開発者向けのベスト財務ダッシュボード テンプレート 4
財務ダッシュボードは、企業や開発者が財務データを効果的に管理および視覚化するために不可欠なツールです。適切な管理ダッシュボード テンプレートを使用すると、時間を節約し、ユーザー エクスペリエンスを向上させ、すぐに使える強力な機能を提供できます。ここでは、2024 年に利用可能な7 つの最高の財務ダッシュボード テンプレートのリストをまとめました。説明、主な機能、デモへのリンクも含まれています。
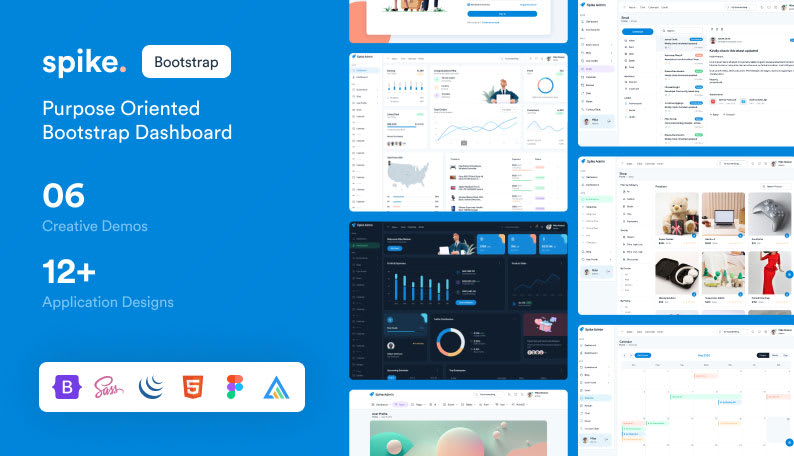
1. Spike Bootstrap 管理者ダッシュボード
WrapPixel のSpike Bootstrap Admin Dashboard は、金融およびビジネス アプリケーション向けに特別に設計された最新の機能豊富なテンプレートです。このテンプレートはブートストラップを使用して構築されており、すべてのデバイス間での応答性と互換性が保証されています。すっきりしたデザインと豊富な事前構築コンポーネントのセットを備えた Spike を使用すると、包括的な財務ダッシュボードを簡単に作成できます。
主な機能:
- レスポンシブ デザイン: デバイス間で一貫したエクスペリエンスを保証します。
- 複数のレイアウト オプション: デザインに柔軟性をもたらします。
- 事前に構築されたページ: 財務ダッシュボード、レポートなどが含まれます。
- カスタマイズ可能なウィジェット: 特定の財務ニーズに簡単に適応できます。
テンプレートを表示 | ライブデモ

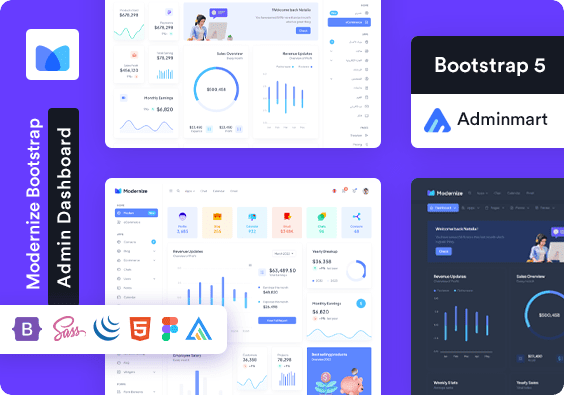
2. Bootstrap 5 管理テンプレートを最新化する
AdminMart のModernize Bootstrap 5 Admin Template は、財務ダッシュボードに最適な洗練されたミニマルなテンプレートです。 Bootstrap 5 に基づいて構築されたこのテンプレートは、ユーザー エクスペリエンスに重点を置いた最新のデザイン要素を提供します。完全に応答性が高くカスタマイズ可能なため、詳細なレポートとデータの視覚化が必要な金融アプリケーションに最適です。
主な機能:
- Bootstrap 5 フレームワーク: 高度な機能を備えた最新の Bootstrap バージョン。
- ダーク モードとライト モード: さまざまな好みに合わせてテーマの柔軟性を提供します。
- 広範な UI コンポーネント: 財務チャート、グラフなどが含まれます。
- 完全にカスタマイズ可能: レイアウト、コンポーネント、色を簡単に変更できます。
テンプレートを表示 | ライブデモ

