
今日は CSS の配置の基本を学びます。
CSS の配置は、Web ページ上の要素のレイアウトと配置を制御できる Web 開発の基本概念です。
このガイドでは、CSS の 5 つの主要な配置タイプ (静的、相対、絶対、固定、スティッキー) について説明します。
私の Web サイト: antondevtips.com には、CSS に関するブログがすでにあります。
今後も追加予定なので購読してください。
静的 配置は、すべての HTML 要素のデフォルトの配置です。
要素が静的に配置される場合、その要素は通常のドキュメント フローに配置され、その位置は HTML 構造と適用されるマージンまたはパディングによって決まります。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.static-box {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="static-box">Box 1</div>
<div class="static-box">Box 2</div>
<div class="static-box">Box 3</div>
</body>
</html>

相対 配置を使用すると、通常のドキュメント フロー内の元の位置から要素をオフセットできます。
オフセットは他の要素の位置に影響を与えず、要素が元々占有していたスペースは保持されます。
要素は、top、right、bottom、left プロパティを使用して移動できます。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.relative-box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-bottom: 10px;
}
.box-2 {
position: relative;
top: 50px;
left: 50px;
background-color: coral;
}
</style>
</head>
<body>
<div class="relative-box">Box 1</div>
<div class="relative-box box-2">Box 2</div>
<div class="relative-box">Box 3</div>
</body>
</html>

この例では、「Box 2」要素に相対位置があり、元の位置の上左隅から 50 ピクセル移動します。
ご覧のとおり、「ボックス 2」は「ボックス 3」のスペースを占有せず、位置が更新されても「ボックス 2」のスペースは保持されます。
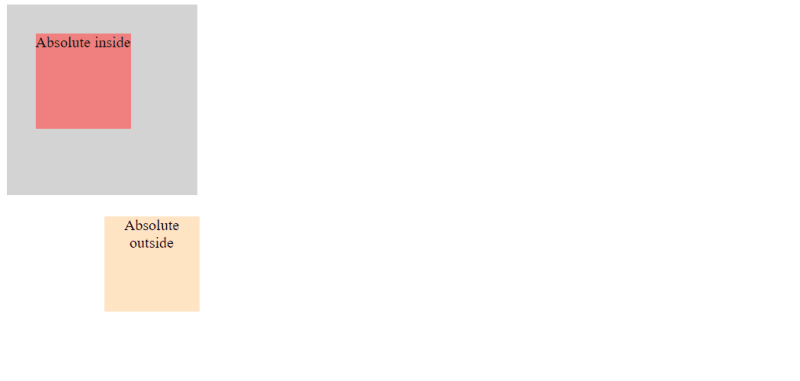
絶対 配置では、通常のドキュメント フローから要素が削除され、ページ レイアウト内に要素用のスペースは作成されません。
要素は、最も近い位置にある祖先を基準にして配置されます。
そのような祖先が存在しない場合は、最初の包含ブロック (通常はビューポート) を基準にして配置されます。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.relative-container {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: lightcoral;
}
.absolute-outside-box {
position: absolute;
top: 230px;
left: 110px;
width: 100px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="relative-container">
<div class="absolute-box">Absolute inside</div>
</div>
<div class="absolute-outside-box">Absolute outside</div>
</body>
</html>

ここでは、絶対位置を持つ 2 つの要素が表示されます。1 つはコンテナー内にあり、もう 1 つはルート本体レベルにあります。
内側のボックスはその相対要素に従って配置され、外側のボックスはビューポート内に配置されます。
固定 配置では、通常のドキュメント フローから要素が削除され、ページ レイアウト内にその要素用のスペースは作成されません。
要素はビューポートを基準にして配置されます。つまり、ページがスクロールされても同じ位置に留まります。
これは、固定ヘッダー、フッター、またはサイドバーを作成する場合に便利です。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.content-1 {
height: 700px;
background-color: burlywood;
}
.content-2 {
height: 700px;
background-color: darkseagreen;
}
.content-3 {
height: 700px;
background-color: lavender;
}
.fixed-box {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="content-1">Content 1</div>
<div class="content-2">Content 2</div>
<div class="content-3">Content 3</div>
<div class="fixed-box">Fixed Footer</div>
</body>
</html>
この例では、Web ページの下部に固定フッターが配置されていることがわかります。

