
CSS 変数の宣言と構文
CSS ルールでは、ドキュメントの主要部分 (多くの場合 :root 要素と呼ばれます) の変数を宣言します。これにより、変数をドキュメント内のあらゆる場所で使用できるようになります。ただし、別のセレクターで指定することで、ドキュメントの特定の部分のみに焦点を当てることもできます。
CSS 変数を宣言する方法について詳しくは、こちらをご覧ください
:root {
--primary-color:#ff0000;
}
CSS 変数の使用
CSS 変数 一度定義すると、var() 関数を使用してスタイル シート内のどこにでも適用できます。 (続きを読む)
例:
.header {
color: var(--primary-color);
}
この例では、.header クラスの要素のテキストの色は、-primary-color 変数に格納されている値に設定されます。
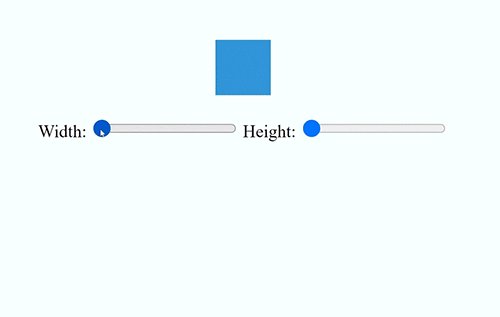
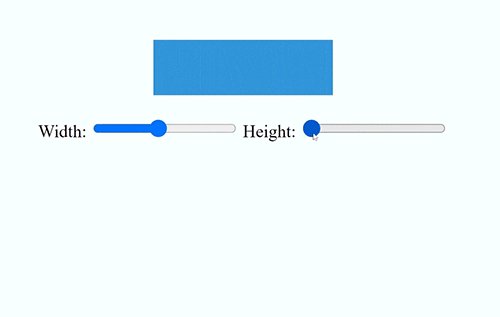
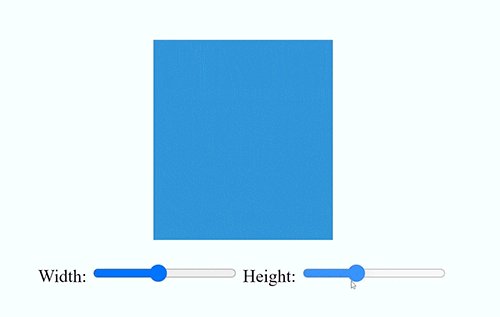
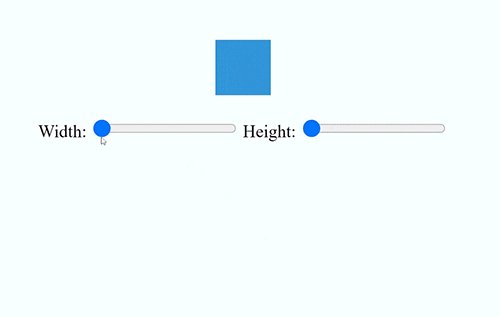
HTML スケルトンの公開
出力:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>
CSS:
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
JavaScript:
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
結論:
最後に、CSS 変数は Web アプリケーション開発への新しいアプローチを提供し、開発者が柔軟で適応性のあるユーザー インターフェイスを簡単に作成できるようにします。開発者は CSS 変数の動的機能を使用して、ユーザーの好みやアクティビティに応じた魅力的なエクスペリエンスを作成できます。それで、なぜ待つのでしょうか? CSS 変数の世界に足を踏み入れて、Web サイト プロジェクトの無限の可能性を発見してください。 (CSS 変数について詳しく読む)
以上がCSS 変数を使用した Web デザインの最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。