ダークテーマの力とパフォーマンスの最適化: シンプルなガイド
今日のデジタル時代では、ユーザーエクスペリエンスが鍵となります。このエクスペリエンスを強化する 1 つの方法は、Web サイトまたはアプリにダーク テーマを実装することです。スタイリッシュに見えるだけでなく、最新のデバイスのパフォーマンスを向上させ、バッテリー寿命を節約することもできます。ダークテーマを使用してウェブサイトを最適化し、パフォーマンスを向上させる方法を見てみましょう。
ダークテーマを選択する理由
目の疲れの軽減: ダークテーマは、特に暗い場所で目に優しい場合があります。これにより、ユーザーは不快感を感じることなくサイトでより多くの時間を過ごすことが容易になります。
バッテリーの節約: OLED および AMOLED 画面では、黒いピクセルが基本的にオフになり、バッテリー寿命が節約されます。これはモバイル ユーザーにとって大きなメリットです。
モダンな美しさ: ダークテーマは、Web サイトやアプリに洗練されたモダンな外観を与え、視覚的に魅力的なものにします。
パフォーマンス最適化のヒント
再レンダリングを減らす: 不必要な再レンダリングにより、サイトの速度が低下する可能性があります。これらを最小限に抑えるには、メモ化や効率的な状態管理などのテクニックを使用します。
遅延読み込み: 画像、ビデオ、その他のリソースを、必要な場合にのみ読み込みます。これにより、初期ロード時間が短縮され、帯域幅が節約されます。
効率的な CSS: 軽量の CSS を使用し、複雑なセレクターを避けます。 CSS 変数は、テーマを効率的に管理するのに役立ちます。
ダークテーマ Web サイトの例
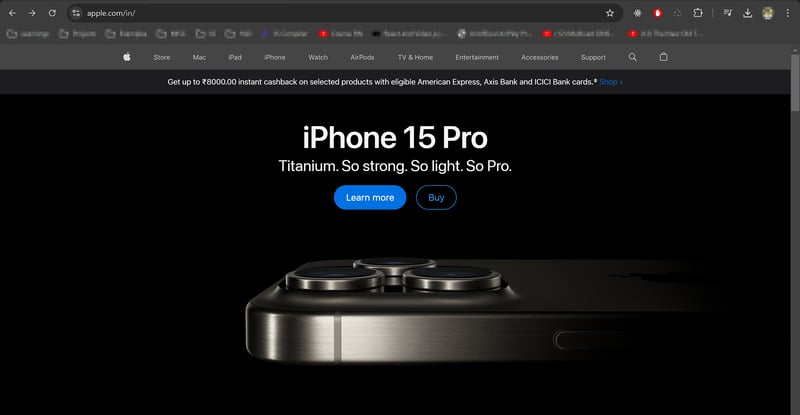
- Apple: Apple の Web サイトでは、特に iPhone や MacBook Pro などのデバイスの製品ページでダーク テーマが効果的に使用されています。 Apple でチェックしてください。

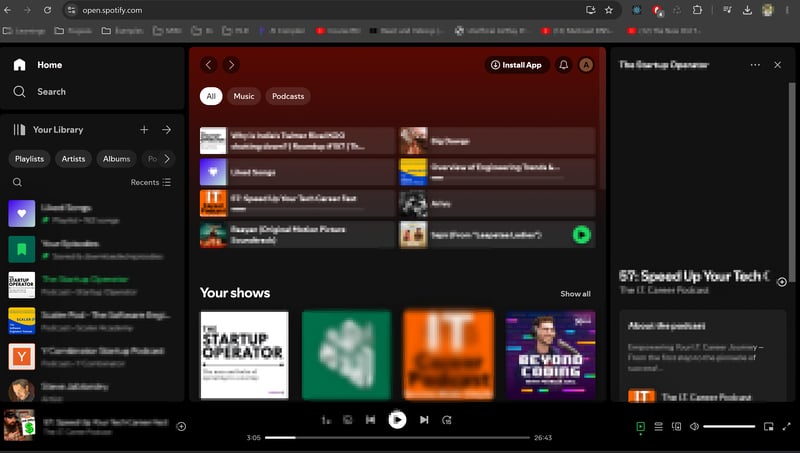
- Spotify: Spotify のダークテーマは視覚的な魅力を高め、アルバムのアートワークを際立たせます。実際の動作を確認するには、Spotify にアクセスしてください。

