Vue.js で顔認識を使用した安全な Web ログイン システムの構築: ステップバイステップ ガイド
今日の世界では、ユーザーと開発者の両方にとって、セキュリティとアクセスのしやすさが最大の関心事です。サイバー脅威の数が増加し、スムーズなユーザー エクスペリエンスが求められる中、高度なセキュリティ対策を統合することが重要になっています。これを可能にする最先端技術の 1 つが顔認識です。このテクノロジーは堅牢なセキュリティを提供するだけでなく、ログイン プロセスを簡素化することでユーザー エクスペリエンスを向上させます。ユーザーは複雑なパスワードを覚えたり、複数の認証手順を実行したりする必要がなくなりました。代わりに、簡単な顔をスキャンするだけで自分のアカウントにアクセスできます。
顔認識テクノロジーは大幅に進歩し、Web 開発者にとってこれまで以上にアクセスしやすくなりました。顔認識を Web アプリケーションに統合すると、セキュリティと利便性の両方が大幅に向上します。この包括的なガイドでは、Vue.js と強力な顔認識 API である FACEIO を使用して Web ログイン システムを作成する方法を説明します。 FACEIOの機能を活用することで、安全で使いやすい認証システムを構築できます。このチュートリアルを終えると、ユーザーが自分の顔を使用してログインできるようになり、従来のログイン方法に効率的で最新のソリューションを提供する、実際に動作する Web アプリケーションが完成します。
索引
- はじめに
- 要件
- Vue.js プロジェクトの構成
- FACEIO の統合
- ログインコンポーネントの構築
- 認証の実装
- ユーザーエクスペリエンスの向上
- テストとデバッグ
- 結論
- 参考文献
導入

顔認識テクノロジーは、ユーザーを認証するためのシームレスかつ安全な方法を提供し、デジタル セキュリティへの取り組み方を変革します。パスワードや PIN に依存する従来の方法とは異なり、顔認識は、より直観的で煩わしさの少ないユーザー エクスペリエンスを提供します。生体認証技術の普及に伴い、顔認識は Web アプリケーションを保護するための信頼性が高く効率的なソリューションとして浮上してきました。このテクノロジーは、固有の顔の特徴を分析および比較することで、許可されたユーザーのみがアクセスできるようにし、アプリ全体のセキュリティを強化します。
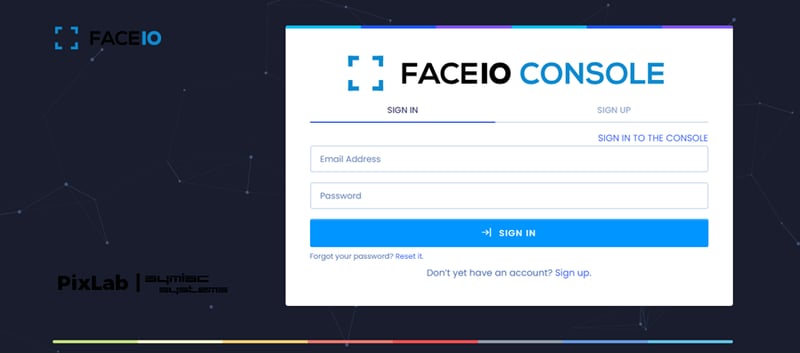
FACEIO は顔認識分野の主要プロバイダーの 1 つであり、開発者向けに堅牢で統合が簡単な API を提供しています。その API は顔認識を Web アプリケーションに組み込むプロセスを簡素化し、生体認証テクノロジーの経験が限られている人でもアクセスできるようにします。このチュートリアルでは、人気のある JavaScript フレームワークである Vue.js を使用して、認証に FACEIO API を使用する Web ログイン システムを構築します。プロジェクトの構成手順、FACEIO の統合、顔認識ログイン システムの実装について説明します。このチュートリアルを完了すると、セキュリティとユーザー エクスペリエンスの両方を向上させ、デジタル認証の課題に対する最新のソリューションを提供する、機能的で安全な Web ログイン アプリケーションが完成します。
要件

