
ビルド ツールの違いは、特にデプロイメントにおいて障害につながります。今日はそのような問題に焦点を当てて解決していきます。
要件を収集し、設計し、開発し、テストします。素晴らしい!これで、あとは展開に進むだけです。
冗談です。バックエンドとデータベースを使用する、動的で機能が豊富で堅牢な (および他の 50 の形容詞もある) アプリをデプロイするのは非常に難しいことはわかっています。したがって、初心者として、単純な (単純すぎる) ReactJS アプリをデプロイする方法を学びます。
どこに導入するのですか? GitHub ページ!はい、GitHub は、プロジェクトのソース コードをホストしたり、GitHub Pages を純粋に HTML5 + CSS3 + JS の静的 Web サイトをホストしたりすることだけを目的としているわけではありません。
一般的に、フロントエンド アプリをデプロイできる場所は他にありますか?
プラットフォームのリストは次のとおりです:
2024 年に住んでいる方は、npx create-react-app
ReactJS の公式ドキュメントを見ると、純粋な ReactJS アプリを作成するオプションはないことがわかりますが、Next.js、Remix、Gatsby などを使用してプロジェクトを作成するよう要求されます。
npx create-react-app から突然移行したのはなぜですか?
これは多くの React 開発者にとって素晴らしい出発点でしたが、次の点に関する制限があるため、フロントエンド開発の状況は大幅に進化しました:
そこで開発者は、次のような他のより良い代替手段に頼ることになりました。
Vite: このビルド ツールは、超高速の開発サーバー、効率的なバンドル、柔軟性により非常に人気を得ています。
Next.js: 主に React フレームワークですが、サーバー側レンダリング、静的サイト生成、ルーティングなど、Web アプリケーションを構築するための堅牢な機能セットを提供します。
Gatsby: React 上に構築されたもう 1 つの人気のある静的サイト ジェネレーターで、パフォーマンスと SEO の利点を提供します。
NextJS は ReactJS ライブラリの上に構築されたフレームワークであるため、NextJS アプリは最終的には ReactJS アプリであることがわかりました。
いずれにせよ、フレームワーク アプリ (NextJS アプリ) ではなくライブラリ アプリ (ReactJS アプリ) を作成したい場合 (これは私が実際に行いました)、Vite ビルド ツールを使用して作成できます。
Vite を使用した ReactJS アプリの作成
ターミナルで次のコマンドを使用すると、JavaScript (デフォルト) を使用する React アプリを一度に作成できます。
ご存知なかった方のために説明しますと、React は TypeScript を正式にサポートしています。
npm create vite@latest deploy-reactjs-app-with-vite -- --template react
または、次のコマンドを使用して、段階的なプロセスで ReactJS アプリを作成することもできます。
npm create vite@latest
リモート GitHub リポジトリを作成しましょう。 GitHub プロファイルにアクセスしてリモート GitHub リポジトリを作成すると、空のリポジトリの次のインターフェイスが表示されるはずです:

[設定] に移動すると => GitHub リポジトリの [ページ] タブに移動すると、次のインターフェイスが表示されます:

メインブランチまたはNoneのいずれかを表示します。現時点では気にする必要はありませんが、このページを再度参照することになることに注意してください。
プロジェクトで作業したら、作業ディレクトリで次のコマンドを (もちろん順番に) 実行してください。
git init
git add .
git commit -m "Added Project Files"
git remote add origin url_of_the_remote_git_repo_ending_with_.git
git push -u origin main
変更がリモート リポジトリに正常にプッシュされると、ターミナルに次の出力が表示されます。

ここで、GitHub リポジトリを更新すると、インターフェイスは次のようになります:

Right now we have just made 1 checkpoint and pushed it to our remote repo. We have NOT started to work on the deployment! YET!
Head to your working directory in your integrated terminal and fire up the following command:
npm install gh-pages --save-dev
This command will install and save gh-pages (github-pages) as a dev dependency or our project.
Dependencies are packages required for the application to run in production. Dev dependencies are packages needed only for development and testing.
Once completed, the terminal will look as follows (provides some positive acknowledgement):

You have to add the following code to your package.json file.
{
"homepage": "https://<username>.github.io/<repository>",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
// ... other scripts
}
// other scripts
}
The above scripts are not specified during the project installation via Vite as they are gh-pages specific scripts.
The explanation for each is as follows:
Do update the values of
and of the homepage property. In my case the values are ShrinivasV73 and Deploy-ReactJS-App-With-Vite respectively. It is good to consider that the value are case-sensitive and should be placed accordingly.
"scripts" field in package.json allows you to define custom scripts that can be run using npm run .
Now that we've updated scripts as well, it is time to deploy the project. Head to the terminal and fire-up the following command to process:
npm run deploy

