
Tailwind CSS を使用してフォームをデザインする場合、数値入力フィールドからデフォルトの矢印 (スピナーとも呼ばれる) を削除したい場合があります。これらの矢印はカスタム デザインを妨げる可能性があり、異なるブラウザ間で一貫したスタイルを設定するのが困難です。
このチュートリアルでは、Tailwind CSS を使用して、インライン スタイルとグローバル CSS アプローチの両方でこれを実現する方法を検討します。
デフォルトでは、ブラウザは に増分矢印と減分矢印を追加します。要素。これらの矢印は機能しますが、カスタム デザインと衝突することが多く、さまざまなブラウザ間で均一にスタイルを設定するのが難しい場合があります。

Tailwind CSS ユーティリティ クラスを使用して、これらの矢印を削除し、クリーンでカスタマイズされた数値入力を作成します。また、このスタイルを大規模なプロジェクトにグローバルに適用する方法についても説明します。
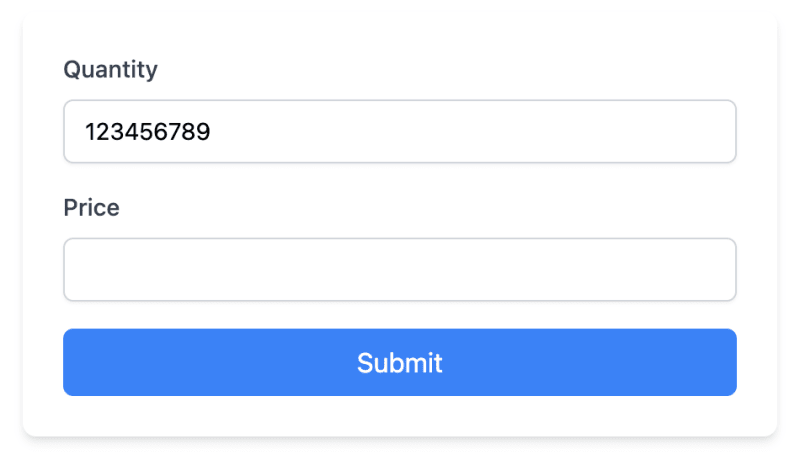
インライン Tailwind クラスを使用する例から始めましょう:
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
矢印を削除するための主要なクラスは次のとおりです:

大規模なプロジェクトの場合は、すべての数値入力にこのスタイルを適用するとよいでしょう。これを行うには、グローバル CSS ファイルにスタイルを追加します:
フレームワークと設定に応じて、global.css ファイル (または app.css やstyles.css などの同等のファイル) を開きます。
次の CSS を追加します:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
これらのグローバル スタイルを追加した後、HTML を簡素化できます。
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
矢印を削除するクラスはグローバル CSS によって処理されるようになったため、個々の入力から削除したことに注意してください。
デフォルトの矢印を削除するとデザインの一貫性が向上しますが、ユーザー エクスペリエンスを向上させるためにカスタムの増加/減少ボタンを追加することもできます。フォームのデザインに一致するカスタム矢印を作成する方法は次のとおりです:
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<div class="relative">
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
<div class="absolute inset-y-0 right-0 flex items-center">
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepUp()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M4.5 15.75l7.5-7.5 7.5 7.5" />
</svg>
</button>
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepDown()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M19.5 8.25l-7.5 7.5-7.5-7.5" />
</svg>
</button>
</div>
</div>
</div>
この実装の主要なコンポーネントを詳しく見てみましょう:
カスタム ボタンの絶対位置を許可するために、入力を相対位置の div でラップします。
入力フィールドは、デフォルトの矢印を削除するクラスを含め、元のスタイルを保持します。
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
<div class="absolute inset-y-0 right-0 flex items-center">
これにより、ボタンが入力の右側に配置され、垂直方向の中央に配置されます。
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none">
上矢印と下矢印には SVG アイコンを使用し、w-4 h-4 で適切なサイズに設定します。
onclick イベントは、JavaScript の stepUp() メソッドと stepDown() メソッドを使用して入力値を変更します。
onclick="document.getElementById('quantity').stepUp()"
onclick="document.getElementById('quantity').stepDown()"
考慮すべきことがいくつかあります:
矢印を削除すると、矢印に依存しているユーザーに影響を及ぼす可能性があります。必要に応じて、代替の増分/減分メソッドを提供することを検討してください。
このソリューションは最新のブラウザで動作します。古いブラウザでは、追加の CSS または JavaScript が必要になる場合があります。
これをインラインまたはグローバルに実装すると、プロジェクト全体の数値入力からデフォルトの矢印を効果的に削除できます。
Tailwind CSS 開発プロセスをさらに改善したい場合は、DevDojo Tails ページ ビルダーをチェックしてください。これにより、素晴らしいデザインを簡単に作成できます。
コーディングを楽しんでください!
以上がTailwind CSS を使用して入力型数値の矢印を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。