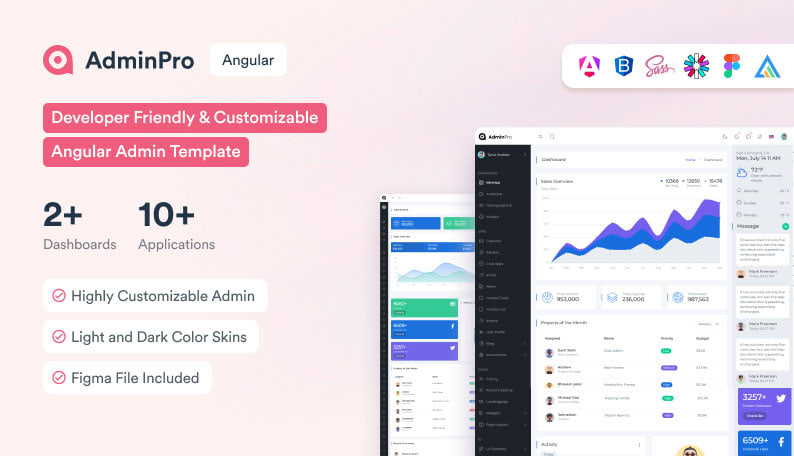
3. AdminPro Angular 18 管理者
WrapPixel のAdminPro Angular 18 Admin は、高性能財務ダッシュボード用に設計された強力な Angular ベースのテンプレートです。このテンプレートは、速度と効率を重視して複雑な金融アプリケーションを構築しようとしている開発者に最適です。このテンプレートには、財務データの視覚化に合わせて調整された幅広いコンポーネントが含まれています。
主な機能:
- Angular 18 のサポート: 最適なパフォーマンスを実現するために、最新バージョンの Angular で構築されています。
- 動的コンポーネント: 財務ウィジェット、チャート、データ テーブルが含まれます。
- モジュラー アーキテクチャ: プロジェクトのニーズに基づいてモジュールを簡単に追加または削除します。
- 詳細なドキュメント: 簡単にカスタマイズできる包括的なガイド。
テンプレートを表示 | ライブデモ

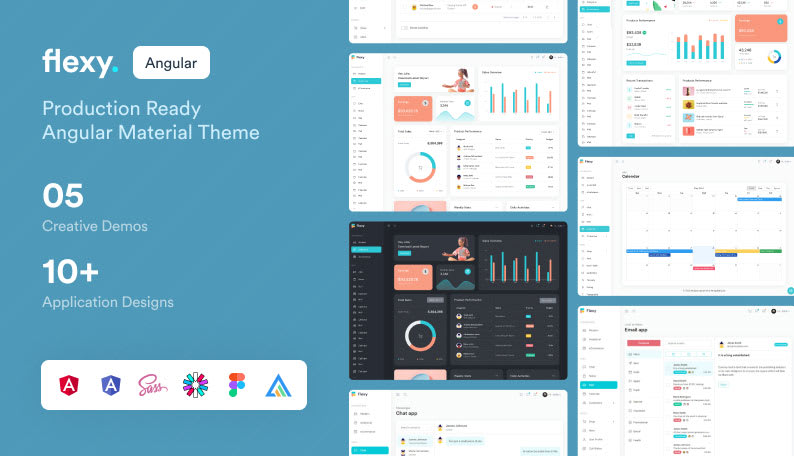
4. 柔軟なマテリアル角度テンプレート
WrapPixel のFlexy マテリアル Angular テンプレート は、マテリアル デザインのシンプルさと Angular の堅牢性を組み合わせて、ユーザー フレンドリーな財務ダッシュボード エクスペリエンスを提供します。このテンプレートには、最新の財務アプリケーションの作成に最適なさまざまな財務チャート、グラフ、ウィジェットが装備されています。
主な機能:
- マテリアル デザイン: クリーンで直感的な UI デザイン。
- Angular ベース: 高いパフォーマンスと応答性を保証します。
- 事前構築された財務ページ: ダッシュボード、分析、レポートが含まれます。
- 高度なカスタマイズ性: レイアウト、コンポーネント、色を簡単に調整できます。
テンプレートを表示 | ライブデモ

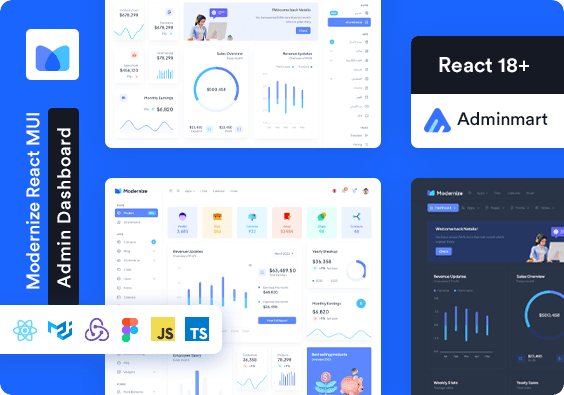
5. 最新化された React MUI ダッシュボード テーマ
AdminMart のModernize React MUI ダッシュボード テーマ は、React と MUI (マテリアル UI) で構築された、応答性が高く、完全にカスタマイズ可能なテンプレートです。パフォーマンスと使いやすさに重点を置き、最新の金融アプリケーションに対応できるように設計されています。このテンプレートは、幅広い財務ウィジェットとコンポーネントを提供するため、複雑な財務ダッシュボードに最適です。
主な機能:
- React および MUI ベース: 最新のテクノロジーを活用して最適なパフォーマンスを実現します。
- カスタマイズ可能なコンポーネント: ウィジェットとコンポーネントを特定のニーズに合わせて調整します。
- モダンなデザイン: 洗練されたプロフェッショナルな外観。
- 詳細なドキュメント: 簡単なセットアップとカスタマイズのガイド。
テンプレートを表示 | ライブデモ