始める前に、このチュートリアルを効果的に進めるために必要なツールと知識があることを確認することが重要です。 Vue.js を使用して Web アプリケーションを構築するため、JavaScript と Vue.js の基本を理解することが重要です。コンポーネント、状態管理、および Vue CLI に精通していると特に役立ちます。 Vue.js を初めて使用する場合は、入門チュートリアルまたは Vue.js の公式ドキュメントを参照して、理解できるようにすることを検討してください。
さらに、Node.js と npm (Node Package Manager) をシステムにインストールする必要があります。 Node.js を使用すると、サーバー側で JavaScript を実行でき、依存関係の管理と開発サーバーの実行に不可欠です。 Node.js は、公式 Node.js Web サイトからダウンロードしてインストールできます。これには npm も含まれます。最後に、FACEIO でアカウントを作成し、API キーを取得する必要があります。 FACEIO API キーは、顔認識機能をアプリケーションに統合するために必要です。 FACEIO ウェブサイトにアクセスして、アカウントにサインアップして API キーを取得できます。 API キーは FACEIO.
サービスでアプリケーションを認証するために使用されるため、必ず安全に保管してください。前提条件を箇条書きでまとめます。
- JavaScript と Vue.js の基本的な知識:
Vue.js コンポーネント、状態管理、および Vue CLI に関する知識。
Vue.js を初めて使用する場合は、入門チュートリアルまたは Vue.js の公式ドキュメントを検討することを検討してください。
- Node.js と npm がインストールされています:
公式 Node.js Web サイトから Node.js をダウンロードしてインストールします。これには npm も含まれます。
Node.js を使用すると、サーバー側で JavaScript を実行し、依存関係を管理できます。
- FACEIO アカウントと API キー:

- FACEIO ウェブサイトでアカウントにサインアップします。
- 顔認識機能をアプリに統合するために必要な API キーを取得します。
- API キーは FACEIO サービスでアプリケーションを認証するため、安全に保管してください。
Vue.js プロジェクトの構成

まず、新しい Vue.js プロジェクトを作成しましょう。ターミナルを開いて次のコマンドを実行します:
npx @vue/cli create face-recognition-login cd face-recognition-login npm install
このコマンドは、face-recognition-login という新しいプロジェクト Vue.js を作成し、必要な依存関係をすべてインストールします。
FACEIOの統合

FACEIO を統合するには、JavaScript SDK を含める必要があります。次のスクリプト タグをindex.html ファイルに追加します:
html <! - public/index.html → <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Face Recognition Login</title> </head> <body> <div id="app"></div> <script src="https://cdn.faceio.net/fio.js"></script> </body> </html>
このスクリプト タグは、顔認識機能をアプリに統合するために使用する FACEIO SDK を読み込みます。
ログインコンポーネントの構築

ログイン システム用の新しい Vue コンポーネントを作成します。これを Login.vue と呼びましょう。
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO">Login</button>
<p v-if="error">{{ error }}</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
};
},
methods: {
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
<style scoped>
.login-container {
text-align: center;
margin-top: 50px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
p {
color: red;
}
</style>
このコンポーネントでは、クリックされたときに initFaceIO メソッドをトリガーするボタンを定義します。このメソッドは、FACEIO SDK を初期化し、顔認識を使用してユーザーの認証を試みます。ユーザーがボタンをクリックすると、FACEIO SDK がロードされ、顔認識プロセスが開始されます。認証が成功すると、ユーザー情報が取得され、アプリケーションの安全な領域へのアクセスを許可するために使用できます。 initFaceIO メソッドは、SDK の初期化からユーザーの顔データのキャプチャ、保存されたデータとの検証までのプロセス全体を処理します。このシームレスな統合により、認証プロセスが安全かつユーザーフレンドリーになり、パスワードの必要性が減り、ログインプロセスがより効率的になります。
Além de inicializar o SDK, o componente também inclui tratamento de erros para fornecer feedback caso o processo de autenticação falhe. Isso é crucial para melhorar a experiência do usuário, pois informa aos usuários sobre quaisquer problemas que possam surgir durante a tentativa de login. Por exemplo, se o rosto do usuário não puder ser reconhecido, o componente pode exibir uma mensagem de erro pedindo ao usuário para tentar novamente ou verificar as configurações da câmera. Ao incorporar esses recursos, o componente não apenas melhora a segurança, mas também garante uma experiência do usuário suave e intuitiva. Além disso, este método pode ser estendido para incluir funcionalidades adicionais, como registrar tentativas de autenticação para auditoria de segurança ou integrar com outros sistemas de autenticação biométrica para fornecer uma abordagem de segurança em várias camadas.
Implementando a Autenticação

