

SSR を使用した最近の Angular 17 スタンドアロン アプリの PrimeNG と PrimeFlex を詳しく調べたところ、組み込みテーマという 1 つの側面が本当に際立っていました。マテリアル UI とは異なり、PrimeNG では、アプリケーション内で簡単に設定できる、事前に構築されたテーマの素晴らしいセレクションが提供されます。
しかし、本当に一番重要なのは何でしょうか?ユーザーがエクスペリエンスをパーソナライズできるようにテーマ スイッチャーを設定することは、わずか数行のコードで簡単に行えます。飛び込んでみましょう!
アプリにテーマを準備する:
インストール: npm または Yarn を使用して PrimeNG をインストールすることから始めます。
npm install primeng --save
angular.json ファイルに必要なスタイルが含まれていることを確認してください。以下は私のフォルダー構造と angular.json への組み込みです。

各スタイルシートで、リソースから組み込みの PrimeNG テーマをインポートしました。
//angular.json
"styles": [
"src/styles.css",
{
"input": "src/app/styles/lara-dark-teal.scss",
"bundleName": "lara-dark-teal",
"inject": false
},
{
"input": "src/app/styles/lara-light-teal.scss",
"bundleName": "lara-light-teal",
"inject": false
}
],
この構成により、ビルド時にスタイルシートが最終的な dist フォルダーにバンドルされることが保証されます。
スタイルシートを含める:index.html ファイルに、選択したデフォルトのテーマのスタイルシートを組み込み、サービス アクセス用の ID を割り当てます。
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Theme Switcher</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link id="app-theme" rel="stylesheet" type="text/css" href="lara-light-teal.css"> <link rel="stylesheet" href="https://unpkg.com/primeflex@latest/primeflex.css"> </head> <body class=""> <app-root></app-root> </body> </html>
テーマ サービスの作成: テーマの変更を管理するサービスを構築します。アプリケーション全体のアクセスを可能にするために、これをルート コンポーネントに挿入します。
//themes.service.ts
import { Inject, Injectable } from '@angular/core';
import { DOCUMENT } from '@angular/common';
@Injectable({
