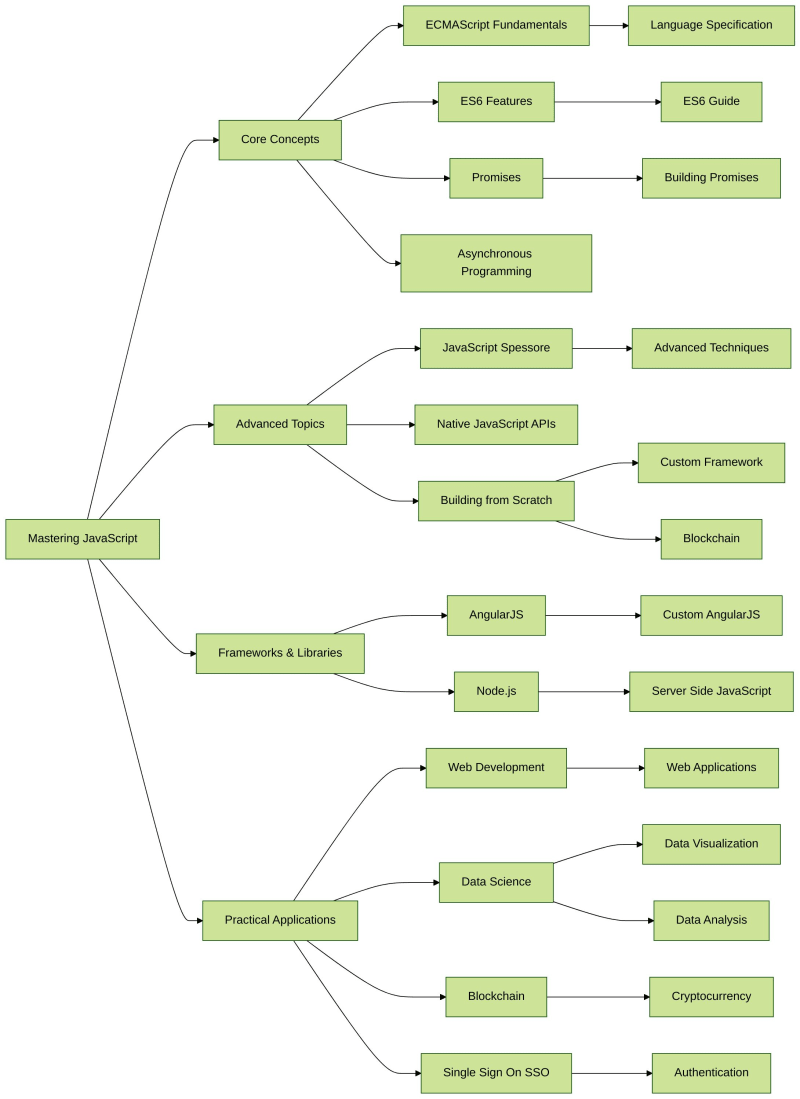
JavaScript をマスターする: 無料のオンライン チュートリアルの包括的なコレクション
この厳選された無料オンライン チュートリアルのコレクションで、JavaScript の魅惑的な世界に飛び込みましょう!コーディングの取り組みを始めたい初心者でも、スキルを磨きたい経験豊富な開発者でも、この包括的なリソースは誰にとっても役立つものです。 ?

JavaScript の専門知識を高める
高度な JavaScript の習得 | JavaScript スペッソア
Reginald Braithwaite 著の「JavaScript Spessore」で、JavaScript の複雑さを深く掘り下げてみましょう。この必読のチュートリアルは、あなたの JavaScript スキルを新たな高みに引き上げ、自信を持って複雑な課題に取り組むための知識を身につけます。

Node.js でシンプルなシングル サインオン (SSO) サーバーとソリューションを最初から構築する
Node.js を使用して堅牢なシングル サインオン (SSO) ソリューションを最初から構築する方法を学び、安全な Web アプリケーションの世界を探索してください。認証とセキュリティ対策の基礎を深く学び、Web 開発の能力を高めます。

