デイプロジェクト: 温度コンバータ
温度コンバータ


はじめに
温度コンバーターの作成は、Web 開発を練習するのに最適な初心者プロジェクトです。このプロジェクトは、HTML がコンテンツを構造化し、CSS がページをスタイルし、JavaScript がインタラクティブ性を追加する方法を理解するのに役立ちます。このガイドを終えると、摂氏、華氏、ケルビン間の温度を簡単に変換できるようになります。
ステップ 1: ページを構造化するための HTML
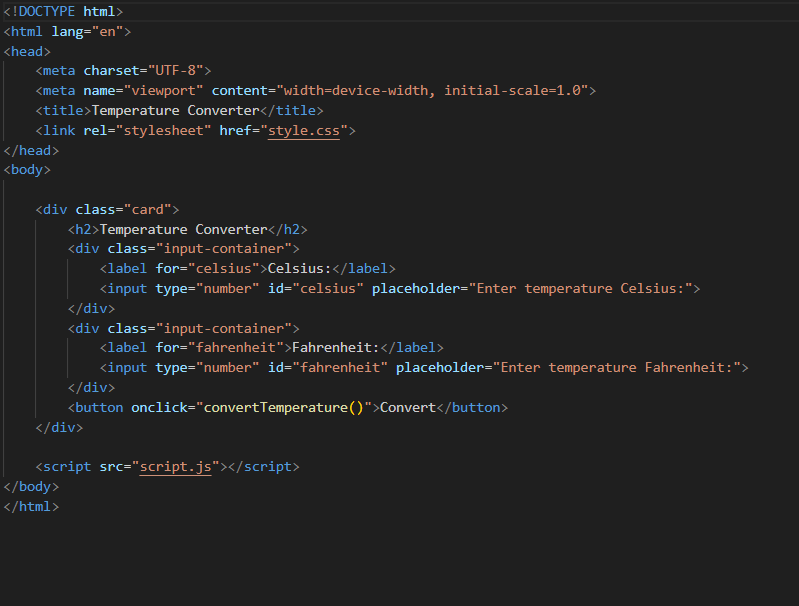
HTML (HyperText Markup Language) は、Web ページの基本構造とレイアウトを作成するために使用されます。 HTML はページの骨組みと考えてください。HTML は、ボタン、テキスト ボックス、ドロップダウン メニューなど、ページに表示される要素を決定します。
温度コンバーターでは、HTML は次の目的で使用されます。
- 入力フィールドの作成: ユーザーは、変換する温度値を入力できます。
- ドロップダウン メニューの作成: ユーザーは、変換元の単位と変換先の単位 (摂氏、華氏、ケルビンなど) を選択できます。
- ボタンの作成: このボタンをクリックすると、温度変換がトリガーされます。
- 結果の表示: 変換が完了すると、結果が出力フィールドに表示されます。

ステップ 2: コンバーターのスタイルを設定するための CSS
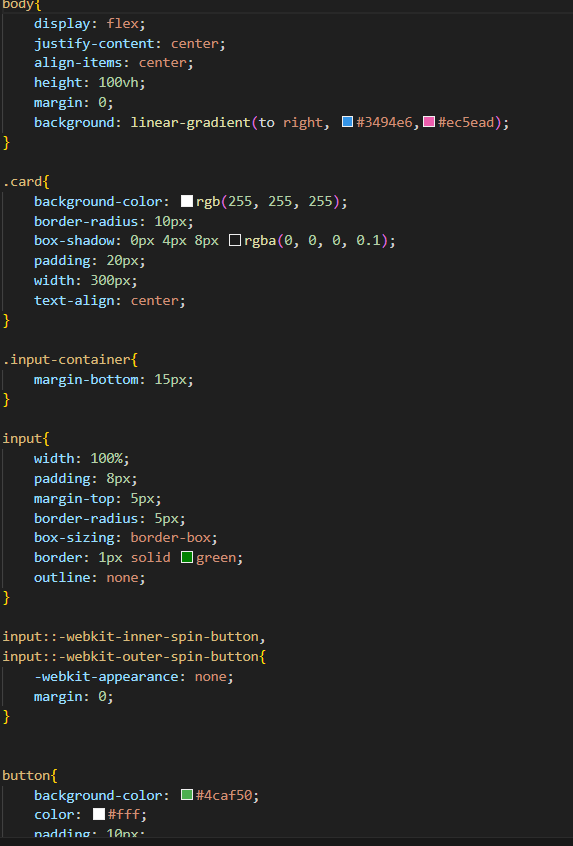
CSS (Cascading Style Sheets) は、Web ページを視覚的に魅力的に見せるために使用されます。ページの色、フォント、レイアウト、全体的なデザインを処理します。
温度コンバーターのコンテキストでは、CSS は次のようになります:
- 入力フィールドとドロップダウン メニューのスタイルを設定します。CSS により、これらの要素がきちんと整列され、操作しやすくなります。
- ボタンをデザインする: ボタンを目立たせるために CSS が使用されます。たとえば、色、丸い角、ユーザーがカーソルを上に置いたときのホバー効果を与えることができます。
- ページのレイアウト: CSS はコンバーターを画面の中央に配置し、パディング、マージン、スペースを追加して、すべてが読みやすく操作しやすいようにします。