providedIn: 'root',
})
export class ThemeService {
constructor(@Inject(DOCUMENT) private document: Document) {}
switchTheme(theme: string) {
let themeLink = this.document.getElementById('app-theme') as HTMLLinkElement;
if (themeLink) {
themeLink.href = theme + '.css';
}
}
}
サービスとドキュメントの注入: コンポーネント内に、ThemeService と Document オブジェクトを注入します:
constructor(private themeService: ThemeService) {
}
checked: boolean = false;
changeTheme() {
let theme = (this.checked) ? "lara-dark-teal" : "lara-light-teal"
this.themeService.switchTheme(theme);
}
}
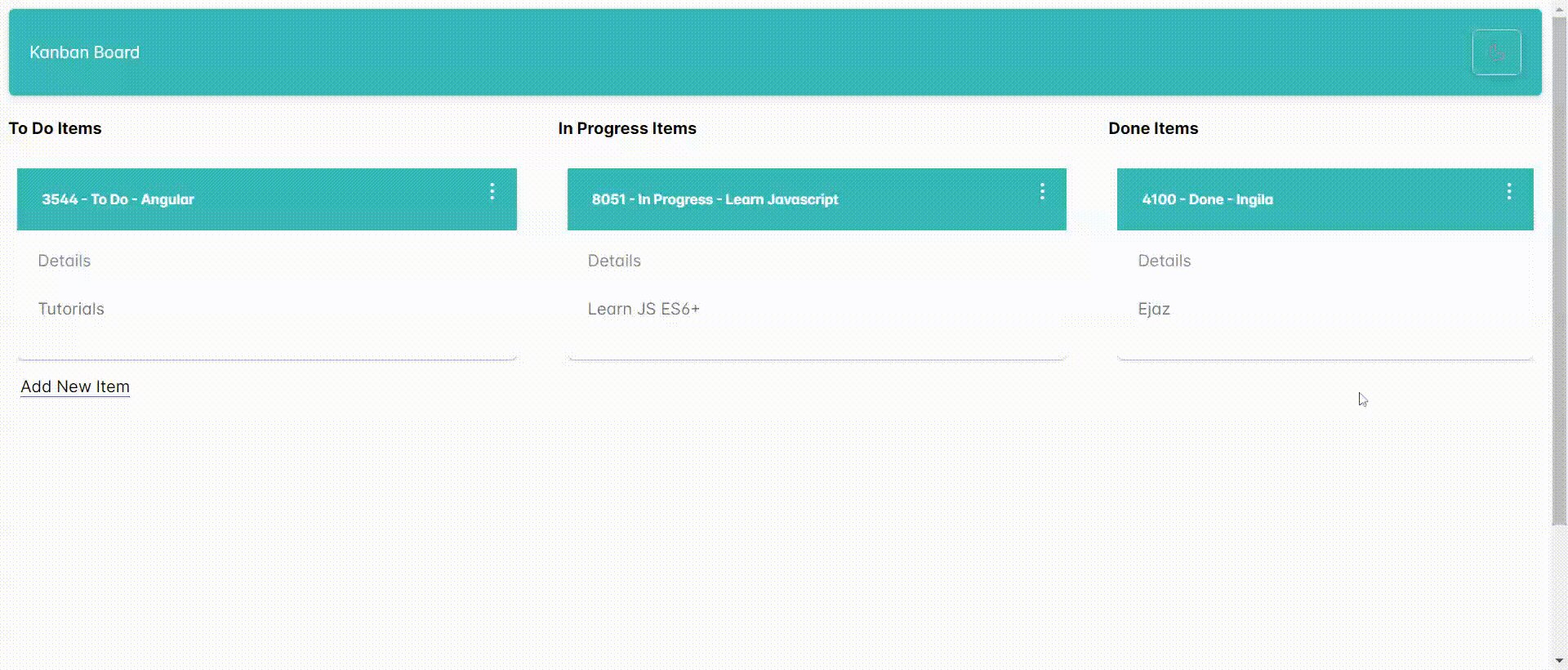
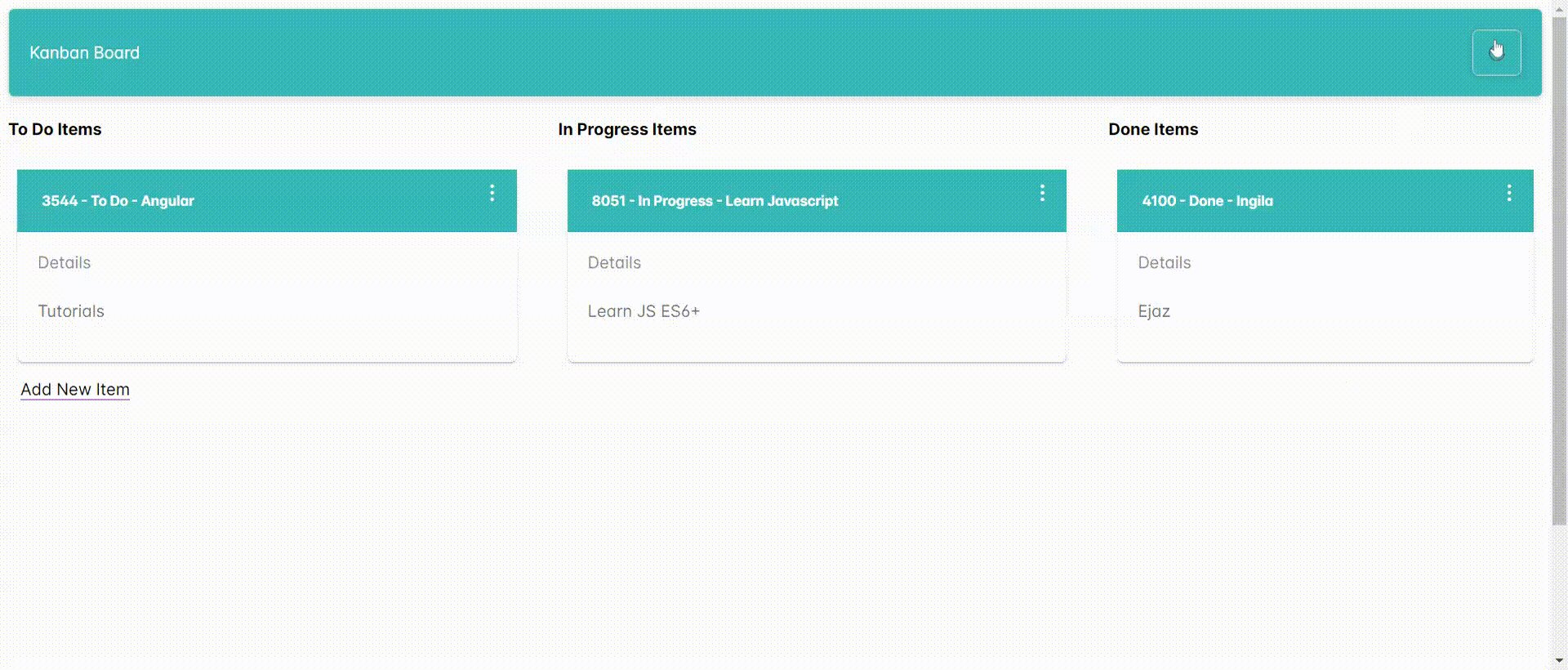
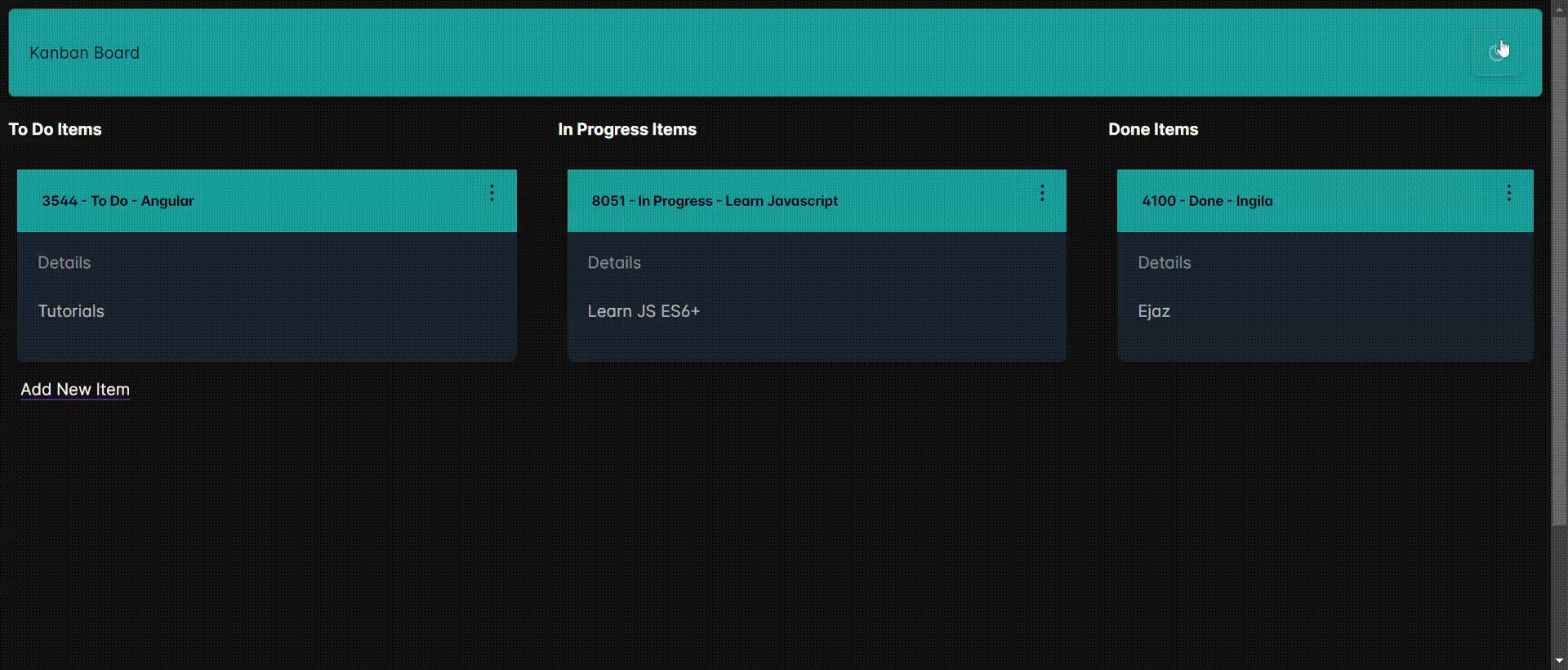
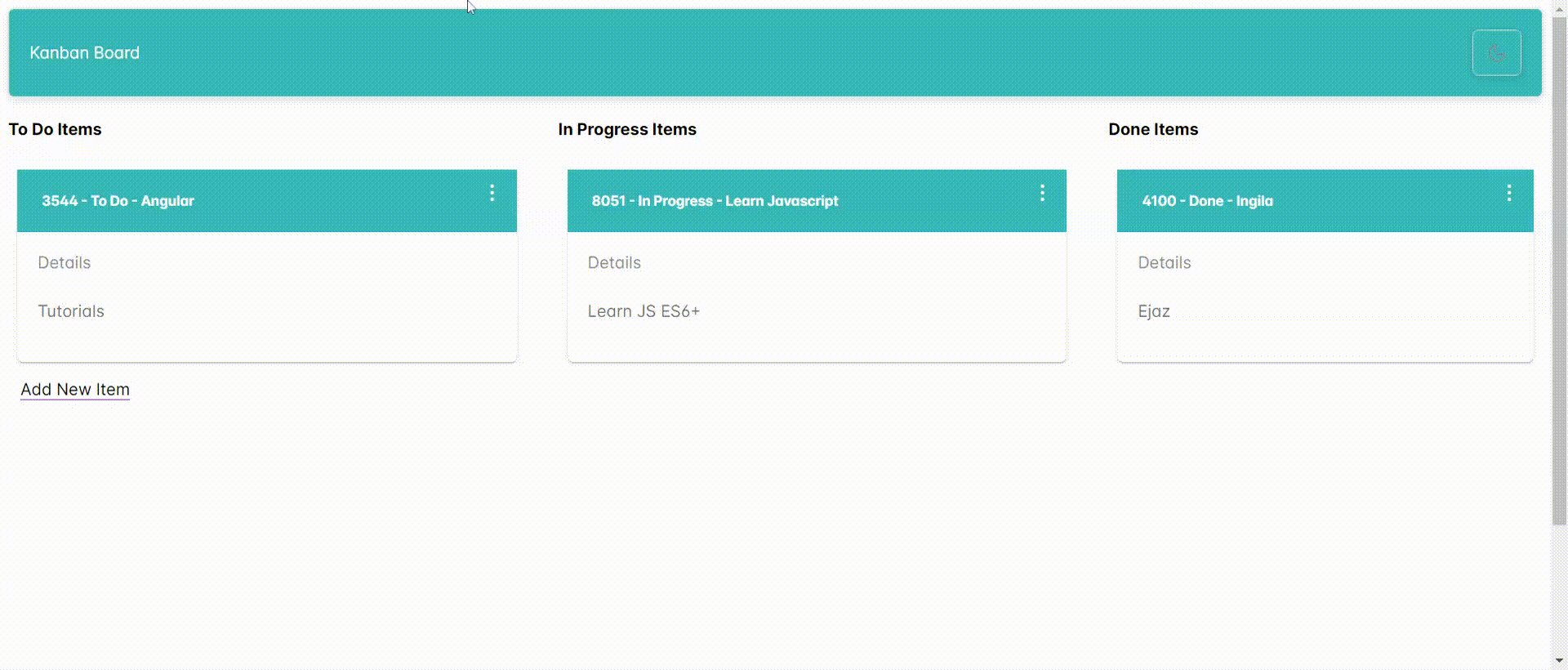
p-toggle を使用したテンプレート: PrimeNG の p-toggle コンポーネントを利用してトグル ボタンをレンダリングします。その状態をブール変数 (チェック済み) にバインドし、クリック時にchangeTheme() メソッドをトリガーします。視覚的にアピールするために pi アイコン (PrimeNG アイコン) を使用します。
<p-toolbar styleClass="bg-primary shadow-2 opacity-80">
<div class="flex-grow">
My Theme Switcher
</div>
<p-toggleButton styleClass="bg-primary shadow-2 text-white" [(ngModel)]="checked" onIcon="pi pi-sun"
offIcon="pi pi-moon" (click)="changeTheme()" />
</p-toolbar>
懸念事項の分離: このサービスはテーマ管理に集中し、コンポーネントをクリーンかつ集中的に保ちます。
可読性の向上: コードは適切に構造化されており、あらゆるレベルの開発者にとって理解しやすくなっています。
開発者の喜び: PrimeNG はプロセスを合理化し、Angular 17 アプリケーションでシームレスなテーマ切り替えエクスペリエンスを作成できるようにします。
以上がPrimeNG を使用した Angular スタンドアロン アプリでのテーマの簡単な切り替えの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。