独自の AngularJS を構築する |包括的な JavaScript フレームワーク ガイド
独自のフレームワークを構築することで、AngularJS をより深く理解できます。この強力な JavaScript フレームワークを使用して堅牢な Web アプリケーションを作成するための中心的な概念、ダイジェスト サイクル、ベスト プラクティスを学びましょう。

標準 ECMA-262 ECMAScript 2016 言語仕様
JavaScript の基盤である ECMAScript プログラミング言語の最新バージョンを詳しく見てみましょう。言語の特徴と機能を包括的に理解し、より熟練した JavaScript 開発者になります。

ES6 を探索する | JavaScript ES6 ガイド
最新の ES6 言語機能とその JavaScript プログラミングへの応用について学びましょう。この包括的なガイドは、初心者と経験豊富な開発者の両方に適しており、時代の先を行くことができます。

データサイエンスのためのJavaScript
Web 開発を超えた JavaScript の多用途性を探ってください。このチュートリアルでは、データ視覚化、Web 開発、およびデータ分析のためのプログラミングのための JavaScript の使用について説明しており、データ駆動型の専門家にとって貴重なリソースとなっています。

Promise をゼロから構築して JavaScript Promise を学ぶ
JavaScript Promise をゼロから構築して、JavaScript Promise の世界に深く入り込みましょう。このステップバイステップのチュートリアルは、初心者および中級の開発者に最適であり、非同期プログラミングの概念をしっかりと理解できます。

スクリプト言語 |コーネル大学 CS 5142
Perl、PHP、JavaScript、VisualBasic などの一般的なスクリプト言語について学び、プログラミングの視野を広げましょう。ラピッド プロトタイピング、Web プログラミング、データ処理、アプリケーション拡張におけるアプリケーションを発見してください。

ネイティブ JavaScript API の問題
Web 開発でのネイティブ JavaScript API の使用に関連する課題と解決策を詳しく説明します。プロジェクトでネイティブ JavaScript API を効果的に活用して、シームレスで効率的な Web エクスペリエンスを作成する方法についての洞察を得ることができます。

JavaScript で独自のブロックチェーンを構築する
エキサイティングな旅に乗り出し、JavaScript を使用して独自のブロックチェーンをゼロから構築します。ブロックチェーン テクノロジーの基礎を学び、独自の暗号通貨アプリケーションを作成して、この革新的なテクノロジーの可能性を解き放ちましょう。

この多様な JavaScript チュートリアルのコレクションを探索し、JavaScript 開発者としての真の可能性を解き放ってください。 ?楽しく学習してください!
GetVM Playground で学習をレベルアップ
GetVM は、このコレクションで紹介されている JavaScript チュートリアルを補完するオンライン プレイグラウンド環境を提供する強力な Google Chrome ブラウザ拡張機能です。 GetVM を統合することで、概念的な資料を読むことから実際の実験にシームレスに移行し、実際の応用を通じて理解を確実にすることができます。 ?️
GetVM プレイグラウンドは、ローカル開発環境をセットアップすることなく、JavaScript コードをリアルタイムで作成、実行、デバッグできるユーザーフレンドリーなインターフェイスを提供します。このインタラクティブなアプローチにより、学んだテクニックと原則を即座に適用できるため、知識が強化され、JavaScript 開発者としての自信が高まります。 ?
GetVM を使用すると、チュートリアルをさらに深く掘り下げて、コード例を調べたり、バリエーションを試したりして、主題の理解を深めることができます。即時のフィードバックとアイデアをその場でテストできる機能により、GetVM は JavaScript の学習を加速するための貴重なツールになります。 ?そこで、GetVM Playground の機能を活用して、学習を次のレベルに引き上げ、これらのチュートリアルの可能性を最大限に引き出してみてはいかがでしょうか?
もっと詳しく知りたいですか?
- ? GetVM でさらに無料のリソースを探す
- ? Discord に参加するか、@GetVM でツイートしてください?
以上がJavaScript をマスターする: 無料のオンライン チュートリアルの包括的なコレクションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




