
Web アプリケーションを作成するとき、好みのフォントを含めることは、おまけに付け加えるようなものです。フォントはテキストを強化し、Web サイトをより魅力的にし、より良いユーザー エクスペリエンスを提供します。デザイナーや開発者はフォントによって好き嫌いが異なるため、デフォルトのフォントを使用すると創造性が制限される可能性があります。カスタム フォントを追加すると、開発者はアプリケーションに外部フォントを自由に追加できるようになります。
このチュートリアルでは、Tailwind CSS の基本的な知識があることを強くお勧めします。
読者は Tailwind CSS と、Tailwind をアプリケーションに統合する方法に精通していると思います。 Tailwind を初めて使用する場合は、公式ドキュメントでインストール方法を確認してください。
カスタム フォントは、デフォルトでは使用できないフォントです。カスタム フォントはシステムに存在しないため、必要なときにすぐに利用できません。これらには、購入したフォント、オンラインで入手したフォント、自分で作成したフォント、または会社で使用する特別なブランドのフォントが含まれます。カスタム フォントの一般的な例は、Google フォントです。
Tailwind をプロジェクトにインストールすると、tailwind.config という名前のファイルが追加されます。 tailwind.config ファイル内には、カスタム フォント、色、グリッド レイアウト テンプレート、フォント サイズなどを追加します。カスタム フォントを追加するには、extend オブジェクトの間にカスタム プロパティを配置します。 tailwind.config ファイルがどのように見えるかを以下に示します:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
カスタム フォントを追加するには、Google Fonts を使用します。 Google フォント Web サイトにアクセスし、「スタイルの選択」をクリックして、好みのフォントを選択します。このチュートリアルでは、このルービック フォントを使用します。以下の Google フォント Web サイトの図を参照してください。丸で囲まれた数字はガイドとして示されています。

HTML ファイルに Google リンクを添付するには、次の手順を実行します。
Google からリンクをコピーします。
index.html ファイルに移動します。
head タグを見つけて、その中に Google Fonts からのリンクを貼り付けます。
<!-- index.html file -->
<!DOCTYPE html>
<html lang="en">
<!-- the heade tag -->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-
react-app" />
<!-- google link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Abril+Fatface&family=Mulish:wght@200;300;400;500;600;700;800;900;1 000&family=Rubik:wght@400;500&display=swap" rel="stylesheet">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
index.html ファイル内にルービック フォントを貼り付けると、プロジェクトでルービック フォントが使用できるようになりますが、まだ使用できません。
extend オブジェクト内に fontFamily を追加します。
フォント ファミリー内で、フォントに名前を付けます。この場合、名前はrubです。任意の名前を付けることができます。括弧を開き、フォント名 (「Rubik」) とバックアップ フォントを追加します。
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind はルービック フォントを認識しますが、使用したことはありません。フォントを使用するファイルまたはコンポーネントに移動し、その class=''/className='' 属性にルービック フォントを追加します。プロジェクトにカスタム フォントを適用するには、Rubik ではなく Rub を使用します。以下の例を参照してください:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default Font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-rub'>Custom Font(Rubik Font)</h1>
<p className='font-rub'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
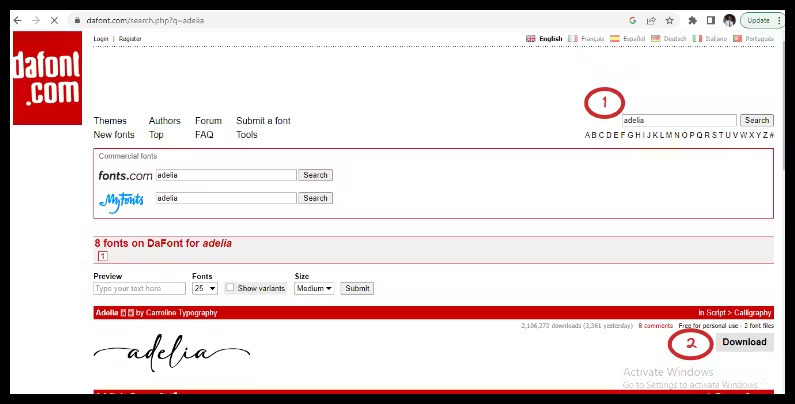
ローカルにダウンロードしたフォントを使用するには、ランダムな Web サイトを選択します。お好みの Web サイトを試してみてください。 dafont の Web サイトにアクセスし、検索バーでフォントを検索し、ローカル コンピューターにダウンロードします。以下の dafont Web サイトの図を参照してください。丸で囲まれた数字はガイドとして示されています。

zip ファイルを解凍し (解凍には WinRAR を使用します)、解凍したファイルをコピーして、プロジェクト内のフォルダーに貼り付けます。以下の例を参照してください:

次のステップは、/index.css ファイルに移動し、@font-face を挿入してカスタム フォントをプロジェクトに取り込むことです。フォント ファミリーには ADELIA を使用し、フォントが利用可能な場所を指定するには src: を使用します。
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Rubik フォントを統合するには、tailwind.config ファイルに移動し、次の手順を実行します。
カスタム ユーティリティ クラス名を追加します。
ブラケットを開きます
バックアップ フォントとして「ADELIA」と「筆記体」を挿入します。
これが例です:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
プロジェクトでフォントを使用できるようになりました:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-adelia'>Custom Font(Rubik Font)</h1>
<p className='font-adelia'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
カスタム フォントは任意のコンポーネントまたはファイルで使用できます。特定のファイルやコンポーネントに対する制限はありません。プロジェクト全体の複数のコンポーネントまたはファイルで使用できます。また、複数のカスタム フォントを構成ファイルに追加することもできます。この記事がお役に立てば幸いです。他の人が学べるように、「いいね!」、コメント、共有してください。グラシアス。
以上がTailwind にカスタム フォントを追加する方法 - Web およびローカルにダウンロードしたフォントの場合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。