billboard.js リリース: 新しいエリア-ステップ-レンジ チャート!
新しい v3.13 リリースが本日リリースされました。このリリースには、4 つの新機能、2 つのバグ修正、ツールの改善が含まれています。
詳しいリリース情報については、リリース ノートをご覧ください:
https://github.com/naver/billboard.js/releases/tag/3.13.0
新着情報?
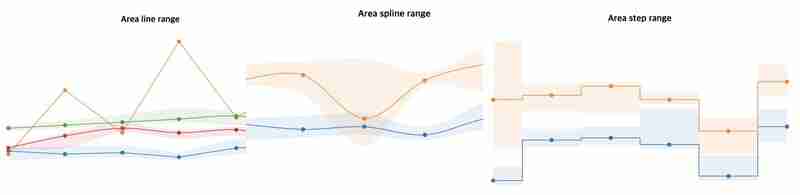
面積-ステップ範囲グラフ
範囲タイプは、ベースライン値から「範囲の値」を視覚化するのに役立ちます。このリリースから、バリエーションに新しい「ステップ」タイプが追加されます。

デモ: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
領域レンダリングの改善
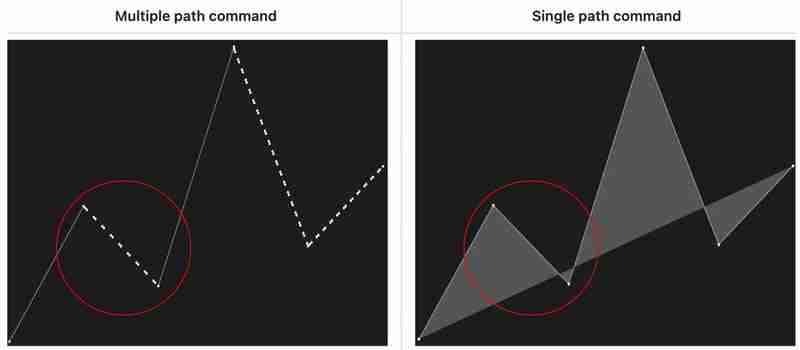
一部の範囲を破線でレンダリングするには、data.regions オプションを使用します。ただし、破線をレンダリングする方法は、複数のパス コマンドを組み合わせて破線として行う必要がありました。

上記のスクリーンショットの例では、破線を描画するには複数のパス コマンドが必要です。
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
このアプローチではいくつかのレンダリングの問題 (#1、#2) が発生したため、ネイティブな方法でこれを改善しようとしました。
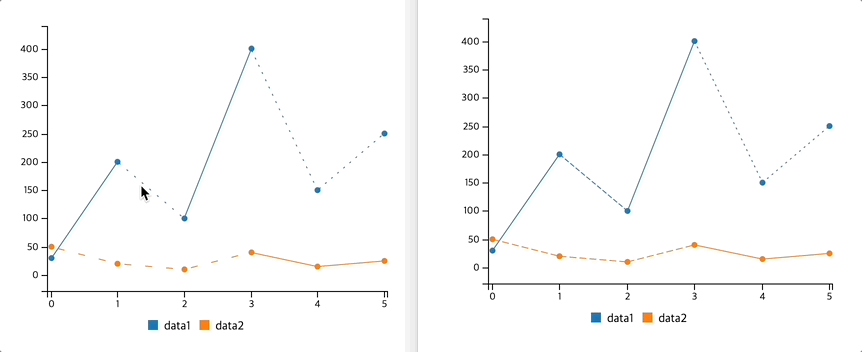
パス コマンドを使用して破線を描画する代わりに、ストローク-ダシャーレイ スタイル プロパティを使用してレンダリングするようにしました。

