生産性を向上させる上位の VS Code 拡張機能
導入
Visual Studio Code (VS Code) は、開発者コミュニティを席巻した多用途で強力なコード エディターです。その際立った機能の 1 つは、拡張機能を使用して機能をカスタマイズおよび拡張できることです。これらの拡張機能を使用すると、生産性が向上し、ワークフローが合理化され、コーディングがより楽しいものになります。最も人気のある拡張機能についてはすでにたくさんの投稿がありますが、私にとって最も役立つものを取り上げたいと思います!
Prettier - コードフォーマッタ
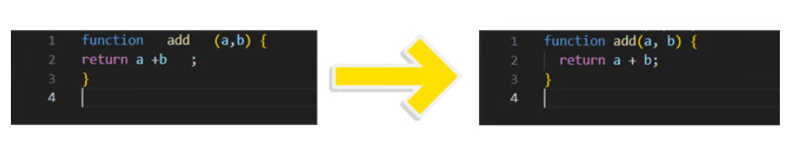
コードに取り組むとき、一貫性と読みやすさはプロジェクトの成否を分ける重要な要素です。コードを手動でフォーマットすると時間がかかり、エラーが発生しやすくなります。そこで Prettier の出番です。
Prettier は、コードを解析し、独自のルールで再印刷することで、一貫したスタイルを強制する独自のコード フォーマッタです。誰が書いたとしてもコードが同じに見えるようにすることで、書式設定の手間が省けます。
Prettier を使用する理由
- チーム全体の一貫性: Prettier により、チームの全員が同じスタイルでコードを作成できるようになります。これは、複数の開発者が同じコードベースで作業する共同プロジェクトで特に役立ちます。
- 時間の節約: Prettier を使用すると、コードの形式を手動で調整することを心配する必要がなくなります。クイック保存すると、コードはプロジェクトのルールに従って完全にフォーマットされます。
- エラー削減: Prettier により、コード レビュー中にコード スタイルに関する議論が排除され、チームは書式設定ではなくロジックと機能に集中できるようになります。
- 複数の言語をサポート: Prettier は JavaScript 専用ではありません。 TypeScript、CSS、HTML、JSON などの多くの言語をサポートしています。

Prettier は、生産性とコーディングの満足度への投資です。ぜひ試してみてください。コードを手動でフォーマットする必要はもうなくなるでしょう。
GitLens — Git のスーパーチャージャー
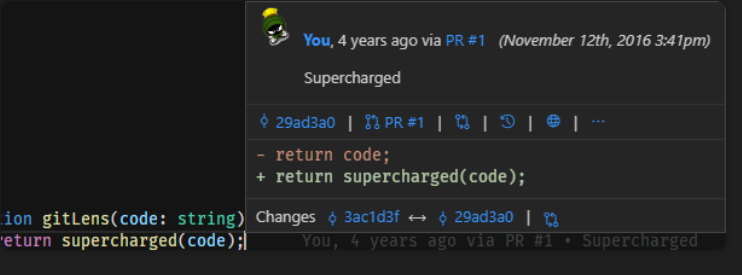
Git はバージョン管理に不可欠なツールですが、Git の歴史を管理し理解するのは難しい場合があります。強力な Visual Studio Code 拡張機能である GitLens は、エディター内で豊富な洞察とツールを提供することで、Git エクスペリエンスを強化します。
GitLens は、Visual Studio Code に組み込まれた Git 機能を強化します。これは、コードの作成者を視覚化し、コードの変更をナビゲートし、リポジトリの履歴をより深く理解するのに役立ちます。変更の追跡、特定の変更を行ったユーザーの調査、コミット履歴の分析など、GitLens は Git のパワーを直接利用できます。
GitLens を使用する理由
- コード責任アノテーション: GitLens はインライン責任アノテーションを提供し、コード行を最後に誰がいつ変更したかを確認できます。これは、変更の背後にあるコンテキストを理解するのに非常に役立ちます。
- コミットの詳細の概要: コード行にカーソルを置くと、エディターを離れることなく、作成者、コミット メッセージ、タイムスタンプなどの詳細なコミット情報が表示されます。
