
著者の注: この記事で説明されているテクノロジーとプロセスは実験的なものであり、少数のブラウザでのみ動作します。この記事の執筆時点では、Contact Picker API は Android Chrome (バージョン 80 以降) と iOS Safari (バージョン 14.5 以降、ただしフラグの背後でのみ) でのみサポートされていました。機能を確認したい場合は、私の Web サイトで実行中のデモを確認してください。
携帯電話やタブレットで連絡先リストからエントリを読み取ることは、従来、ネイティブ アプリに限定されていました。しかし、Contact Picker API を使用すると、JavaScript を使用してそれを行うことができます。
この機能は、電話番号や VoIP などの連絡先情報を必要とするアプリ、既知の人を見つけたいソーシャル ネットワーク、またはデータを表示するためにアプリケーションを切り替えることなくフォーム情報を入力する必要があるアプリで興味深い場合があります。
API とデバイスによって、使用できるプロパティが制限されます。開発者が選択できる標準的なものは 5 つあります:
連絡先には複数の電話、電子メール、または複数のアドレスが含まれる可能性があるため、ここでの複数形は重要です。返されるデータは、たとえ単一の値であっても、一貫性を保つために常に配列内にあります。詳細については後ほど説明します。
携帯電話に保存されている連絡先情報には、慎重に扱わなければならない機密情報が含まれている可能性があります。そのため、プライバシーとセキュリティについて考慮する必要があります:
連絡先選択 API を使用する Web サイトを初めて使用すると、次のようなメッセージが表示される場合があります:

ユーザーが「許可」をタップするまで、携帯電話には毎回このポップアップが表示されます。それが行われるまで、Contact Picker API は実行されません。それは良いことです。ユーザーが適切な権限を付与していることを確認したいと考えています。それが一度限りのものであることも良いことです。ページが Contact Picker API コードを実行するたびに承認を与えるのは面倒です。
Contact Picker API は 2 つのメソッドのみを定義します:
どちらのメソッドも Promise を返しますが、それらがトリガーするアクションがアプリの通常のフローをブロックすることを考慮すると、それらを処理するときは async / await を使用する必要があります。
getProperties() を無視して、すべてのプロパティを直接リクエストしたくなるかもしれません。ただし、これを行う場合は注意してください。おそらく機能しますが、指定されたプロパティのいずれかが使用できない場合、select() メソッドは例外をスローします。
Contact Picker API のデモが実行中です (ここでオンラインで実行するか、このビデオをご覧ください)。 API がサポートされている場合は、連絡先の電話番号、名前、電子メールを読み取って表示するボタンが表示されます。
まず、ボタンが必要です。プライバシーとセキュリティのセクションで前述したように、API を呼び出す前にユーザーのアクションが必要であるため、ユーザーの操作なしでは何もトリガーできません。
<button onclick="getContactData()">Show contact data</button>
メインコードは getContactData() 関数内にあります。その前に、Contact Picker API が利用できない場合にボタンを表示する意味は何でしょうか?ボタンが利用できない場合は非表示にしましょう。あるいは、デフォルトでボタンを非表示にし (hidden 属性を追加)、API が利用可能な場合にのみボタンを表示しましょう。
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
ボタンのロジックが整ったので、getContactData() に焦点を当てましょう。以下は関数のコメント付きバージョンです:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " + JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
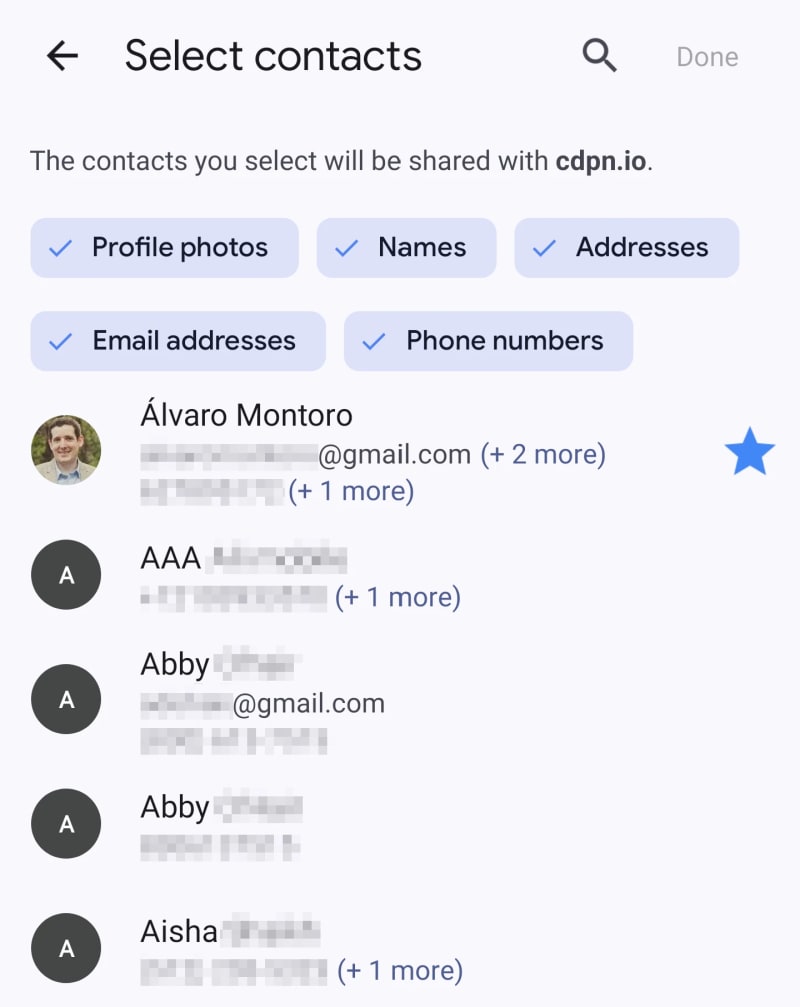
Once the button triggers this function, and if the browser has permissions (see screenshot in the previous section), the contact modal will show up, indicating essential information: the URL reading the data, what data it will return, and the list of contacts to pick from.

After closing the modal, the contacts variable will store the data in JSON as an array with an object containing the information requested (it may be empty if it is not available in the contact card).
For example, this is the result after selecting myself as a contact (fake data):
