
おそらく、今日の開発課題に対処する膨大な数のライブラリやソリューションに圧倒され、アプリケーションの構成に苦労したことがあるでしょう。
Intlayer は、これらすべての課題に対処するシンプルなソリューションを提供することを目的としています。
その中には:
Vite+React、Create React App、または NextJS 環境をカバーするソリューション
サーバーコンポーネントの管理
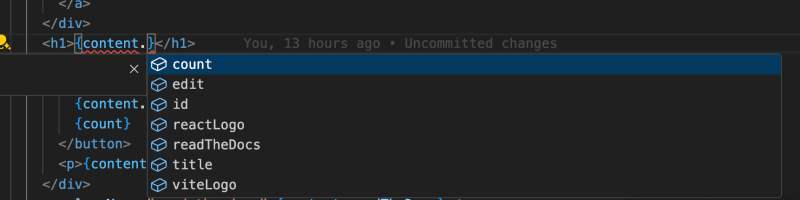
TypeScript の検証とオートコンプリートのサポート
詳細について: Intlayer の関心
Intlayer は React エコシステムへの統合を強化し、コンポーネントと同じレベルでコンテンツを宣言できるようにします。こうすることで、コードに関連する辞書を検索することなく、アプリケーション間でコードを簡単にコピーできます。
他の国際化ソリューションでは、アプリケーションで使用できる言語ごとに JSON 辞書を作成する必要がありますが、Intlayer は、単純な JavaScript ファイルを通じてコンテンツを宣言することでこれを簡素化します。

TypeScript の機能を利用すると、宣言ファイルに翻訳が欠落していないことを確認することもできます。


Intlayer をアプリケーションに統合する方法を確認するには、お使いの環境に対応するオンライン ドキュメントを参照してください。
Interlayer + NextJS
Interlayer + React (React アプリの作成)
Interlayer + React (Vite)
これらの各環境で、アプリケーションのセットアップには 10 分もかかりません。
宣言ファイルにコンテンツを記述すると、単純なフックを使用してコンポーネントでコンテンツを使用できるようになります。

それで終わりです!コンテンツは、宣言ファイルで宣言された内容に従って自動的に翻訳されます。
CodeSandbox のこのインタラクティブなオンライン例を使用してライブでテストします。
コメント、バグ、提案を共有するには:
以上がIntlayer 以来、React/NextJS アプリケーションの国際化がかつてないほど簡単になりましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。