- 前: path コマンド/後: ストローク-dasharray
デモ: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
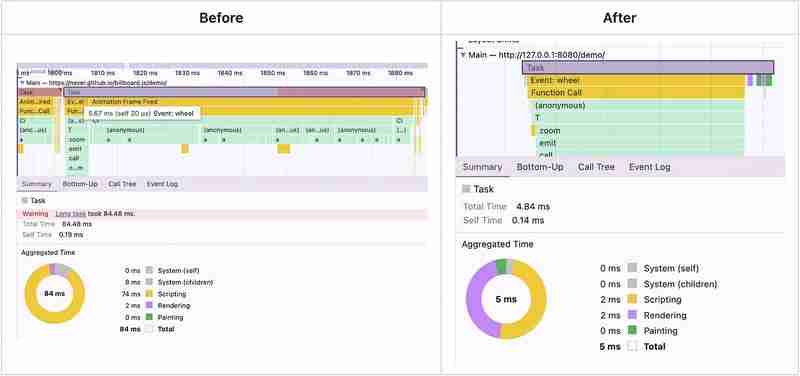
ズームインタラクションでは、アニメーション フレームのパフォーマンスが 84 ミリ秒から 5 ミリ秒 に向上しました!

3.12 に更新すると、コードを変更することなくメリットが得られます。
legend.format: 元のデータ ID を提供します
data.names オプションを指定すると、表示データ名が元の名前(id)とは異なるものになります。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
この場合、legend.format コールバックは、元の ID ではなく、data.names で置き換えられた値を受け取ります。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
このリリースからは、名前が置き換えられた元の「id」値が提供されます。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
デモ: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width コールバック
以前は、bar.width は絶対値または比率値で指定できました。絶対値はチャートの動的サイズ変更を反映できませんが、比率はいくつかの制限付きで反映できます。
比率の計算方法は以下の式に基づいています。
x Axis tick Interval * ratio
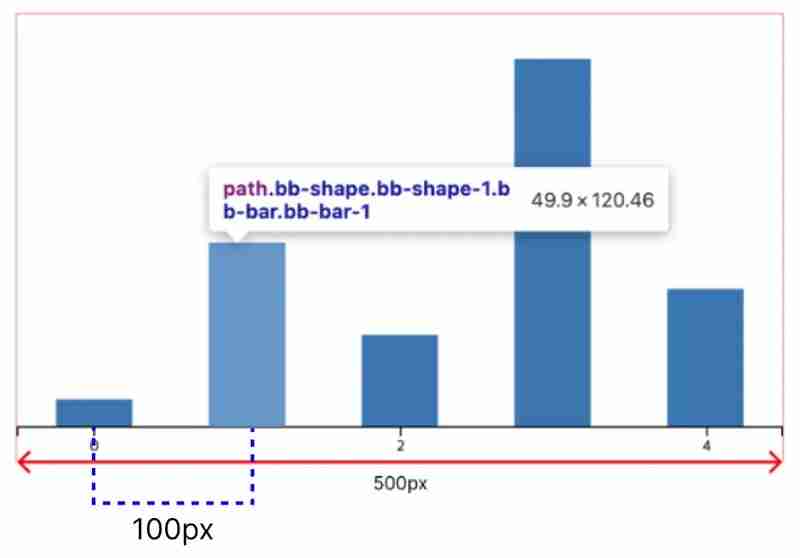
たとえば、チャートの幅が 500 ピクセルで、軸の目盛り数が 5 の場合、間隔はおよそ 100 ピクセルになります。

この場合、bar.ratio=0.5を指定すると以下の式となり、バーの幅は49.9pxとなります。
100(exact value is 99.8) * 0.5 = 49.9
バーの幅の値をより詳細に調整できるようにするために、bar.width オプションを強化して、便利なパラメーターを含むコールバック関数を受け入れられるようにします。
デモ: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
もう 1 つ、テスト フレームワークの更新
私たちはテスト フレームワークに Karma + Mocha を採用しました。billboard.js を安定させるために維持するのは素晴らしい経験でした。
残念ながら、Karma は非推奨を発表したため、ライブラリを安定させ、最新のエコシステムに従うために、他のいくつかの最新のテスト フレームワークを移行する必要がありました。
いくつかの調査の後、私たちは vitest に移動することにしました。このリリース内での移行に成功し、ローカル テストが最大 63% 改善されました!
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
詳細については、https://github.com/naver/billboard.js/pull/3866 をチェックしてください
終わりに
このリリースに関して私たちができることは以上です。引き続きご期待ください!
以上がbillboard.js リリース: 新しいエリア-ステップ-レンジ チャート!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