- 全体として、CSS は単純な HTML 構造を視覚的に魅力的な Web ページに変えます。
ステップ 3: 機能を追加するための JavaScript
JavaScript は、Web サイトに動的でインタラクティブな動作を追加できるプログラミング言語です。これにより、Web ページがボタンのクリックなどのユーザーのアクションに応答するようになります。
温度コンバーターでは、JavaScript が以下を担当します:
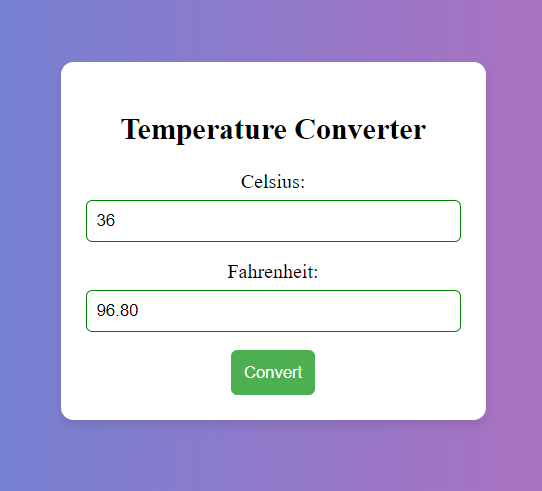
- ユーザー入力の取得: ユーザーが温度を入力して単位を選択すると、JavaScript がそれらの値を取得します。
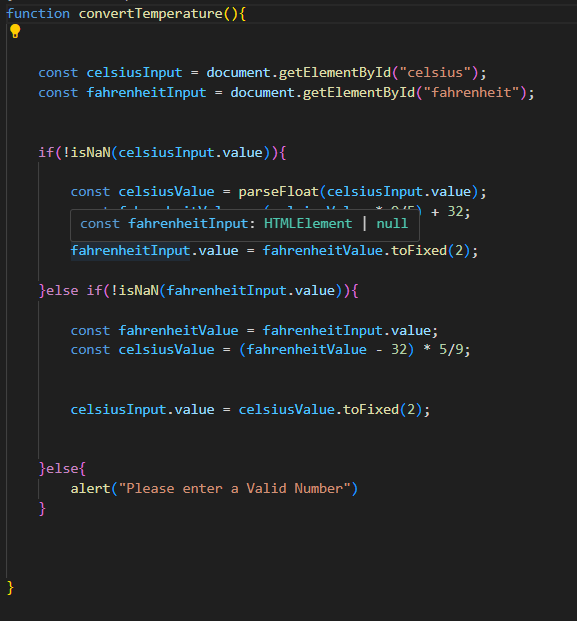
- 変換の実行: JavaScript は数式を使用して、温度をある単位から別の単位に変換します。たとえば、ユーザーが摂氏を華氏に変換したい場合、JavaScript は正しい式を適用します。
- 結果の表示: 計算が完了すると、JavaScript によってページが更新され、変換された温度が出力フィールドに表示されます。

_JavaScript は基本的にアプリケーションの頭脳として機能し、データを処理し、ユーザーの操作に基づいてインターフェイスを更新します。
このプロジェクトでは、HTML が構成要素として機能し、CSS が構造を美しくし、JavaScript がページに機能を与えて生き生きとさせます。このシンプルだが実践的なプロジェクトは、これら 3 つの言語がどのように連携するかを理解しながら、Web 開発スキルを向上させる優れた方法です。
コーディングを楽しんでください!
シュリシュティ・スリヴァスタヴァ
以上がデイプロジェクト: 温度コンバータの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7864
7864
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1243
1243
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