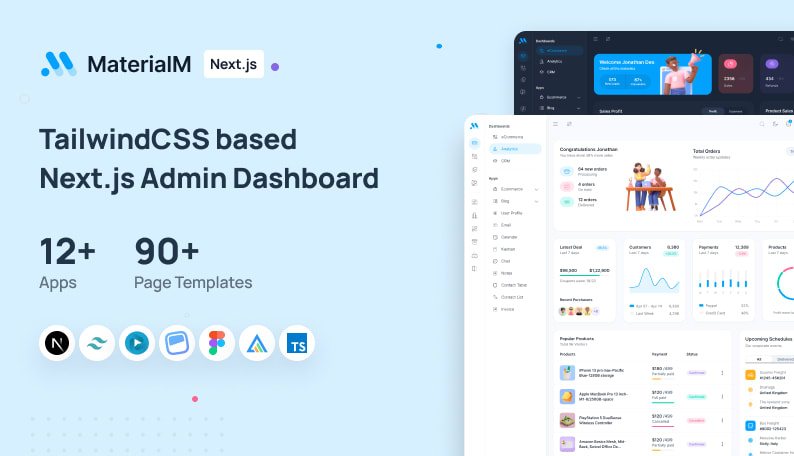
6. MaterialM Next.js Tailwind 管理者ダッシュボード テンプレート
WrapPixel のMaterialM Next.js Tailwind Admin Dashboard Template は、Next.js と Tailwind CSS の強力な組み合わせであり、高度にカスタマイズ可能でパフォーマンスが最適化された財務ダッシュボードのテンプレートを提供します。このテンプレートは、クリーンでモダンなインターフェイスを備えた次世代の金融アプリケーションの構築を検討している開発者に最適です。
主な機能:
- Next.js と Tailwind CSS: Next.js のパワーと Tailwind の柔軟性を組み合わせます。
- ヘッドレス UI コンポーネント: 幅広い金融ウィジェットとチャートが含まれています。
- レスポンシブ デザイン: デバイス間でシームレスなエクスペリエンスを保証します。
- 簡単なカスタマイズ: 最小限の労力でレイアウト、色、コンポーネントを調整します。
テンプレートを表示 | ライブデモ

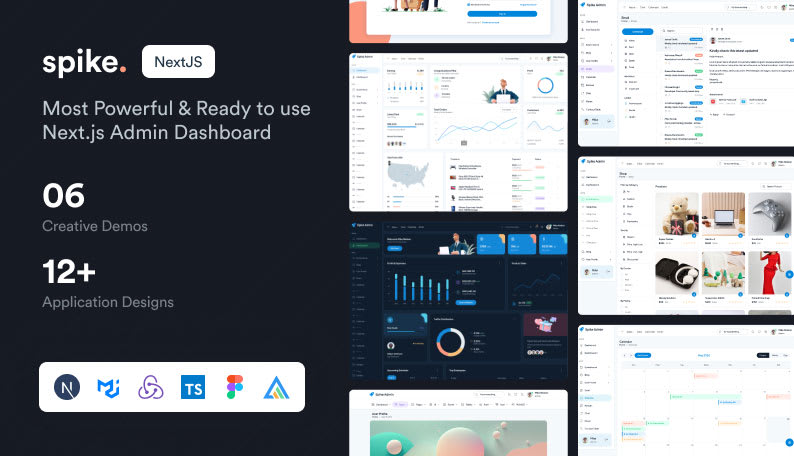
7. Spike NextJs 管理者テンプレート
WrapPixel のSpike NextJs Admin Template は、財務ダッシュボードの構築に Next.js を好むユーザー向けに設計されています。このテンプレートは、さまざまな財務コンポーネントとウィジェットを提供し、開発者が詳細で応答性の高い財務アプリケーションを簡単に作成できるようにします。
主な機能:
- Next.js フレームワーク: 高速でスケーラブルなアプリケーションのために Next.js で構築されています。
- 財務ウィジェットとチャート: 財務データを視覚化するための事前構築されたコンポーネントが含まれています。
- レスポンシブ レイアウト: すべてのデバイス間での互換性を確保します。
- カスタマイズ可能なデザイン: ニーズに合わせてレイアウトとコンポーネントを簡単に変更できます。
テンプレートを表示 | ライブデモ

結論
適切な財務ダッシュボード テンプレートの選択は、プロジェクトの成功に大きく影響します。 Bootstrap、Angular、React、Next.js のいずれを好む場合でも、これらのテンプレートは、幅広い金融アプリケーションに対応する強力な機能と最新のデザインを提供します。これらのオプションを検討し、財務データの管理と視覚化を合理化するのに最適なテンプレートを見つけてください。
これらのテンプレートは機能が豊富であるだけでなく、直感的で応答性の高い財務ダッシュボードを作成するための強固な基盤も提供します。これらのテンプレートのいずれかを今すぐ始めて、財務プロジェクトを次のレベルに引き上げてください!
以上が開発者向けのベスト財務ダッシュボード テンプレート 4の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:





