
Visual Studio Code を使用してフローチャートを描画するには? Visual Studio Code (Vscode) は、コーディングに使用されるだけでなく、フローチャートの作成など、他のさまざまな機能もサポートする人気のコード エディターです。この記事では、PHP エディターの Youzi が、ステップバイステップのガイドや役立つヒントを含め、Vscode を使用してフローチャートを描画する方法を詳しく説明します。このチュートリアルを読むことで、Vscode の威力を発見し、それを使用して明確でわかりやすいフローチャートを作成する方法を学ぶことができます。
操作方法:
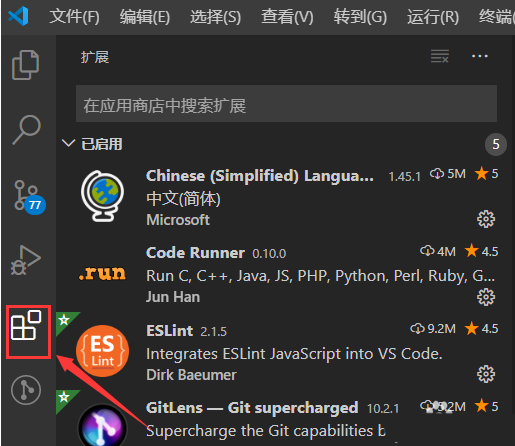
1. ダブルクリックしてソフトウェアに入り、左の列の「拡張機能」アイコンをクリックします。

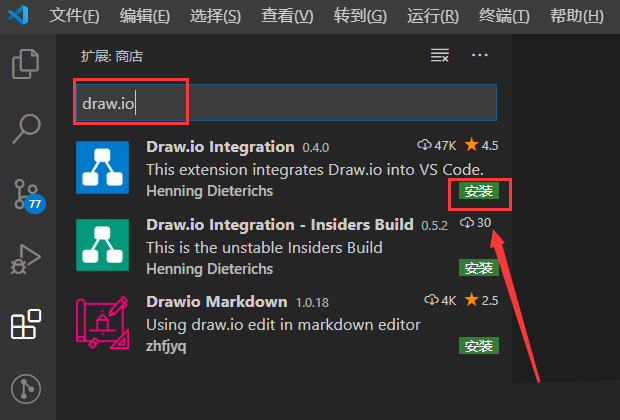
2. 次に、右上の検索ボックスに「draw.io」と入力し、目的のプラグインを見つけて、右側の「インストール」ボタンをクリックします。

3. 次に、「test.drawio」という名前の新しいファイルを作成します。

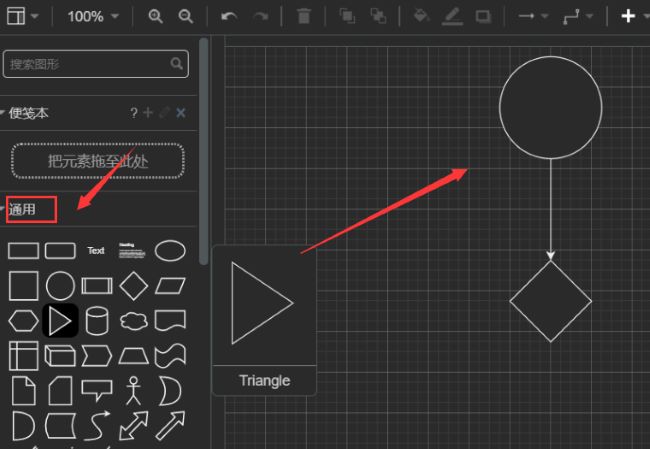
4. 最後に、左側のグラフィックの中から希望のグラフィックを選択し、ドラッグして描画します。

以上がvscodeでフローチャートを描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。