下にスクロールすると、コンテンツはスクロールされますが、スクロール位置に関係なくフッターは表示されたままになります。


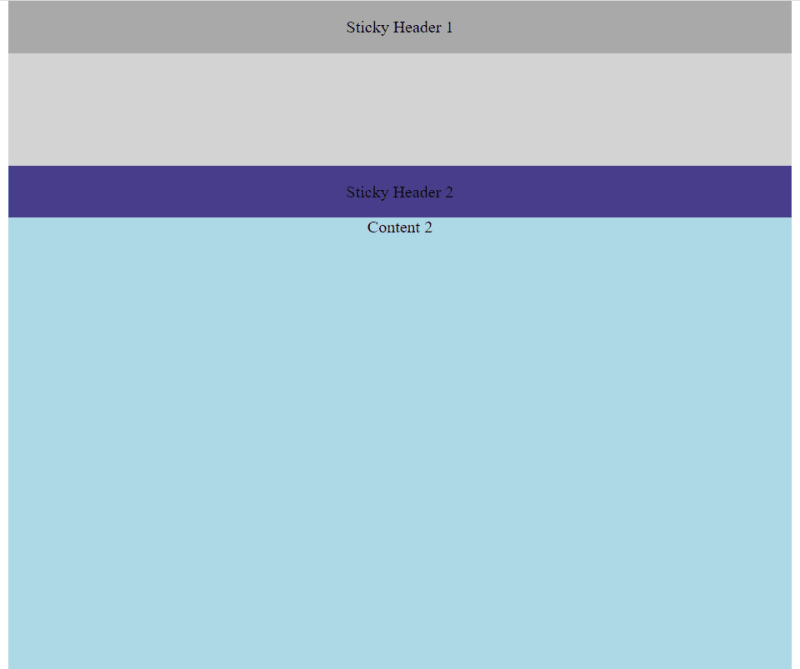
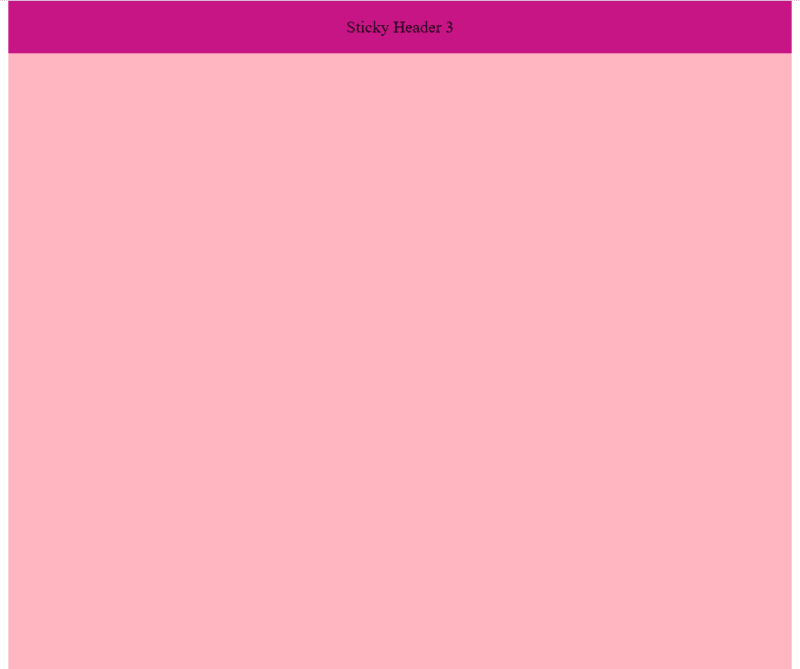
スティッキー ポジショニングは、相対ポジショニングと固定ポジショニングのハイブリッドです。
固定位置を持つ要素は、指定されたしきい値 (上、右、下、または左) を超えるまで、相対的に配置された要素のように動作し、その時点で、その要素を含むブロック内で固定されます。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.sticky-header-1 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkgray;
text-align: center;
line-height: 50px;
}
.sticky-header-2 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkslateblue;
text-align: center;
line-height: 50px;
}
.sticky-header-3 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: mediumvioletred;
text-align: center;
line-height: 50px;
}
.content-1 {
height: 700px;
background-color: lightgray;
}
.content-2 {
height: 700px;
background-color: lightblue;
}
.content-3 {
height: 700px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="sticky-header-1">Sticky Header 1</div>
<div class="content-1">Content 1</div>
<div class="sticky-header-2">Sticky Header 2</div>
<div class="content-2">Content 2</div>
<div class="sticky-header-3">Sticky Header 3</div>
<div class="content-3">Content 3</div>
</body>
</html>
この例では、Web ページの上部にスティッキー ヘッダーが配置されていることがわかります。

ページを下にスクロールするとわかる、固定 HTML 要素と固定 HTML 要素の違い。

2 番目のスティッキー ヘッダーに到達すると、最初のヘッダーが画面から消えます。

同じことが 3 番目のスティッキーヘッダーにも当てはまります:

このブログ投稿がお役に立てば幸いです。コーディングを楽しんでください!
私の Web サイト: antondevtips.com には、CSS に関するブログがすでにあります。
今後も追加予定なので購読してください。
以上がCSS 配置の基本: 実践ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。