- ファイルと行の履歴: GitLens を使用すると、ファイルや特定のコード行の履歴を簡単に探索できます。これは、コードの進化を追跡し、コードがどのように現在の状態に到達したかを理解するのに役立ちます。
- リビジョンの比較: 現在のファイルと以前のバージョンを並べて簡単に比較し、何が変更されたかを確認します。ブランチ、タグ、またはコミットを比較して違いを理解することもできます。
- リポジトリの探索: GitLens は、Visual Studio Code 内でブランチ、タグ、リモート、スタッシュなどを探索できる強力なリポジトリ ビューを提供します。
- 対話型リベース エディター: 対話型リベース エディターを使用してコミットを簡単に管理します。 GitLens を使用すると、リベース中のコミットの並べ替え、スカッシュ、または編集が簡単になります。
- 豊富なカスタマイズ: 注釈の外観の変更から情報の表示方法の構成まで、広範なカスタマイズ オプションを使用して GitLens をワークフローに合わせて調整します。

GitLens は、Visual Studio Code で Git を使用する人にとって不可欠な拡張機能です。豊富な情報をすぐに利用できるため、コードベースの歴史を理解し、他のユーザーと共同作業することが容易になります。
ワカタイム
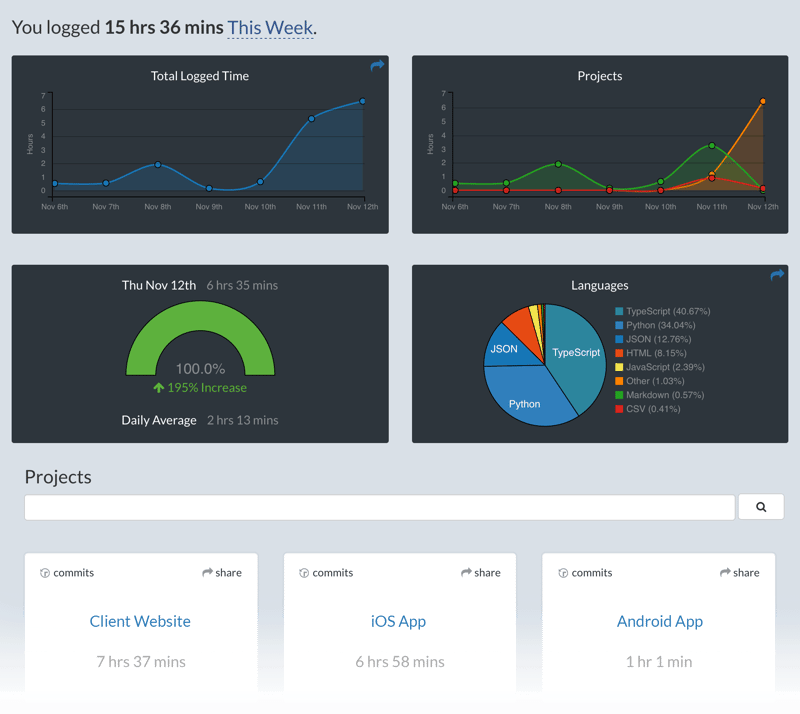
コーディングにどのくらいの時間を費やしているか考えたことはありますか?自分のコーディング習慣を理解すると、生産性が向上し、時間をより適切に管理できるようになります。 Visual Studio Code の強力な時間追跡拡張機能である WakaTime は、コーディング アクティビティに関する詳細な洞察を提供します。
WakaTime は、さまざまなプログラミング タスクに費やした時間を自動的に記録するオープンソースの時間追跡ツールです。 Visual Studio Code とシームレスに統合され、コーディング アクティビティのリアルタイム分析を提供します。 wakaTime は、あなたが取り組んでいるプロジェクト、各ファイルに費やした時間、さらには最も使用している言語も追跡します。
WakaTime を使用する理由
- 自動時間追跡: wakaTime はバックグラウンドで実行され、手動入力なしでコーディング時間を自動的に追跡します。インストールするだけでデータの収集が始まります。
- 詳細な分析情報: 特定のプロジェクト、ファイル、プログラミング言語に費やした時間など、コーディング習慣の内訳を取得します。このデータは、時間の配分方法を理解する上で非常に貴重です。
- 目標設定: 毎週特定の時間をプロジェクトに費やすなど、コーディング時間の個人目標を設定します。 wakaTime は、進捗状況を監視することで順調に進むのに役立ちます。
- 生産性の向上: コーディング パターンを分析することで、生産性のピークとディップを特定し、作業スケジュールを最適化できます。
- チーム コラボレーション:WakaTime はチーム機能も提供しており、各チーム メンバーがプロジェクトにどれだけの時間を費やしているかを確認できるため、プロジェクト管理に役立ちます。
- 統合:WakaTime は他の多くのツールやエディターと統合しているため、Visual Studio Code だけでなく、さまざまなプラットフォーム間でコーディング時間を追跡できます。

