グローバル化が進む世界では、通貨を迅速かつ正確に換算する能力がこれまで以上に重要になっています。旅行しているときも、オンライン ショッピングをしているときも、単に市場を観察しているときも、信頼できるツールをすぐに使えると大きな違いが生まれます。 Currency Conversion App を導入してください。これは、リアルタイムの為替レートで通貨換算を簡素化するように設計された React Native アプリケーションです。
この記事では、このアプリの機能、アプリの構築に使用されるテクノロジー、ローカル設定の開始方法について説明します。
使用されている技術
通貨換算アプリは、いくつかの最新テクノロジーを利用してその機能を提供します。
-
React Native: ネイティブのルック アンド フィールを備えたクロスプラットフォーム モバイル アプリケーションを構築するためのコア フレームワーク。
-
TypeScript: 開発中にエラーを捕捉することで、型安全性を追加し、コードの品質を向上させます。
-
React Hooks: 状態管理と副作用に使用され、コードベースがよりクリーンになり、保守しやすくなります。
-
react-native-element-dropdown: カスタマイズ可能なスタイルと動作を備えたドロップダウンを作成するための人気のあるライブラリです。
-
Async/Await: API からの為替レートの取得など、非同期操作の処理に使用されます。
主な特長
-
シームレスな通貨選択: 使いやすいドロップダウン メニューから通貨を選択し、換算の「開始」通貨と「終了」通貨を設定します。
-
リアルタイム為替レート: アプリはリアルタイムの為替レートを取得し、換算が正確かつ最新であることを保証します。
-
動的換算: いずれかの通貨フィールドに金額を入力すると、アプリが即座に換算金額を計算して表示します。
-
レスポンシブ UI: さまざまな画面サイズと向きを処理できるように設計されたアプリは、iOS と Android デバイスの両方でスムーズなユーザー エクスペリエンスを提供します。
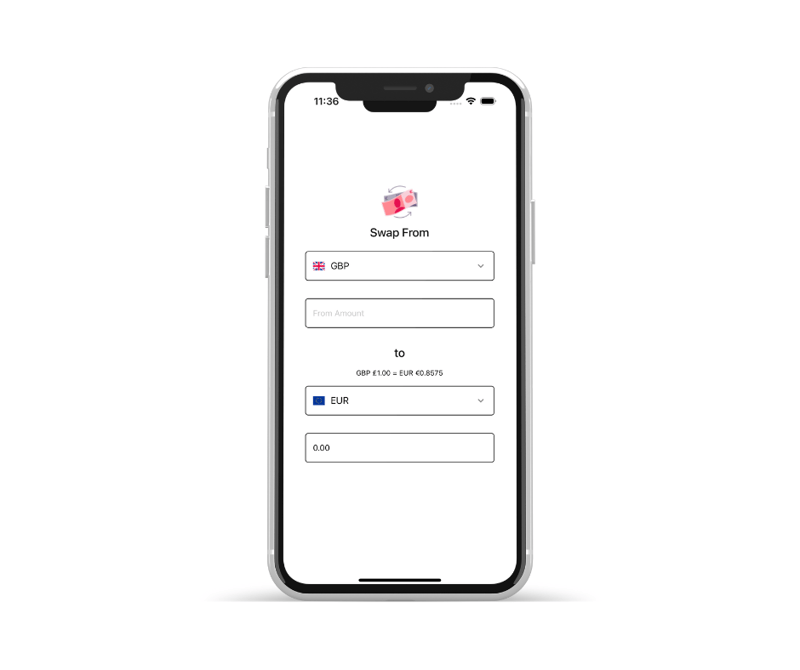
スクリーンショット
アプリのインターフェースを示すこのスクリーンショットをご覧ください:

始めましょう
次の簡単な手順に従って、ローカル マシンに通貨換算アプリをセットアップします。
- リポジトリのクローンを作成します。
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
ログイン後にコピー
- プロジェクト ディレクトリに移動します。
cd CurrrencyConversion
ログイン後にコピー
- 依存関係をインストールします:
- iOS 用の追加のポッドをインストールします。
cd ios
pod install
cd ..
ログイン後にコピー
- アプリを実行します:
- iOSの場合:
npx react-native run-ios
ログイン後にコピー
npx react-native run-android
ログイン後にコピー
自由にリポジトリにアクセスして、コードベース全体を探索したり、問題を報告したり、プロジェクトに貢献したりできます。
コーディングを楽しんでください!
以上が通貨換算 React Native アプリを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。