
100 日間の Miva コーディング チャレンジの 4 日目です。 Web デザイン プロジェクトで行き詰まり、気分転換が必要だったので、3 日目のレポートをスキップしました。これが、今日私が JavaScript について詳しく掘り下げることにした理由です。
JavaScript
JavaScript は、システムや Web サイトの動作コンポーネントに似ています。 Web サイトにインタラクティブ性と応答性を追加し、Web デザインと開発において重要なコンポーネントとなります。

はじめに
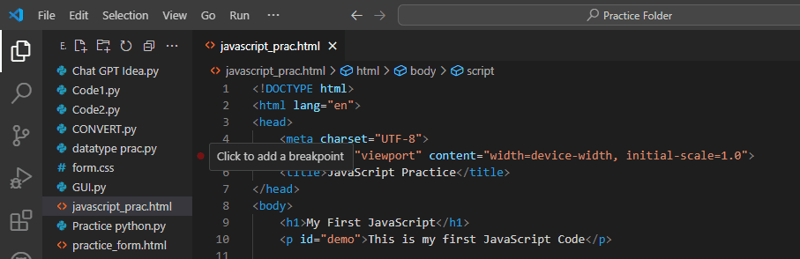
W3schools には非常にわかりやすいチュートリアルと演習があるため、学習のために W3schools を利用しました。次に、HTML ファイルを作成し、見出しタグと段落タグを含む基本的なテキストを作成しました。

JavaScript 変数
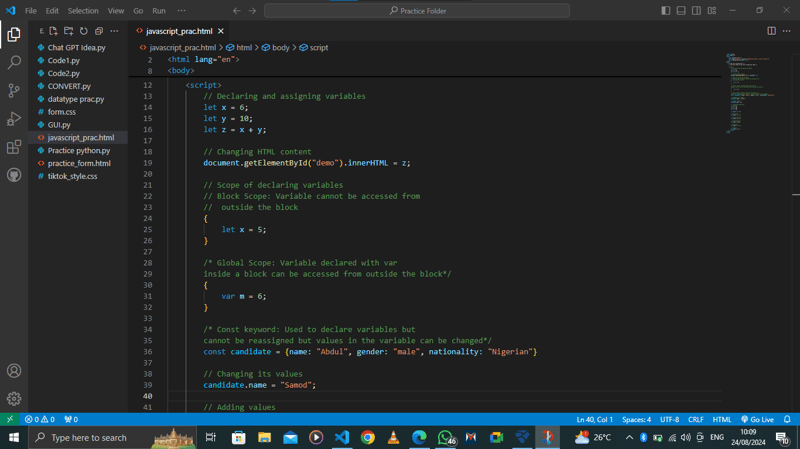
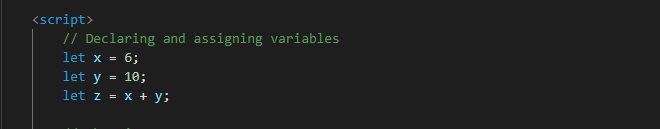
次に、HTML ファイル内に JavaScript を記述するための script タグを組み込みました。次に、_let _JavaScript キーワードを使用して、いくつかの変数を宣言し、それらに値を割り当てることから始めました。

次に、いくつかの JavaScript 関数を使用して、以前に作成した HTML コンテンツの内容を変更しました。また、var、let、、constなどのさまざまなキーワードを使用して変数を宣言するスコープを学び、練習しました。
配列の作成と変更
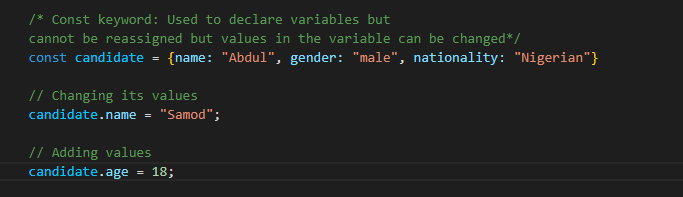
_const _ キーワードを使用し、中かっこで囲んださまざまなデータ型をキャプチャして、候補者の詳細用の単純な配列を作成しました。また、さまざまな関数を使用して、配列内のさまざまな変数の値を変更および追加しました。

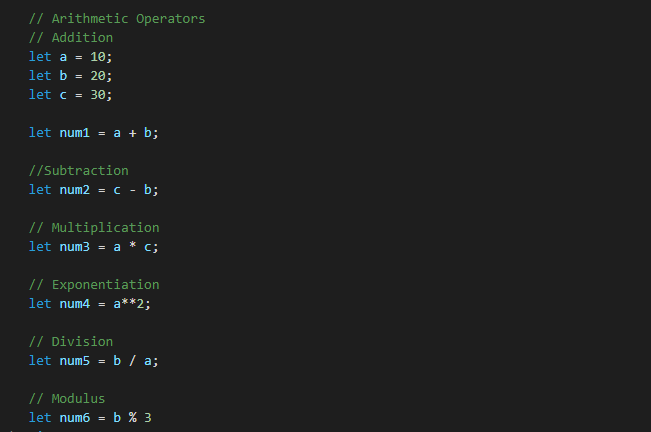
算術演算子
最後に、いくつかの JavaScript 演算子を使用して変数の値を割り当て、変更する練習をしました。私は基本的な数学演算のための算術演算子から始めました。演算子を含む JavaScript ステートメントは、式 として知られています。

4 日目はここまでです。5 日目ではさらに多くの種類の演算子を探索し、JavaScript についてさらに詳しく調べる予定です。コード ファイルは次のリンクから入手できます:
Miva/GitHub の 100 日間
以上がミバの日々: 4日目の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。