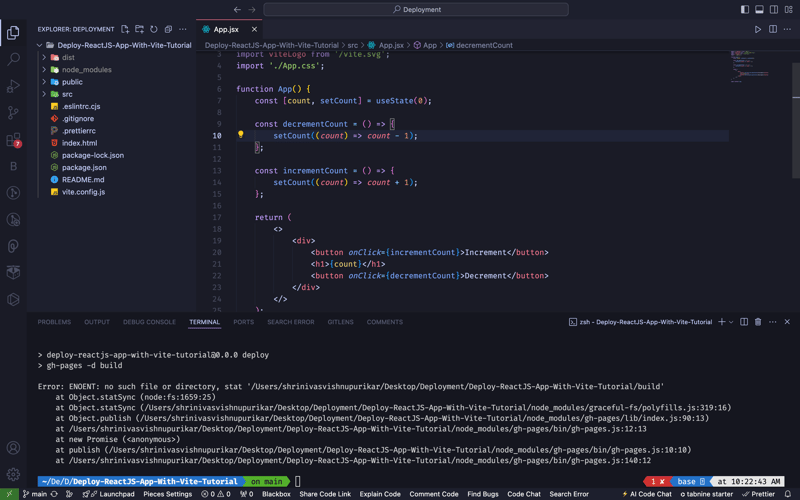
And boom ?, WE GET AN ERROR!
Error: ENOENT: no such file or directory, stat '<working-drectory>/build'
npm (node package manager) is trying to access the folder named build via the command npm run deploy which is actually npm run gh-pages -d build executed behind the scenes.
But it can't find any.
Remember we didn't create a build directory by ourselves throughout this journey.
Vite outputs the build files to a dist directory by default and not the built directory, whereas tools like CRA (create-react-apps) use a build directory.
( This is exactly where the underlying functions and processes of different build tools manifests. )
We simply have to replace the build with dist in the deploy script inside the package.json file.
{
"homepage": "https://<username>.github.io/<repository>",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",
// ... other scripts }
// other scripts
}
By default your vite.config.js file looks as follows:
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
});
To make our app functions as expected without any bugs after successful deployment, we need to add base: '/Deploy-ReactJS-App-With-Vite/' to the object, which is passed to the defineConfig() method.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
base: '/Deploy-ReactJS-App-With-Vite/',
});
Setting the base property in vite.config.js is crucial for deploying a Vite-built app to a subdirectory, such as on GitHub Pages. It ensures that all asset paths are correctly prefixed with the subdirectory path, preventing broken links and missing resources.
Example:
Our repository is named Deploy-ReactJS-App-With-Vite and you are deploying it to GitHub Pages. The URL for your site will be https://username.github.io/Deploy-ReactJS-App-With-Vite/
If you don’t set the base property, the browser will try to load assets from https://username.github.io/ instead of https://username.github.io/Deploy-ReactJS-App-With-Vite/, resulting in missing resources.
Once you make the necessary changes to package.json file and vite.config.js file it's time to git add, commit, push. AGAIN!
Head to the working directory in the terminal and try deploying the app again:
npm run deploy
And this time when the app actually gets deployed to the Github pages, you'll see again, the positive acknowledgment to the terminal itself as follows:

If you refresh your GitHub repo go to the Settings => Pages tab of it, you'll see a new gh-pages branch added to the branches.

How do you access the app on web? Remember the value of homepage property in the package.json file? Yup! That's it.
In our case, it is https://ShrinivasV73.github.io/Deploy-ReactJS-App-With-Vite/
Congratulations! You've successfully learned how to deploy ReactJS App with Vite on GitHub Pages.
My recommendation for you folks would be to experiment as follows in different ways:
Create different font-end / full-stack apps like Angular or Vue.js and see how the configurations needs to be updated according to them.
Create different React Apps like Next.js or Remix or Gatsby
Use different platforms to deploy your front-end applications like vercel or netlify to see which option suits best for which use case.
In a nutshell, I started with experimentation and summarised my learning in this article. May be its your time to do so. Cheers!
If you think that my content is valuable or have any feedback,
do let me by reaching out to my following social media handles that you'll discover in my profile and the follows:
LinkedIn: https://www.linkedin.com/in/shrinivasv73/
Twitter (X): https://twitter.com/shrinivasv73
Instagram: https://www.instagram.com/shrinivasv73/
Email: shrinivasv73@gmail.com
以上がReactJS アプリ (Vite を使用して構築) を GitHub ページにデプロイするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。