No método initFaceIO, inicializamos o SDK do FACEIO e chamamos o método authenticate. Este método é o núcleo do nosso sistema de login por reconhecimento facial. Primeiro, criamos uma instância do SDK do FACEIO usando nossa chave de API, o que estabelece uma conexão com o serviço FACEIO e o prepara para a autenticação do usuário. O método authenticate então ativa a câmera do usuário e inicia o processo de reconhecimento facial. Isso envolve capturar as características faciais do usuário e compará-las com os dados armazenados para verificar sua identidade. A integração contínua dessas etapas garante que o processo de autenticação seja eficiente e seguro.
Aqui está uma descrição do código:
- Inicializar o SDK do FACEIO: Criamos uma instância do SDK do FACEIO com nossa chave de API, estabelecendo uma conexão segura com o serviço FACEIO.
- Autenticar o Usuário: Chamamos o método authenticate, que abre a câmera e tenta reconhecer o rosto do usuário. Este método captura as características faciais do usuário e as compara com os dados armazenados.
- Tratar Sucesso e Erro:
- Em caso de sucesso: Registramos os dados do usuário no console, que podem ser usados para conceder acesso a áreas restritas do aplicativo ou personalizar a experiência do usuário.
- Em caso de falha: Capturamos o erro e exibimos uma mensagem de erro para o usuário. Isso garante que os usuários sejam informados sobre o problema, seja com a câmera, um rosto não reconhecido ou outro erro.
Ao incorporar essas etapas, garantimos que o sistema de login por reconhecimento facial seja robusto e amigável ao usuário. Além disso, o mecanismo de tratamento de erros melhora a experiência do usuário ao fornecer feedback claro em caso de problemas, orientando-os sobre como resolvê-los. Este método pode ser ainda mais estendido para incluir o registro de tentativas de autenticação para auditorias de segurança, integração com outros sistemas biométricos para segurança aprimorada e personalização das mensagens de erro para fornecer orientações mais específicas aos usuários.
Código de Exemplo:
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
}
Melhorando a Experiência do Usuário

Para proporcionar uma melhor experiência ao usuário, vamos adicionar um indicador de carregamento enquanto a autenticação facial está em andamento.
Atualize o componente Login.vue da seguinte forma:
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO" :disabled="loading">Login</button>
<p v-if="error">{{ error }}</p>
<p v-if="loading">Authenticating…</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
loading: false,
};
},
methods: {
initFaceIO() {
this.error = null;
this.loading = true;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
Neste componente atualizado, rastreamos o estado de carregamento e exibimos uma mensagem de carregamento enquanto a autenticação está em andamento.
Testando e Depurando

アプリを展開する前に、顔認識ログインが期待どおりに機能することを確認するために徹底的にテストすることが重要です。これには、シームレスなユーザー エクスペリエンスを確保するために、さまざまな照明条件やユーザーの顔のさまざまな角度などのエッジ ケースをチェックすることが含まれます。包括的なテストは、潜在的な問題を特定して修正するのに役立ち、アプリケーションの堅牢性と信頼性を確保します。
テスト手順
- 初期構成: FACEIO SDK がロードされた状態で開発環境が正しく構成されていることを確認してください。 SDK がエラーなしで初期化され、カメラが期待どおりに動作することを確認します。
- 認証のシミュレーション: さまざまな環境や照明条件で認証プロセスをテストします。これには、システムがさまざまな状況でユーザーを確実に認識できることを確認するための、低照度、高照度、さまざまな顔の角度でのテストが含まれます。
- エラー処理: さまざまな障害シナリオに対してエラー メッセージが適切に表示されるかどうかを確認します。これには、カメラのアクセス拒否、認識されない顔、ネットワーク エラーなどの問題のチェックが含まれます。適切なエラー処理により、ユーザーは明確で役立つフィードバックを確実に受け取ることができます。
- ユーザー エクスペリエンス: 読み込みインジケーターとエラー メッセージがユーザー エクスペリエンスを向上させるようにします。認証プロセス中にアプリがどのように応答するかをテストし、インジケーターやメッセージを通じてユーザーにステータスが通知されていることを確認します。
テストケースの例
- テスト シナリオ: ユーザーが不十分な照明でログインしようとしました。
- 期待される結果: システムはユーザーに照明条件を改善するか、適切なエラー メッセージを表示するように要求します。これにより、ユーザーは認証が失敗した理由と問題の解決方法を知ることができます。
デバッグのヒント
- コンソール ログ: コンソール ログを使用して、データ フローを追跡し、問題を特定します。認証プロセスの重要なポイントを記録すると、どこで問題が発生しているかを特定するのに役立ちます。
- ネットワーク リクエスト: ネットワーク リクエストを監視して、FACEIO API が正しく呼び出されているかどうかを確認します。リクエストが期待どおりに送受信されていることを確認し、レスポンスにエラーや異常がないかどうかを確認します。
- ブラウザの互換性: 互換性を確認するために、さまざまなブラウザでアプリケーションをテストします。ブラウザーが異なれば、カメラやその他の API へのアクセスの処理方法も異なる場合があるため、アプリがすべての主要なブラウザーで正しく動作することを確認することが重要です。
これらのテストとデバッグの手順に従うことで、顔認識ログイン システムが信頼性が高く、優れたユーザー エクスペリエンスを提供していることを確認できます。導入前に問題を特定して解決すると、時間を節約し、潜在的なユーザーの不満を防ぐことができます。
結論

