
TL;DR: 大規模なデータセットでスムーズなパフォーマンスを確保するための仮想スクロール、データ処理、メモリ プロファイリングに関するヒントなど、Syncfusion JavaScript ピボット テーブルでメモリ管理を最適化するためのベスト プラクティスを学びます。
Web アプリケーションの最適化、特に大規模なデータセットや複雑なデータの視覚化を処理する場合、メモリ管理は非常に重要です。
Syncfusion JavaScript ピボット テーブルは、データを分析および表示するための強力なツールです。ただし、効率的に実行するには、効果的なメモリ管理戦略が必要です。
このブログでは、JavaScript ピボット テーブルでのメモリ使用量を最適化し、よりスムーズなパフォーマンスと優れたユーザー エクスペリエンスを実現するためのベスト プラクティスとヒントを取り上げます。
大規模なデータセットを操作する場合、ピボット テーブルは大量のメモリを消費し、レンダリング時間の遅さ、インタラクションの遅れ、ブラウザのクラッシュの可能性などのパフォーマンスの問題を引き起こす可能性があります。主な課題は次のとおりです。
クライアント エンジン モードとサーバー エンジン モードを介して JSON データを JavaScript ピボット テーブルにバインドすることにより、Chrome ブラウザでテスト結果を取得しました。次の表は、100K および 100 万の一意のデータセット数を Syncfusion JavaScript ピボット テーブルにバインドするために消費されるブラウザー メモリを示しています。
|
Unique dataset count |
Rendering mode |
Memory consumption (In MB) |
|
100K |
Client |
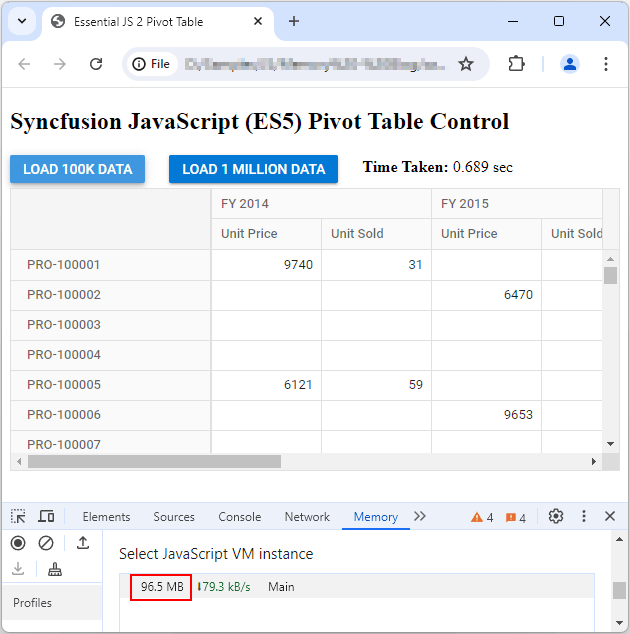
96.5 |
|
Server |
19.5 |
|
|
1 million |
Client |
792 |
|
Server |
20.4 |
次の画像は、クライアント側エンジンを使用した場合の Chrome ブラウザの 100K および 100 万のデータ ポイントのメモリ消費量を示しています。
100K データ:

100 万データ:

注: メモリ使用量は、ピボット レポートの構成と有効になっている機能によって異なる場合があります。
JavaScript ピボット テーブル コンポーネントのメモリ管理を最適化するためのベスト プラクティスをいくつか見てみましょう:
大きなデータのロードは、メモリ使用量が増加する主な原因の 1 つです。仮想スクロールまたはページングを実装すると、ピボット テーブルのすべての行と列をロードするのではなく、現在のビューポートのデータのみをロードし、残りのデータをオンデマンドでロードできるようになります。これにより、初期ロード時間とメモリ使用量が削減されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
JavaScript ピボット テーブル インスタンスが不要になったら、メモリを解放するために適切に破棄します。
次のコード例を参照してください。
1 2 3 4 5 6 |
|
可能な限りサーバー側エンジンでデータを前処理することで、リアルタイムの計算と集計の数を減らします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
効率的なレンダリング手法を使用して、ピボット テーブルのメモリ使用量を最小限に抑えます。これには、不必要な再レンダリングを回避し、ピボット テーブルの UI が変更された場合にのみ更新することが含まれます。必要に応じて、元々ピボット テーブルを更新するために使用されていたパブリック関数を使用します。それ以外の場合は、プロパティ バインディングを通じてピボット テーブルを更新します。
たとえば、dataSource プロパティと dataSourceSettings プロパティを使用して、行、列、値、フィルター軸などのデータまたはバインドされたフィールド設定を動的に変更できます。これにより、ピボット テーブルが更新されます。
次のコード例を参照してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
アプリのメモリ使用量を定期的にプロファイリングして、潜在的なリークを特定し、パフォーマンスを向上させます。メモリプロファイリングに推奨されるツールは次のとおりです:
Chrome DevTools: パフォーマンス タブと メモリ タブを使用して、メモリ使用率を監視し、リークを検出します。
Firefox 開発者ツール: Chrome DevTools と同様に、メモリ消費量に関する正確な洞察を提供します。
また、JavaScript Pivot Table GitHub デモのメモリ管理の最適化も参照してください。ここでは、クライアント側エンジンを使用してパフォーマンスとメモリの統計を収集します。
読んでいただきありがとうございます!このブログでは、Syncfusion JavaScript ピボット テーブルでメモリ管理を最適化する方法について説明しました。効率的なデータ処理、適切なインスタンスの破棄、および仮想化技術を組み合わせて適用することで、大規模なデータセットであってもピボット テーブルがシームレスに実行され、ユーザーにスムーズで応答性の高いエクスペリエンスを提供できます。
これらのベスト プラクティスを実装すると、メモリ使用率を効果的に管理できるようになり、パフォーマンスが向上し、全体的なユーザー エクスペリエンスが向上します。これらのヒントを試して、以下のコメントセクションにフィードバックを残してください!
すでに Syncfusion ユーザーである場合は、Essential Studio の最新バージョンが「ライセンスとダウンロード」ページから入手できます。新規ユーザーには、コンポーネントのすべての機能を試していただくための 30 日間の無料トライアルを提供しています。
さらにサポートが必要な場合は、サポート フォーラム、サポート ポータル、またはフィードバック ポータルからお問い合わせください。私たちはいつでもお手伝いいたします!
以上がJavaScript ピボット テーブルでのメモリ管理の最適化: ベスト プラクティスとヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。