[
{
"address": [],
"email": [ "alvarosemail@gmail.com" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
If the data includes an icon, it will be a blob with the image. If the data includes an address, it will be a more complex object with street, city, country, ZIP code, etc. You can check the returned values in the specification.
But why an array if we only selected one contact? Because there's an option to choose more than one contact!
It is possible to select more than one contact. If we want to do that, we need to pass a second parameter to the navigator.contacts.select() method indicating this option.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
The result is an array of contacts, so the rest of the code could remain the same for this example.
The code above can be intimidating, mainly because of all the comments I added. Here's a lightly commented version of the code above. As you may notice, it is pretty simple:
async function getContactData() {
if ("contacts" in navigator) {
const props = await navigator.contacts.getProperties();
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
if (contacts.length) {
// code managing the selected data
} else {
// code when nothing was selected
}
} catch (ex) {
// code if there was an error
}
}
}
You can check out a running demo on my website. Don't worry, I don't do any with the contact information beyond writing it on the screen. But review the code before if you don't trust me.
Contact information is PII (Personally Identifiable Information), and we must treat it with all the care and security that sensitive data requires.
Apart from possible legal requirements that I am not going to go through (because I don't know them, and they change from country to country), here are some basic guidelines when dealing with sensitive data:
Suppose a web app tries to read addresses, names, or emails while selecting a phone number. If that happened to me, I would automatically reject the permission and leave the website.
So, explore JavaScript and the Contact Picker API, but always remember that there's a person behind the screen and that the data they share could be risky if it falls into the wrong hands. Don't be reckless.
If you enjoyed this article about JavaScript and like to test Web APIs and different things with JS, check out this other article:
Develop a Rock Band game with HTML and JavaScript
以上がJavaScript を使用して電話連絡先を読み取るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。