
警告: 投稿されたすべてのコンテンツは、私の知識を思い出させたり維持したりすることを目的としており、あなたの学習の旅にも役立つことを願っています。時間があるときに、このトピックに関連する情報を同じ投稿に追加して、完全かつ常に最新の内容にするという考え方です。
投稿に欠陥を見つけたり、何かが欠けていることに気付いた場合は、改善にご協力ください :)
私は開発者と交流し、彼らの歩みをサポートする中で、技術的負債に気づき、知識の進化をサポートしようと努めています。私の謙虚な認識によれば、私は開発者に日常的に最も苦痛と困難を引き起こしている点に焦点を当てることにしました。
これらの問題の 1 つは、Angular のルーティング機能に関するものです。
したがって、いくつかの既存の機能に加えて、Angular のナビゲーション モジュールがどのように機能するかについて少し説明しましょう。
Angular がアプリケーションをルーティングするために使用する段階的なプロセスの簡単な概要:
Angular、React、または Vue は内部で History API を使用します。
履歴 は、ページをリロードせずにユーザーの閲覧履歴を操作できるブラウザ インターフェイスです。これは HTML5 仕様で導入され、ブラウザ履歴のエントリを追加、変更、削除したり、閲覧状態の変化に対応したりするための一連のメソッドを提供します。
参照:



ルートが変更されるたびに、「履歴」オブジェクトが設定され、新しいルートが識別されることに注意してください。
これは、位置情報とルーターを使用する場合の両方で発生します:
_import { Location } from "@angular/common"_
_import { Router } from "@angular/router"_
これは、ルートに移動するたびに、history.pushState メソッドが呼び出されるために発生します。同様に、replaceUrl.
を使用するたびに、history.replaceState メソッドが呼び出されます。重要な観察は、History API は最も基本的なニーズを満たすことができますが、SPA モニタリングのトピックに移った瞬間から、いくつかの問題があることがわかります。これらの問題を解決するために、この API に代わる新しい提案が進められています。それが Navigation API です。これはまだ実験段階にあり、SPA のモニタリングとパフォーマンスに関する投稿で詳しく説明します。
SPA フロントエンドには 2 つの最も一般的なルーティング戦略があります。
HashLocationStrategy (ハッシュ モード) および PathLocationStrategy (履歴モード)。
既に SPA を日常的に使用している方は、2 つの戦略の最も基本的な違いをご存知でしょう。
「クリーンな」URL: URL は従来の Web ナビゲーション パターンに従い、# は付きません。たとえば、/home、/about.
URL の例: https://example.com/home.
ハッシュ化された URL: URL には # とそれに続くパスが含まれます。 # の後に続くものはサーバーには送信されず、ブラウザーによって完全に処理されます。
URL の例: https://example.com/#/home.
それぞれの最適な使用法については議論があります。 HashLocation を SSR アーキテクチャでのみ使用する戦略についてコメントする人もいますが、それがよりシンプルになることを理解し、すべてのシナリオで HashLocation を使用する人もいますが、私はその詳細には立ち入りません。ディスカッションについて詳しく知りたい場合は、ここにヒントがあります。
Lembra do que comentamos lá em cima sobre a History API?
O que essa opção faz é garantir que o conteúdo seja renderizado na tela, mas sem acionar o método history.pushstate que é responsável por definir a URL do navegador. Só o status interno do Router que será atualizado.
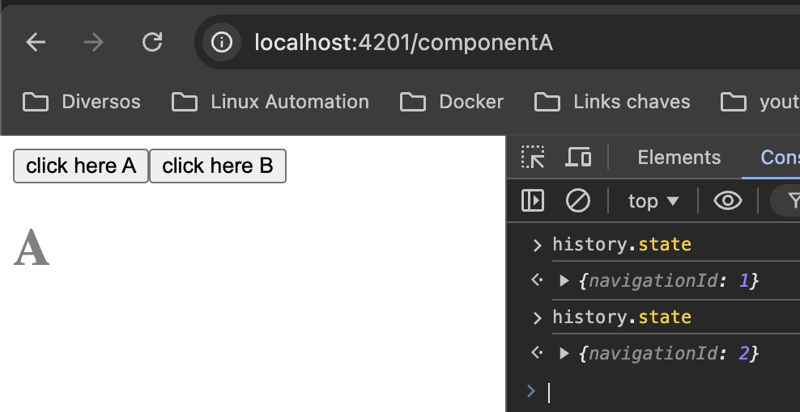
Repare que,
o history.state possui tamanho == 1

E quando navego para uma próxima rota com o skipLocation ativo(
this.router.navigate(['componentA'], {skipLocationChange: true});
), ele não altera a url e nem o estado da api de histórico

no entanto, quando acessamos os eventos que o router emite, é possível ver que o estado interno do Router está atualizado

Método disponibilizado para permitir executar uma determinada ação antes do componentes ser carregado. Na imagem abaixo, eu mostro que o resolver é carregado primeiro, depois o componente é carregado e a informação é lida:

