
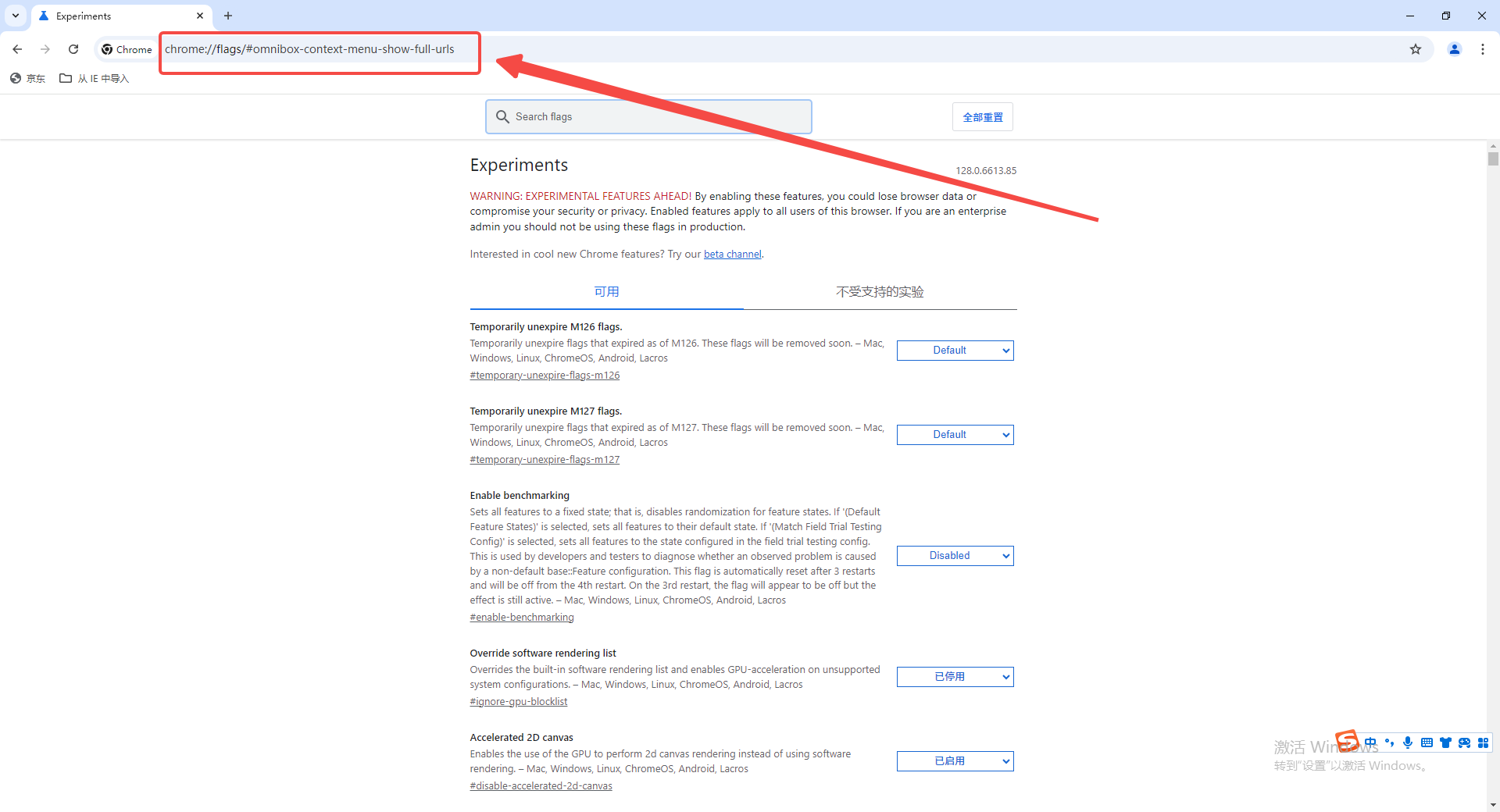
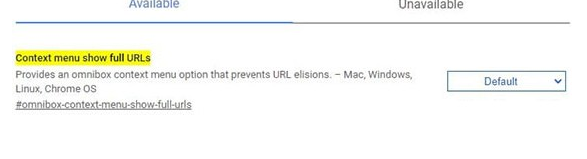
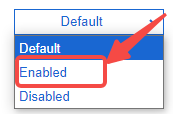
Google ChromeのアドレスバーにWebページのプレフィックスを表示するにはどうすればよいですか? Google Chrome のアドレス バーは、インターフェイス全体の中で最も重要な部分の 1 つであり、ユーザーは URL を入力してインターネット上の Web ページにアクセスできます。私たちはアドレスバーを通じて Web ページを閲覧したり管理したりできます。たとえば、URL プレフィックスを表示させることができます。設定方法がわからない場合は、以下の簡単な方法を参照してください。これらの機能を調整することで、Web ブラウジング エクスペリエンスを向上させることができます。





以上がGoogle ChromeのアドレスバーにWebページの接頭辞を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。