
gen-AI が出現し始めたとき、私は HTML/CSS を学んでいました。私はこれらすべてを見て、「ちょっと待って、CSS を使用して AI ツールで漫画を作成できるよ」と言いました。全体的には間違っていませんでしたが、数週間かかるだろうと予想していたのに、実際には 4 か月かかりました。しかし、結果はかなりまともで、私はこの仕事を誇りに思っていますし、この仕事を通じて多くのことを学びました。それでは、なぜと、私がそうしたどのようにしたかをお話ししましょう:
1 つの無料ツール: 有料の AI ジェネレーターを使用することを選択した場合を除いて (私がお勧めします)、残りの必要なものはすべて無料です。
私の場合、VS コードを使用し、HTML と CSS のみを使用しました。それ以上は必要ありません。すべてのフォント、アセット、ツールは無料で入手できます。
必要以上に物を増やさないでください。これらは 2 つの非常に強力なツールです。それをマスターすれば、しばらくはそれで十分でしょう。

2-オートメーション: HTML と CSS を使用してコミックを作成すると、本質的にコミックをコーディングすることになります。そうすれば、自動化の力を活用できます。
吹き出し、タイプミス、レイアウト...すべてを、クリックまたは数行のコードで大規模に実行できます。この目的で Web テクノロジーを使用することが今後普及するかどうかはわかりませんが、これは私の非常に特異な点だと思います。しかし、結果は素晴らしいものです。
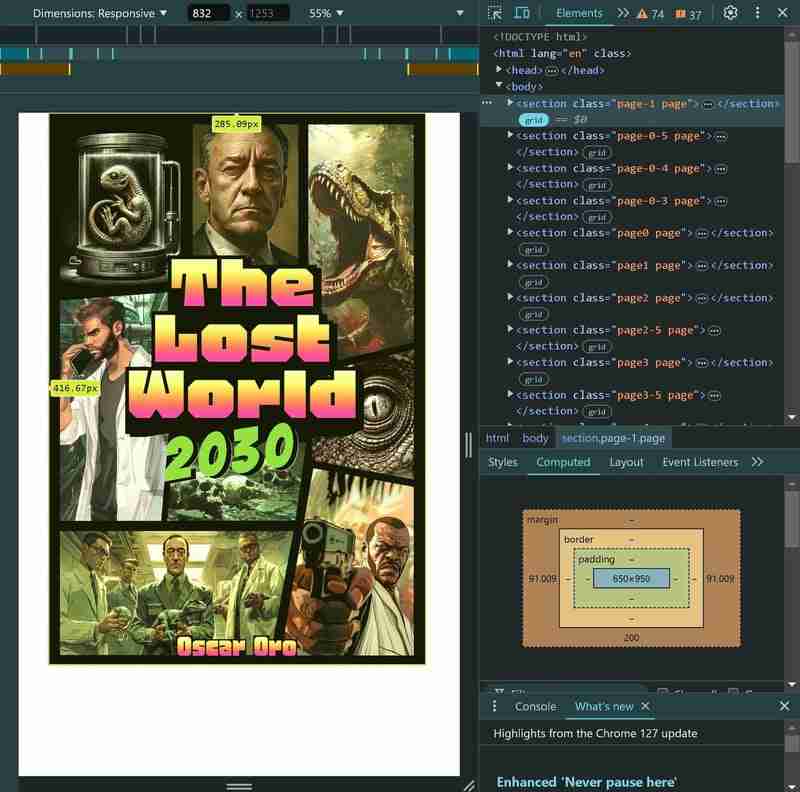
次は、VS コードで私のコミックの表紙を表示したものです。 DevTools を使用すると、ほぼすべてを制御できます。まるでこのために作られたかのようです。

3-翻訳: これは大きな問題です。なぜなら、これらのノーコード プラットフォームのいずれかを使用してコミックを作成したとしても、この自動化の力を失うことになるからです。
私の知る限り (間違っていたらごめんなさい)、これらすべてのプラットフォームでは、基本的にエクスポート可能なファイル (PDF、JPG、DOC...) を作成します。したがって、コミックを翻訳したい瞬間が来た場合は、別の言語に変換するには、このプロセスを何度も繰り返す必要があります。私の漫画は約 264 ページですが、他の言語のテキストをすべてコピーして貼り付けるという一見単純な作業でさえ、20 ページを超えると乗り越えられなくなり始めます。何百も作成するかどうかは言うまでもありません。
Web テクノロジーを使用してコミックを作成している場合は、ブラウザーの機能を活用して、クリックするだけで自動翻訳を行うことができます。ほとんど魔法です。
ここでの私のアドバイスは 2 つあります。まず、翻訳に関しては、これまでのところ最も優れたブラウザは chrome です。これは、Google 翻訳機能が組み込まれており、イメージできるほぼすべての言語をサポートしているためです (クレイジーな言語もあります...)。次に、自動であっても、品質管理のためにすべてのページをチェックする必要があります。これは、他の言語よりもはるかに冗長な言語があり、そのため吹き出しの長さが大幅に変化し、設定していないサイズや位置が強制的にページのスタイルを破壊する可能性があるためです。
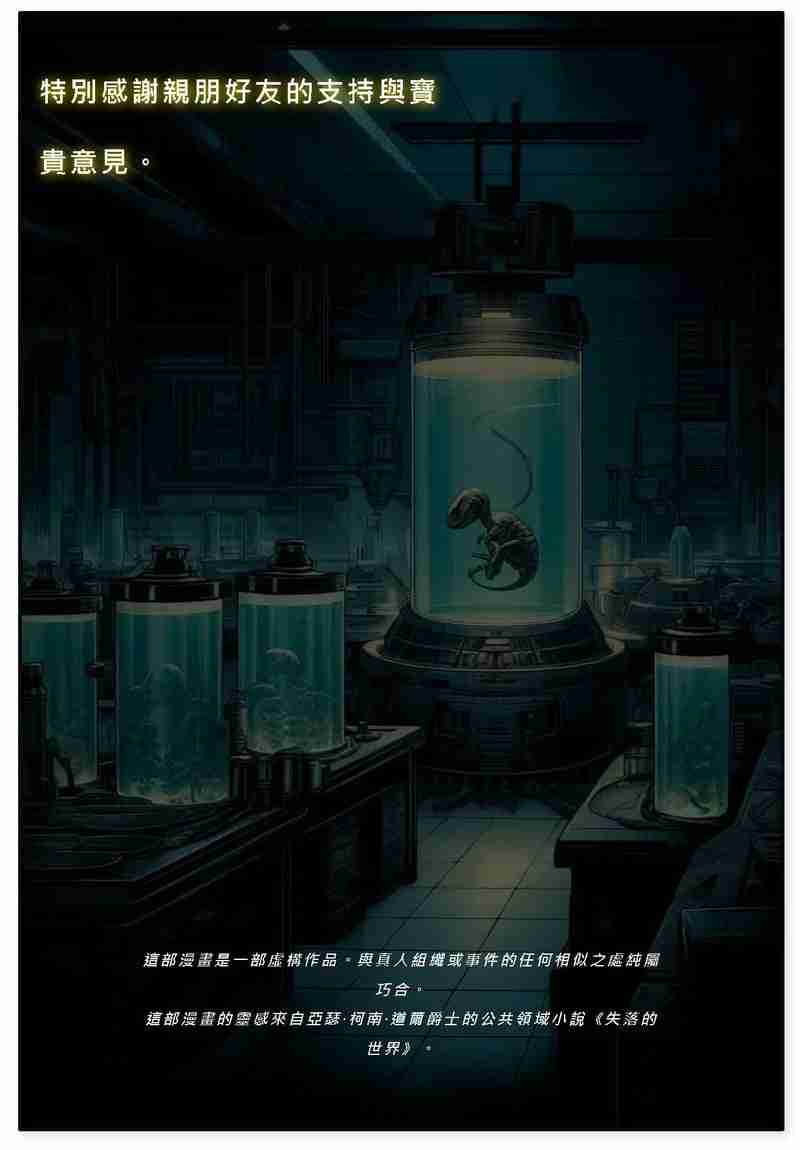
繁体字中国語に翻訳された漫画のページの例:

知っておくべき優れた 属性 は、YES または NO に設定できる翻訳です。特定の単語や文を翻訳したくないとします。 NO に設定すると、ブラウザは翻訳を実行しません。
4- オンライン公開: 仲介業者に提出せずに、オンライン、たとえば個人の Web でコミックを公開したくない場合はどうすればよいですか?
それは素晴らしい選択肢です。これを行って漫画を出版することで私が得た経験の 1 つは、プラットフォームは門番のような役割を果たしますが、それは合理的で予測可能ですが、必須ではないということです。そして、これは分散型メディアであるウェブの美しさの 1 つです。他人が課すフィルターを通過することなく、独自のウェブ/プラットフォームを作成して、そこにコミックを公開できます。信じてください、フィルターはたくさんあります。アマゾンのようなイデオロギーのないプラットフォームであっても。
VS コードの Live Server 拡張機能を使用して、ローカル サーバー上のプロセスを視覚化しました。

HTML/CSS の 5 つの実践: これは、これを行う上での私の目標の最上位でした。
html と css を練習したかったので、特に CSS GRID のコツを掴みたかったのですが、これは非常に効果的なアイデアでした。これらの Web 言語を使用してコミックを作成することで、すべてではないにしても、これらの言語が提供できる機能の多くを使用する口実が得られました。 CSS では、変数、プロパティ、レイアウト、テキスト スタイルを使用しました...学んだ量は膨大で、一番良かったのは、好きなこのプロジェクトをやっていたので、楽しいプロセスだったということです。
CSS GRID は特に言及する価値があります。 CSS が言語として始まって以来、複雑なレイアウトを作成するために HTML のスタイルを設定するのは非常に面倒でした。位置決め、マージン トリック、レイアウト テーブル…もう必要はありません。この漫画の作成は、CSS グリッドの力と、それを使って何ができるかを証明するものです。
学習を始めると、このツールはあたかも漫画を描くために作られたものであることがすぐにわかりました。精度のレベルと低いコントロールがもたらすのは驚くべきもので、自然で適切に感じられます。最初は急な学習曲線がありますが、コツを掴めば、長期的には本当に価値があります。これは、Web ベースのコミックを最もシンプルな方法で作成するための中心的な部分であり、素晴らしいスキルへの投資であると言えます。
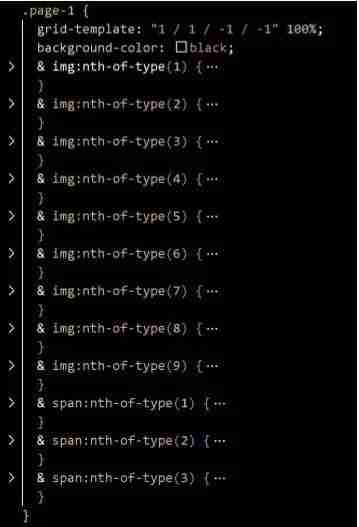
コミックの表紙の CSS コードは次のとおりです。 .page-1 クラスを選択し、grid-template の短縮表現を使用して位置を指定しています。ページの背景を黒に設定し、HTML ファイルにアップロードしたすべての画像のスタイルを設定しました。

それは本当に素晴らしくて楽しい冒険でした(たとえ予想より時間がかかったとしても)。今はフロントエンドに少し飽きてきました。バックエンドを続けて、クールなフルスタック プロジェクトを作成したいと考えています。
コミックをチェックしてくださいこちら
以上がHTML/CSS + AIを使ってウェブコミックを作りました…の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。