Exemplo de código
Crie o resolver:
@Injectable({ providedIn: 'root' })
export class TestResolver implements Resolve<string> {
resolve(): Observable<string> {
return of('string retornada pelo resolver');
}
}
Declare-o no arquivo de rotas:
{path: 'componentB', component: ComponentB,
resolve: { testResolve: TestResolver}
}
Receba os parâmetros no componente:
export class ComponentB {
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
this.activatedRoute.data.subscribe(res => {
console.log(res);
})
}
Há outras formas de lidar com o problema que os "resolvers" se propõem a sanar. Lembre-se que resolver atua de forma síncrona. Ou seja, para que o componente seja carregado, primeiro o resolver terá que finalizar seu processamento. Isso pode levar a segundos de espera por parte do cliente e a usabilidade da aplicação não ficar tão interessante. Há um tópico bem interessa sobre o uso de resolvers e que você pode conferir aqui.
define quando executar guards e resolvers. Você que utilizou algum guard ou resolver, já deve ter se perguntando se daria pra poder acioná-los só após uma mudança de parâmetros na rota ou de queryParams ou algum outro customizado. Saiba que é possível, utilizando o runGuardsAndResolvers.
Pode declarar direto no arquivo de rotas:
{
path: 'example',
component: ExampleComponent,
resolve: { data: ExampleResolver },
canActivate: [AuthGuard],
runGuardsAndResolvers: 'paramsOrQueryParamsChange' // Define quando executar guards e resolvers
}
Você possui essas opções:
'pathParamsChange' | 'pathParamsOrQueryParamsChange' | 'paramsChange' | 'paramsOrQueryParamsChange' | 'always' | ((from: ActivatedRouteSnapshot, to: ActivatedRouteSnapshot) => boolean);
O método forRoot() configura o roteador no nível raiz da aplicação e disponibiliza todas as funcionalidades de roteamento. Com essa configuração, o angula saberá como gerenciar as rotas definidas e as diretivas de roteamento. É com base na declaração do forRoot que routerOutlet, routerLink e outros ficam disponíveis dentro da aplicação.
routerLink é uma diretiva usada para definir links de navegação.
e permite a navegação programática entre as diferentes rotas da aplicação. Quando clicado, o link navega para a rota especificada sem recarregar a página inteira.
Sintaxe: [routerLink]="['/path']"
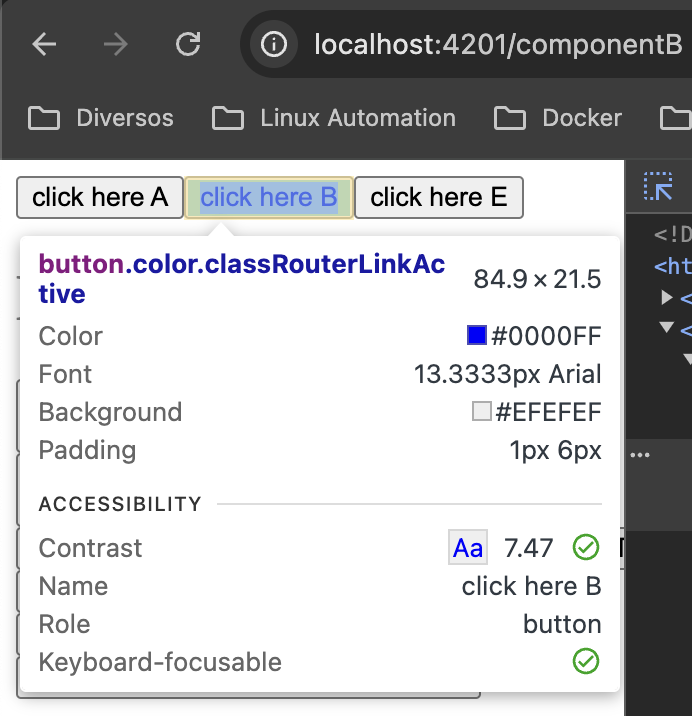
routerLinkActive é uma diretiva usada para adicionar uma classe CSS ao elemento quando a rota associada está ativa, facilitando a aplicação de estilos ou classes diferentes aos links de navegação que correspondem à rota atualmente ativa, permitindo destacar visualmente o link ativo.
Exemplo:
<style>
.classRouterLinkActive {
color: blue;
}
</style>
<button class="color" routerLinkActive="classRouterLinkActive" [routerLink]="['/componentA']">click here A</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentB'>click here B</button>
<button class="color" routerLinkActive="classRouterLinkActive" routerLink='/componentE'>click here E</button>
Veja que quando a rota está ativa, a classe é imediatamente aplicada:


serviço disponibilizado que sempre retorna os dados da rota ativa no momento.
Ao declarar dentro do componente, você vai sempre obter os dados atuais relativos a rota do componente em que está sendo importado:
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
console.log(activatedRoute);
}
O redirectTo, possui duas formas de realizar o roteamento: relativa e absoluta.
De acordo com a forma que você chama a rota:
a diferença é que ao usar um caminho absoluto, a busca pelo próximo objeto de configuração começará da raiz, ou seja, o primeiro array de rotas mais externo.
Enquanto que ao usar um caminho relativo, a pesquisa começará na primeira rota na matriz de onde a operação de redirecionamento começou.
relativo:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: 'componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Ao usar dessa forma, quando eu estou no componentB, ele direcionará pro componentA, filho de B, formando assim a rota: "componentB/componentA"

Absoluto:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: '/componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Já quando colocamos a barra("/"), ele começar a busca pelo raíz do arquivo de rotas e direcionará pro componentA da raíz:

Eu espero que tenha gostado e te ajudado a melhor a compreensão de algo ou até mesmo aberto caminhos para novos conhecimentos. Conto com você nas críticas e sugestões para irmos melhorando o conteúdo e mantendo sempre atualizado para a comunidade.
以上がアンギュラールーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。