これらの概念を知るまで、ページ速度の最適化に苦労しました
ページ最適化における私の苦労: どうやってそれを克服したか
私は数ページのページ最適化を任されました。顧客にサイトに留まってもらいたい場合、ページの最適化は非常に重要です。また、SEO ランキングも向上します。Google の調査によると、モバイル サイトの 53% は、読み込みに 3 秒以上かかると完全に放棄されてしまいます。
このような利点をすべて活用するために、ページを Google PageSpeed Insights に処理しました。スコアも悪く、ページ内には未知の用語が乱立していました。
これらの新しい用語はすべて私にとって非常に馴染みのないもので、どう扱ったらよいのか分かりませんでした。
多くの人は、これらの新しい単語の意味がわからないという状況によく直面します。しかし、これらの単語のロックを解除すると、ページ速度診断に多くの新しい意味が与えられることに気付きました。
そこで、この記事では、Pagespeed 最適化の旅を再び立ち上げるために知っておく必要がある用語を示します。
理解を助けるために私が使用した 5 つの必須用語
Pagespeed 分析ツールを使用してページを実行すると、次の分析が表示されます。
- 最初のコンテンツフルペイント
- 最大のコンテンツを含むペイント
- 合計ブロック時間
- 累積レイアウトシフト
- スピードインデックス
ページのパフォーマンスを把握するのに役立つため、これらの用語を理解しておくことが重要です。
覚えやすい方法は次のとおりです: FLTCS、「フラットティックス」と発音します。
FLTCSを 1 つずつ見ていきましょう。
1. 最初のコンテンツが表示されるまでの待ち時間が長すぎる (FCP)
あなたが演劇のために劇場にいると想像してください。 First Contentful Paint (FCP) は、舞台の照明が点灯し、最初の俳優や小道具が見える瞬間のようなものです。
これはショーが始まり、何か意味のあるものが表示されることを示す最初の兆候です。ライトがすぐに点灯すると、パフォーマンスが進行中であることがわかり、ショーを楽しむ準備ができています。
同様に、ウェブページでは、FCP は、コンテンツにアクセスしてからどれだけ早く最初のコンテンツが表示されるかを表します。これがすぐに起こる場合は、あなたのページがすぐにユーザーを引きつけていることを意味します。

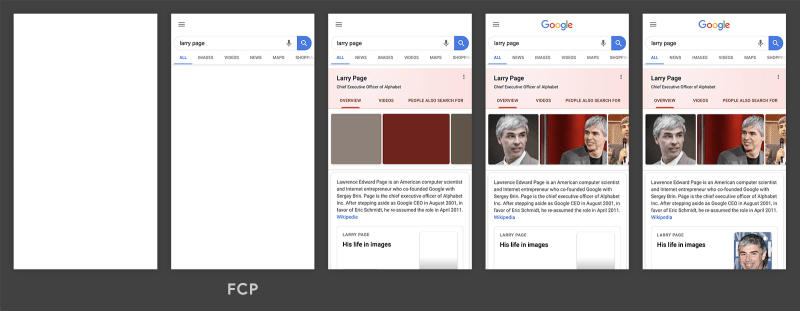
上の画像では、コンテンツがロードされるときの 2 番目のフレームで FCP が発生していることがわかります。
よりよく理解するために、この用語をさまざまな部分に分割できます。
最初: FCP は、Web ページに移動した後、Web ページ上に表示されるコンテンツの最初の表示をマークします。
コンテンツフル: テキスト、画像、グラフィックなどの意味のあるコンテンツがユーザーに表示されることを示します。
ペイント: アーティストがキャンバス上でペイントを開始するのと同様に、FCP はブラウザが Web ページの最初の要素のレンダリングと表示を開始する瞬間です。
FCPの見つけ方
- FCP を表示したいサイトにアクセスします
- 右クリックして「要素の検査」を押します
- 「パフォーマンス」タブに移動し、「再読み込み」をクリックします