WakaTime は単なる時間追跡ツールではありません。それは自己改善のためのツールです。コーディング時間をどのように費やしているかについて洞察を得ることで、データに基づいた意思決定を行って生産性を向上させ、目標を達成できます。
GitHub プル リクエスト
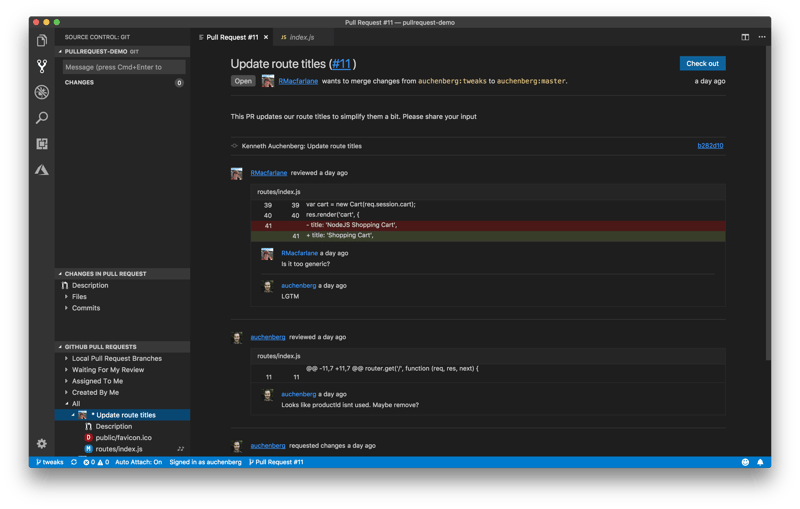
プル リクエスト (PR) の管理は、特にコード エディターと GitHub を切り替える場合に時間がかかることがあります。 Visual Studio Code 用の GitHub Pull Requests 拡張機能を使用すると、エディタ内で直接プル リクエストを作成、レビュー、管理できるようになり、このプロセスが簡素化されます。
GitHub Pull Requests 拡張機能は、GitHub のプル リクエスト機能を Visual Studio Code に統合します。これにより、エディターを離れることなくプル リクエストを管理できるため、共同作業、コードのレビュー、変更のマージが容易になります。オープンソース プロジェクトに取り組んでいる場合でも、チームと共同作業している場合でも、この拡張機能は GitHub のパワーをすぐに活用できます。
GitHub プル リクエストを使用する理由
- 統合ワークフロー: Visual Studio Code でプル リクエストを直接管理し、コンテキストの切り替えを減らし、生産性を向上させます。
- 楽なコード レビュー: 開発環境を離れることなく、コードの変更をレビューし、コメントを残し、プル リクエストの変更を承認またはリクエストできます。
- リアルタイム コラボレーション: コメント、レビュー、マージ競合など、プル リクエストのリアルタイムの更新をエディターで直接確認できます。
- PR の作成と管理: Visual Studio Code 内から新しいプル リクエストを簡単に作成し、レビュー担当者を割り当て、PR のステータスを追跡します。
- 強化された GitHub 統合: この拡張機能は GitHub Issues とも統合されており、問題をプル リクエストにリンクし、その進行状況を追跡できるようになります。

GitHub Pull Requests 拡張機能は、GitHub を使用する開発者にとって大きな変革をもたらします。プル リクエスト管理を Visual Studio Code に統合すると、時間を節約し、コンテキストの切り替えを減らし、コラボレーションを強化します。
結論
Visual Studio Code は、Prettier、GitLens、WakaTime、GitHub Pull Requests などの拡張機能を使用してさらに強力なツールになります。これらの拡張機能は生産性を向上させるだけでなく、コーディング プロセスをより組織的、効率的、楽しいものにします。単独で作業している場合でも、チームの一員として作業している場合でも、これらのツールは VS Code エクスペリエンスを最大限に活用するのに役立ちます。これらの拡張機能をまだ使用していない場合は、ぜひ試してその利点を自分で確認することを強くお勧めします。
以上が生産性を向上させる上位の VS Code 拡張機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7888
7888
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1247
1247
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




