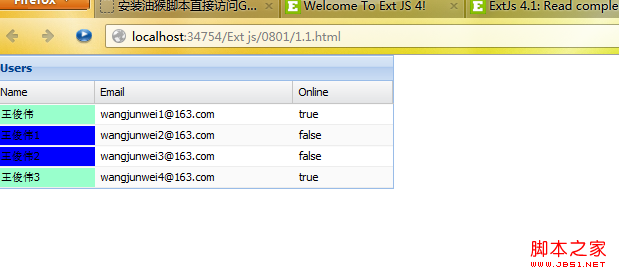
ExtJS4 グリッドはセルの背景色を変更し、列をレンダリングします learning_extjs
列のレンダリングの使用
まずレンダリングを見てください:

コードは次のとおりです:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 レンダー関数を使用してvue3にメニュードロップダウンボックスを実装する方法
May 10, 2023 pm 04:28 PM
レンダー関数を使用してvue3にメニュードロップダウンボックスを実装する方法
May 10, 2023 pm 04:28 PM
技術的解決策: まず、ドロップダウン ボックス コンポーネントを作成します まず、ドロップダウン ボックスの内容を表示するコンポーネントを作成します。コンポーネント名は次で始まります: Select.vue 福祉モール Saas プラットフォーム アクティビティ カスタマイズされたレンダリング コンポーネント このコンポーネントを Web ページにレンダリングしたいのですが、操作は次のようになります: マウスが製品サービスに移動すると、ドロップダウン ボックスがレンダリングされます。コンポーネントをコンポーネント インスタンスとしてページ上の適切な場所に配置します。 vue3 では、Vonde をレンダリングするコア ロジックは次のとおりです: import{createVNode,h,render,VNode}from'vue'importcomponentfrom"./component。
 CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
フロントエンドのインタビューでは、CSS を使用してサイコロや麻雀のレイアウトを実装する方法をよく質問されます。以下の記事では、CSSを使用して3Dサイコロを作成する方法(FlexおよびGridレイアウトで3Dサイコロを実装)を紹介しますので、ご参考になれば幸いです。
 ムペッペ (MPEPE) コイン: レンダー (RNDR) とインターネット コンピューター (ICP) からの投資家を惹きつける仮想通貨市場の新たな競争相手
Sep 03, 2024 pm 02:03 PM
ムペッペ (MPEPE) コイン: レンダー (RNDR) とインターネット コンピューター (ICP) からの投資家を惹きつける仮想通貨市場の新たな競争相手
Sep 03, 2024 pm 02:03 PM
仮想通貨の世界は常に流動的であり、新しいトークンが次の大きな機会を求める経験豊富な投資家の注目を集めています。
 レンダリングってレンダリングって意味ですか?
Feb 02, 2023 pm 02:52 PM
レンダリングってレンダリングって意味ですか?
Feb 02, 2023 pm 02:52 PM
レンダーとはレンダリングという意味で、描画用語です。レンダリングとはCGの最後の工程であり、最終的に映像を3Dシーンに適合させる段階でもあります。レンダリングを英語ではレンダーと言い、シェーディングと呼ぶ人もいますが、一般的に Shade は Shade と呼ばれ、シェーディングの場合 Render はレンダリングと呼ばれます。
 Snapdragon 7s Gen 2、10.6インチディスプレイ、Lumiaデザインを搭載したミッドレンジタブレットとしてHMD Slate Tab 5Gがリーク
Jun 18, 2024 pm 05:46 PM
Snapdragon 7s Gen 2、10.6インチディスプレイ、Lumiaデザインを搭載したミッドレンジタブレットとしてHMD Slate Tab 5Gがリーク
Jun 18, 2024 pm 05:46 PM
Skyline とともに、HMD Global は Nokia Lumia 920 スタイルのミッドレンジ スマートフォンを 7 月 10 日に発表する予定です。リーカー @smashx_60 からの最新情報によると、Lumia のデザインは間もなくタブレットにも使用される予定です。これは c になります
 一般的に使用される 5 つの CSS レイアウト フレームワークについて学びます
Jan 16, 2024 am 09:20 AM
一般的に使用される 5 つの CSS レイアウト フレームワークについて学びます
Jan 16, 2024 am 09:20 AM
CSS レイアウト フレームワーク: 一般的に使用される 5 つのレイアウト フレームワークを探索する はじめに: Web デザインでは、レイアウトは重要な部分です。 CSS レイアウト フレームワークは、さまざまなレイアウト スタイルを備えた Web ページを迅速に構築するのに役立ちます。この記事では、一般的に使用される 5 つの CSS レイアウト フレームワークを紹介し、読者がこれらのフレームワークをよりよく理解して使用できるように、具体的なコード例を示します。 1. ブートストラップ: ブートストラップは、現在最も人気のある CSS レイアウト フレームワークの 1 つです。豊富なコンポーネントと強力な応答機能を備えており、
 レンダーコインは長期保有する価値がありますか?レンダーコインには投資する価値がありますか?
Mar 06, 2024 am 08:31 AM
レンダーコインは長期保有する価値がありますか?レンダーコインには投資する価値がありますか?
Mar 06, 2024 am 08:31 AM
レンダーコイン:長期保有に値する投資機会 レンダーコインはイーサリアムブロックチェーンに基づく暗号通貨で、分散型レンダリングネットワークRender上のレンダリングサービスの料金を支払うように設計されています。目標は、従来のレンダリング ソリューションの高コストと非効率性に対処し、アーティストやクリエイターに手頃な価格で便利なレンダリング オプションを提供することです。レンダー コインの利点は分散化です。レンダー コインはイーサリアム ブロックチェーンに基づいており、分散化の特性を備えており、単一障害点と集中型レンダリング サービス プロバイダーの高コストを回避します。高効率: レンダー コインは分散レンダリング テクノロジーを使用して、世界中のアイドル状態の GPU にレンダリング タスクを割り当て、レンダリング効率を大幅に向上させます。低コスト: レンダー コインは仲介者を排除することでレンダリングのコストを削減します。
 CSS の相対レイアウト プロパティの詳細な説明: 位置と相対
Oct 26, 2023 am 10:01 AM
CSS の相対レイアウト プロパティの詳細な説明: 位置と相対
Oct 26, 2023 am 10:01 AM
CSS の相対レイアウト プロパティの詳細な説明: 位置と相対 フロントエンド開発では、開発者が直面する必要がある問題がレイアウトであることがよくあります。ページ上の要素の位置をより適切に制御するために、CSS にはさまざまなレイアウト メソッドが用意されています。中でも相対レイアウトは非常に一般的なレイアウト方法であり、position属性とrelative属性を利用することで要素の位置や大きさを柔軟に調整することができます。 Position 属性は、要素の配置方法を定義するために使用されます。共通の値