おめでとうございます! Vue.js と FACEIO による顔認識を使用した Web ログイン システムの構築に成功しました。この安全でユーザーフレンドリーな認証方法により、Web アプリケーションのセキュリティが大幅に向上します。顔認識を統合することで、ユーザーに最新の便利なログイン方法を提供し、従来のパスワードへの依存を減らし、全体的なユーザー エクスペリエンスを向上させます。
ユーザー登録、パスワード回復、多要素認証などの機能を追加して、このプロジェクトを自由に拡張してください。これらの追加機能を実装すると、アプリのセキュリティがさらに強化され、ユーザーにアカウントにアクセスするためのより多くのオプションが提供されます。顔認識テクノロジーの力によって可能性は無限にあり、新しいユースケースを模索し、他の高度なセキュリティ対策を統合することで、アプリの革新と改善を続けることができます。
ビジュアル
プロジェクトを視覚化し、実装をより明確に理解できるように、キャプチャできるビジュアルの例をいくつか示します。
- Configuração do Projeto: Captura de tela do terminal após criar o projeto Vue.
- Página de Login: Captura de tela da página de login com o botão de Login.
- Autenticação em Andamento: GIF mostrando o indicador de carregamento enquanto a autenticação está em andamento.
- Login Bem-Sucedido: Captura de tela do log do console com os dados do usuário após uma autenticação bem-sucedida.
Capturando Capturas de Tela
Aqui está um exemplo de como capturar esses visuais usando uma ferramenta como o Puppeteer:
Instale o Puppeteer:
npm install puppeteer
Exemplo de Script para Capturar uma Tela:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://localhost:8080');
await page.screenshot({ path: 'login-page.png' });
await browser.close();
})();
Este script instala o Puppeteer, uma ferramenta de navegador sem cabeça, e o utiliza para capturar uma tela da sua página de login.
Ao seguir este guia abrangente, você pode criar um sistema de login por reconhecimento facial seguro e eficiente para sua aplicação web usando Vue.js e FACEIO. Se você é um desenvolvedor buscando melhorar a segurança do seu aplicativo ou um entusiasta explorando novas tecnologias, este projeto oferece uma base sólida para começar. Feliz codificação!
Referências
- Documentação do FACEIO: A documentação oficial do FACEIO fornece informações abrangentes sobre como integrar e utilizar sua API de reconhecimento facial. Inclui guias detalhados, referência de API e exemplos para ajudá-lo a implementar o reconhecimento facial em seus projetos de forma eficaz.
- Guia Oficial do Vue.js: O guia oficial do Vue.js é um recurso valioso para entender os conceitos principais do framework, componentes e melhores práticas. Oferece tutoriais, explicações e exemplos para ajudá-lo a construir e gerenciar aplicativos Vue.js de forma eficaz.
- Documentação do Puppeteer: O Puppeteer é uma biblioteca Node.js que fornece uma API de alto nível para controlar o Chrome ou Chromium sem cabeça. A documentação oficial inclui detalhes sobre como usar o Puppeteer para scraping web, automação e captura de telas, o que pode ser útil para capturar visuais do seu aplicativo.
Ao utilizar esses recursos, você pode expandir seu conhecimento e aprimorar ainda mais seu sistema de login por reconhecimento facial. Se você está buscando aprofundar seu conhecimento sobre Vue.js, explorar recursos avançados do FACEIO ou utilizar o Puppeteer para capturar visuais do aplicativo, essas referências o apoiarão na realização dos seus objetivos de projeto.
以上がVue.js で顔認識を使用した安全な Web ログイン システムの構築: ステップバイステップ ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