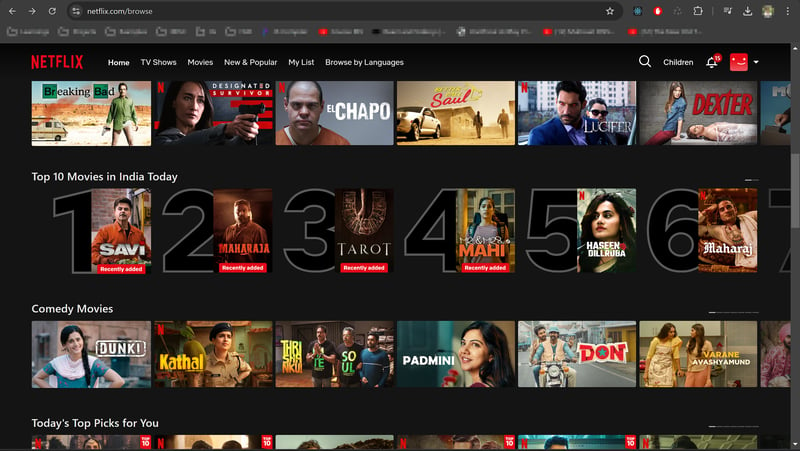
- Netflix: Netflix のダークテーマは映画のような体験を提供し、映画や番組の視聴に最適です。 Netflix でぜひご覧ください。

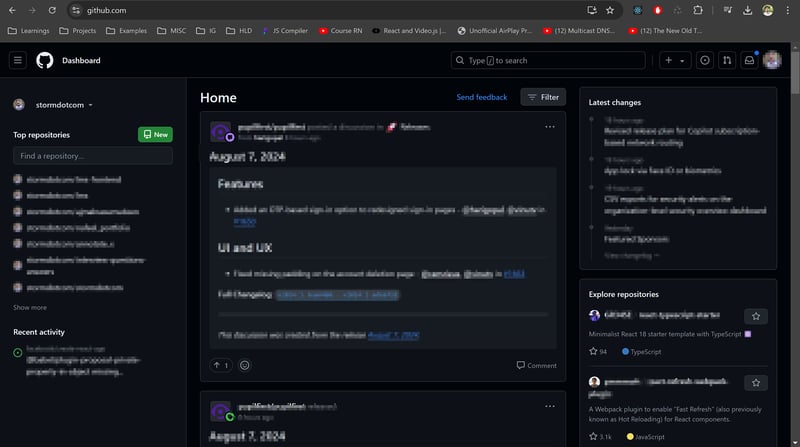
- GitHub: GitHub は、コードの読みやすさを向上させ、開発者の目の疲れを軽減するダーク モードを提供します。 GitHub にアクセスして試してください。

ダークテーマのベストプラクティス
一貫性: ダーク テーマがすべてのコンポーネントとページに均一に適用されていることを確認します。
アクセシビリティ: テキストが読みやすく、すべてのユーザーがサイトを利用できるようにするために、高いコントラスト比を維持します。
定期テスト: Lighthouse やブラウザ DevTools などのツールを使用して、サイトのパフォーマンスを継続的にテストし、最適化します。
結論
ダーク テーマを実装すると、特に最新の高リフレッシュ レート LED スクリーンで、ユーザー エクスペリエンスが大幅に向上し、パフォーマンスが向上します。ベスト プラクティスに従い、リソース消費を最適化することで、視覚的に魅力的で効率的な Web サイトまたはアプリを作成できます。ダーク テーマの力を活用し、それがもたらす違いを実感してください!
コーディングを楽しんでください!
以上がダークテーマの力とパフォーマンスの最適化: シンプルなガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7873
7873
 15
15
 1649
1649
 14
14
 1408
1408
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 スティッキーヘッダーとフッターにCSSグリッドを使用する方法
Apr 02, 2025 pm 06:29 PM
スティッキーヘッダーとフッターにCSSグリッドを使用する方法
Apr 02, 2025 pm 06:29 PM
CSS Gridは、レイアウトをこれまで以上に簡単にするように設計されたプロパティのコレクションです。何でもするように、少し学習曲線がありますが、グリッドは
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





