例では、JS でキューとスタックを実装する方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
オブジェクト指向プログラミングでは、通常、キューとスタックを実装するためのメソッドが提供されます。JS の場合、配列関連の操作を実装してキューとスタックの機能を実現できます。
1. 使用用途を決定するプロパティを確認します
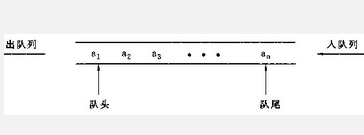
キュー: 先入れ先出し (FIFO) をサポートするコレクションです。つまり、最初に挿入されたデータが最初に取り出されます。

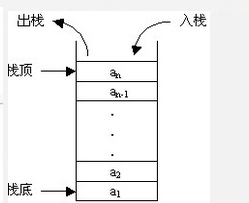
スタック: 後入れ先出し (LIFO) をサポートするコレクションです。つまり、後から挿入されたデータが最初に取り出されます。

2. 実装したコード(JSコード)を見てみましょう
var a=new Array();
a.unshift(1);
a.unshift(2);
a.unshift(3);
a.unshift(4);
console.log("先进先出")
a.pop()
var a=new Array();
a.push(1);
a.push(2);
a.push(3);
a.push(4);
console.log("后进先出")
a.pop()
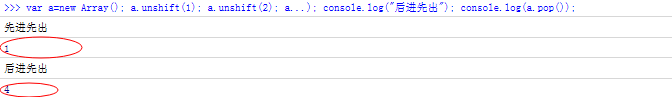
実行結果を見てください

JavaScript 関連のコンテンツに興味のある読者は、このサイトの特別トピック「JavaScript スイッチング効果とテクニックの概要」、「JavaScript 検索アルゴリズム テクニックの概要」をチェックしてください。 🎜>"、"JavaScript アニメーションの特殊効果とテクニックのまとめ"、"JavaScript のエラーとデバッグ スキルのまとめ"、"JavaScript のデータ構造とアルゴリズム テクニックのまとめ」、「JavaScript トラバーサルのアルゴリズムとテクニックの概要」および「JavaScript 数学的演算の使用法の概要」
この記事が JavaScript プログラミングのすべての人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7405
7405
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 Java Queueキューのパフォーマンスの分析と最適化戦略
Jan 09, 2024 pm 05:02 PM
Java Queueキューのパフォーマンスの分析と最適化戦略
Jan 09, 2024 pm 05:02 PM
JavaQueue のパフォーマンス分析と最適化戦略 キューの概要: キュー (キュー) は Java で一般的に使用されるデータ構造の 1 つであり、さまざまなシナリオで広く使用されています。この記事では、JavaQueue キューのパフォーマンスの問題について、パフォーマンス分析と最適化戦略の 2 つの側面から説明し、具体的なコード例を示します。はじめに キューは、プロデューサー/コンシューマー モード、スレッド プール タスク キュー、およびその他のシナリオの実装に使用できる先入れ先出し (FIFO) データ構造です。 Java は、Arr などのさまざまなキュー実装を提供します。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JS-Torch の概要 JS-Torch は、構文が PyTorch に非常に似ている深層学習 JavaScript ライブラリです。これには、完全に機能するテンソル オブジェクト (追跡された勾配で使用可能)、深層学習レイヤーと関数、および自動微分エンジンが含まれています。 JS-Torch は JavaScript での深層学習の研究に適しており、深層学習の開発を加速するための便利なツールや機能を多数提供します。 Image PyTorch は、Meta の研究チームによって開発および保守されているオープンソースの深層学習フレームワークです。ニューラル ネットワーク モデルを構築およびトレーニングするための豊富なツールとライブラリのセットを提供します。 PyTorch は、シンプル、柔軟、そして使いやすいように設計されており、その動的な計算グラフ機能により、
 JSとBaidu Mapsを使って地図位置情報表示機能を実装する方法
Nov 21, 2023 pm 03:08 PM
JSとBaidu Mapsを使って地図位置情報表示機能を実装する方法
Nov 21, 2023 pm 03:08 PM
JS と Baidu Maps を使用して地図位置情報表示機能を実装する方法 インターネットの発展に伴い、地図アプリケーションは私たちの生活に欠かせないものになりました。私たちは、目的地を検索したり、ルートを計画したりするために、携帯電話の地図アプリケーションをよく使用します。機能。 Web 開発では、JS と Baidu Map API を使用して地図の位置情報を表示することもできます。この記事では、JS と Baidu Map API を使用してこの機能を実装する方法と、具体的なコード例を詳しく紹介します。まず、Baidu Map の J を Web ページに導入する必要があります




