
Flexbox は、Flexible Box Layout Module の略で、CSS の強力なレイアウト モジュールで、サイズが不明または動的である場合でも、コンテナ内のアイテム間でスペースを効率的に配置および分配する方法を提供します。これは 1 次元レイアウト用に設計されており、項目を行 (水平) または列 (垂直) に配置するのに適しています。
Flexbox は、div コンテナに display: flex を使用するだけでアクティブ化できます。これは、デフォルトで主軸 (水平行) と交差軸 (垂直列) を作成します。これらは、表示するものを追加するまで表示されません。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

これらの軸の流れを変更する場合 — フレックス方向、デフォルトでは
これは行
に設定されています
.container {
display: flex;
flex-direction: column;
}

主軸上の要素を整列させるには、justify-contentproperty を使用します。デフォルトでは、これは flex-start に設定されており、項目は主軸の先頭に一緒に表示されます。
.container {
display: flex;
justify-content: flex-start;
}

align-items のデフォルト値はストレッチで、アイテムは交差軸上のコンテナを満たすように引き伸ばされます。
.container {
display: flex;
align-items: stretch;
}

gap プロパティは項目間の間隔を制御し、すべての間に瞬時の間隔を適用します。
.container {
display: flex;
gap: 30px;
}

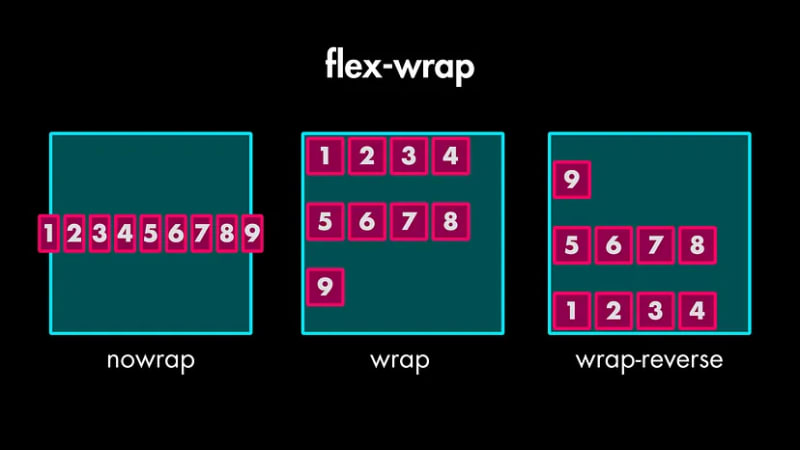
flex-wrap:wrap` を使用すると、それらを新しい行に優雅に流し込むことができます。
CSS
.container {
表示: フレックス;
flex-wrap: ラップ;
}

flex-wrap をラップに設定すると、新しいプロパティ align-content のロックが解除され、ラップされた行の間隔を制御できるようになります。

コンテナの align-items 設定をオーバーライドするには、align-self ツールを使用できますが、それは特定の項目に対してのみです。
.item:nth-child(3) {
align-self: center;
}

アイテムが兄弟アイテムと比較してどれだけの余分なスペースを占めるかを制御します。
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

十分なスペースがない場合にアイテムがどの程度縮小するかを制御します。
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

これにより、追加スペースが配布される前の項目の初期サイズが設定されます。
.item:nth-child(4) {
flex-basis: 50%;
}

flex-grow、flex-shrink、および flex-basis を個別に記述する代わりに、非常に便利な flex 短縮プロパティを使用できます。
.item:nth-child(4) {
flex: 1 0 0;
}
この場合、flex-grow を 1、flex-shrink を 0、flex-basis を 0 に設定します。
項目の視覚的な順序を変更する order プロパティがあります。数値を指定し、小さい数値が最初に表示されます。
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
以上がFlexbox チートシート : 簡単な方法で学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。