- ここでは、最初の Contentful ペイントは 259.07 ミリ秒であり、良好です。
FCPの改善
- FCP にとって特に重要な問題の 1 つは、カスタム フォントの場合のフォントの読み込み時間です。
- カスタム フォントは、読み込み時間が遅い大きなファイルであることがよくあります。一部のブラウザでは、フォントが読み込まれるまでテキストが非表示になり、非表示のテキストがフラッシュして表示されます。
FCP: 概要
- 定義: FCP は、Web ページに最初のテキストまたは画像が表示されるときです。
- 指標: ユーザーがアクセスした後にコンテンツが表示されるまでの時間を測定します。
- 含まれるもの: テキスト、画像、SVG、白以外のキャンバス要素。
- 次のものが除外されます: iframe 内のコンテンツ。
- 目的: 訪問者が実際のコンテンツを閲覧する速度を示します。
- 最適な時間: 優れたユーザー エクスペリエンスを実現するには、FCP が 1.8 秒以下であることを目指します。
2. 最も重要なコンテンツを待ちすぎている (LCP)
LCP は、新しい店舗の最大かつ最も重要な看板が通り過ぎるときに完全に見える瞬間であると考えてください。
あなたが店の前を通りかかったとき、その店の内容を示す最大の看板が現れるのを心待ちにしていると想像してください。大きな兆候が現れるまでに時間がかかりすぎると、イライラして興味を失う可能性があります。
買い物客の関心を維持するために、店舗は大きな看板を設置してすぐに見えるようにする必要があります。
ウェブページと同様に、最大コンテンツフル ペイント は、コンテンツの最大かつ最も重要な部分が完全にロードされ、できるだけ早くユーザーに表示されるようにすることを目的としています。
LCP を見つけるには?
- 目的のページに移動し、右クリックして「要素の検査」をクリックします

- 録画ボタンをクリックします
- ページをリロードします

- タイミングセクションの下にLCPというボタンがあります

- LCP ボタンをクリックすると、最大のコンテンツフル ペイントが画面上で強調表示されます。

LCP スコアが低い原因は何ですか?
- サーバーの応答時間が遅い
-
レンダリングをブロックする Javascript と CSS
- これらは、Web ページの外観と動作を制御するファイルです。最適化されていない場合、またはメイン コンテンツの前に読み込まれる場合、ブラウザーがユーザーが最初に見たい重要なものを表示できなくなる可能性があります。
- 例: To Do リストが含まれる Web ページを想像してください。ただし、新しい項目を追加するボタンは JavaScript ファイルによって制御されます。
- JavaScript がレンダリングをブロックしている場合、ブラウザはリストやボタンを表示する前に、スクリプトをダウンロードして理解するまで待機します。
-
リソースの読み込み時間が遅い
- 大きな画像やビデオなどのコンテンツは、読み込みに時間がかかることがあります。ページ上の最大のコンテンツである場合、LCP の速度が低下する可能性があります。
-
クライアントサイドレンダリング
- これは、ブラウザが何かのレンダリングを開始する前に、ページのコードの一部をダウンロードして処理するときです。
LCP: 概要
- 定義: LCP は、画面に表示される最大のコンテンツ要素が完全にレンダリングされる時間を測定します。
- 指標: ユーザー エクスペリエンスにとって重要な画像、ビデオ、テキスト ブロックなどの重要なコンテンツ要素を指します。
- 含まれるもの: img 要素、SVG 内の画像、video 要素、url() を使用してロードされた背景画像を持つ要素、大きなテキスト ブロック、ブロック レベルの要素。
- 除外されるもの: ビューポート外のコンテンツ、またはまだ読み込まれていない画像。
- 目的: ブラウザがビューポート内の最大のコンテンツ要素のレンダリングを終了し、ユーザーに完全に表示されるようになった時期を示します。
- 最適な時間: 優れたユーザー エクスペリエンスを実現するには、LCP が 2.5 秒以下になることを目指します。 LCP が 2.5 ~ 4 秒の場合は、Web サイトに改善が必要であることを意味し、LCP が 4 秒を超える場合は、大幅な改善が必要なパフォーマンスの低下を示します。
記事全文の残りをお読みください
以上がこれらの概念を知るまで、ページ速度の最適化に苦労しましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。









