CSS の学習: Web ページのスタイル設定の最初のステップ
月曜日から今日までの間に、Web ページに組み込まれるスタイル言語である CSS をさらに深く掘り下げることで、大きな一歩を踏み出しました。 ?
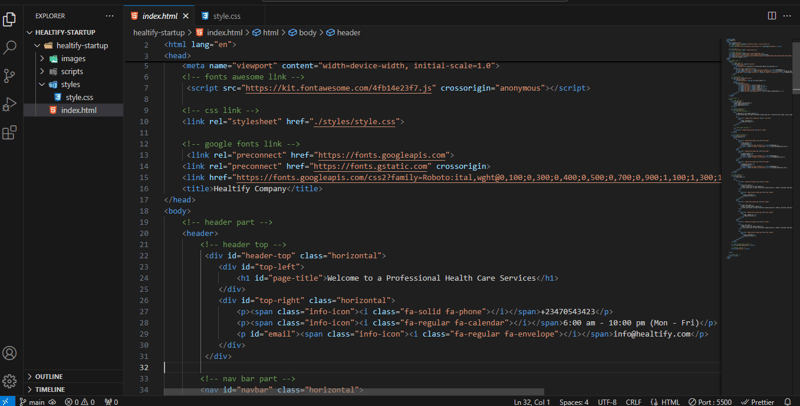
セレクター、コード ブロック、宣言、およびそれらの値などの基本事項を学ぶことから始めました。数行のコードで、プレーンな HTML が視覚的に魅力的なものにどのように変換されるのかを見るのは、とても興味深いことでした。 CSS では、スタイル設定は 3 つの方法で実現できます。インライン スタイル (開始タグに style 属性を追加する)、内部スタイル (head セクションに style 要素を追加する)、そして最後に外部スタイル (.css ファイルを作成する) です。そしてそれを .html ファイルにリンクします)。ここでベストプラクティスとして、外部スタイルを使用します。?
外部スタイルシートを HTML にリンクすることで、複数のページに一貫したスタイルを適用することができました。さまざまな色、フォント タイプ、境界線、マージン、パディングを試し、疑似クラスに色を適用することもできました。
ID とクラスを使用して、ページ上のさまざまなコンテナをターゲットにする方法も検討しました。一意の要素に ID を割り当て、同様の要素のグループにクラスを割り当てることで、セクションを正確にスタイル設定することができました。この方法により、ページの各部分が思い描いた通りのスタイルで、すっきりと整理されたレイアウトを作成することができました。
私は前進し続け、より多くを学び、自分の進歩を皆さんと共有し、成長していくことに興奮しています。私の目標は、毎日少なくとも 1% 向上することです (右は小さいです。私は知っています)。旅はまだ始まったばかりです。作成すべきことはまだたくさんあります!
Code初心者 #CSS #Web開発 #TechJourney #コーディングライフ #コードを学ぶ




以上がCSS の学習: Web ページのスタイル設定の最初のステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
ドキュメントヘッドはウェブサイトの中で最も魅力的な部分ではないかもしれませんが、それに入るものは間違いなくあなたのウェブサイトの成功にとってそれと同じくらい重要です
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています





