
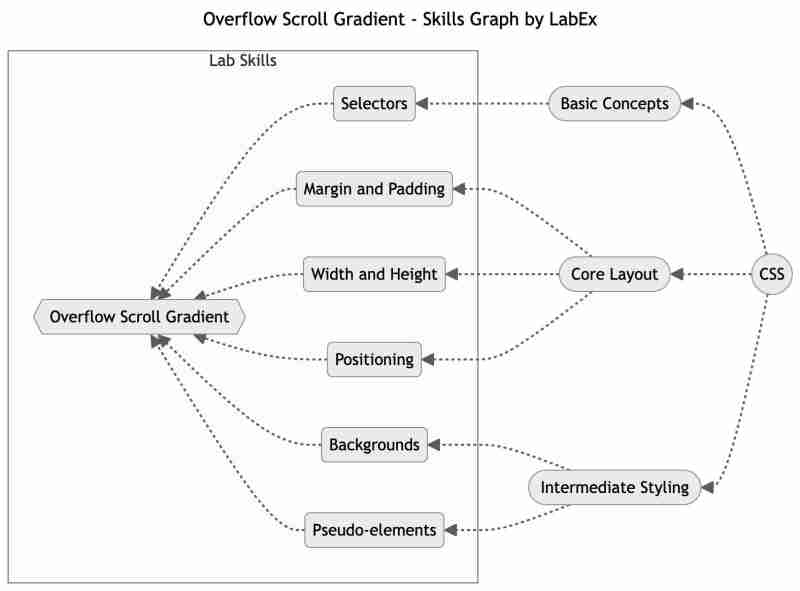
この記事では、次の技術スキルについて説明します:

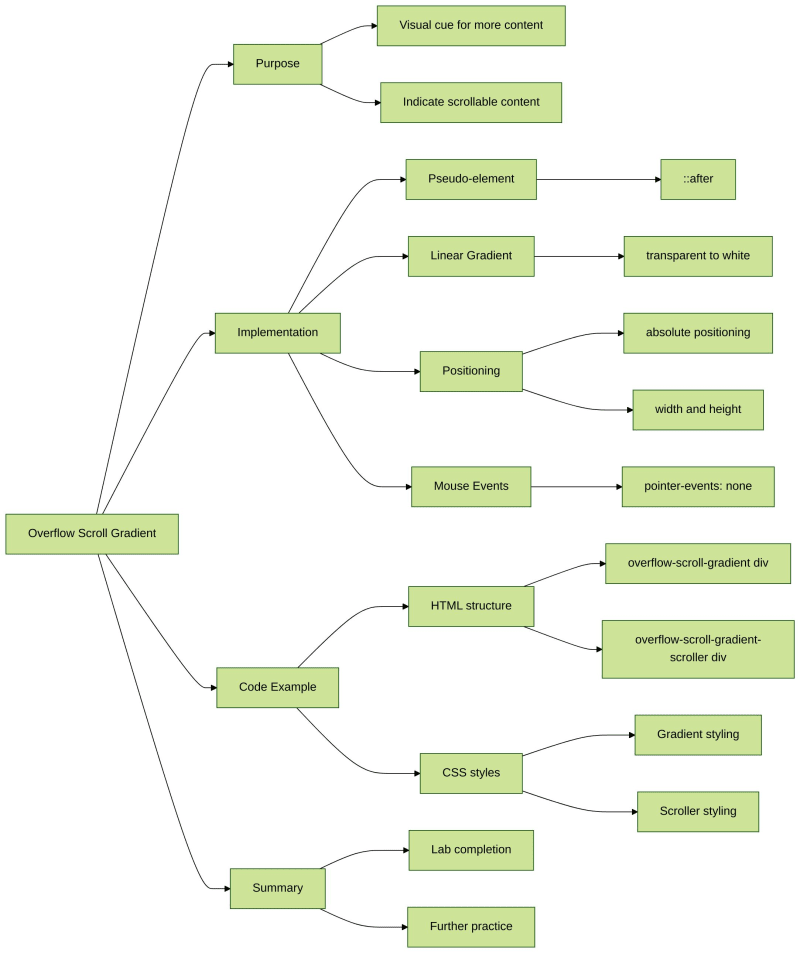
このラボでは、CSS を使用してオーバーフロー要素にフェージング グラデーションを追加する方法を学びます。このラボの目的は、スクロールすべきコンテンツがまだあるという視覚的な合図をユーザーに作成することです。 ::after 疑似要素と Linear-gradient() 関数を使用すると、透明から白にフェードするグラデーションを作成でき、表示する追加のコンテンツがあることを示します。
index.html と style.css はすでに VM に提供されています。
オーバーフロー要素にフェージング グラデーションを追加し、スクロールするコンテンツがまだあることを示すには、次の手順に従います。
HTML と CSS のコード スニペットの例を次に示します:
<div class="overflow-scroll-gradient">
<div class="overflow-scroll-gradient-scroller">
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit? <br />
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit?
</div>
</div>
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: "";
position: absolute;
bottom: 0;
width: 250px;
height: 25px;
background: linear-gradient(transparent, white);
pointer-events: none;
}
.overflow-scroll-gradient-scroller {
overflow-y: scroll;
background: white;
width: 240px;
height: 200px;
padding: 15px;
line-height: 1.2;
}
右下隅にある [ライブ配信] をクリックして、ポート 8080 で Web サービスを実行してください。その後、Web 8080 タブを更新して Web ページをプレビューできます。
おめでとうございます!オーバーフロー スクロール グラデーションのラボが完了しました。 LabEx でさらに多くのラボを練習してスキルを向上させることができます。

?今すぐ練習: オーバーフロー スクロール グラデーション
以上がCSS でオーバーフロー スクロール グラデーションをマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。